版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_24147051/article/details/81671542
如果我们使用jade模板引擎,里面的页面应该是这样的: 后缀名都是jade
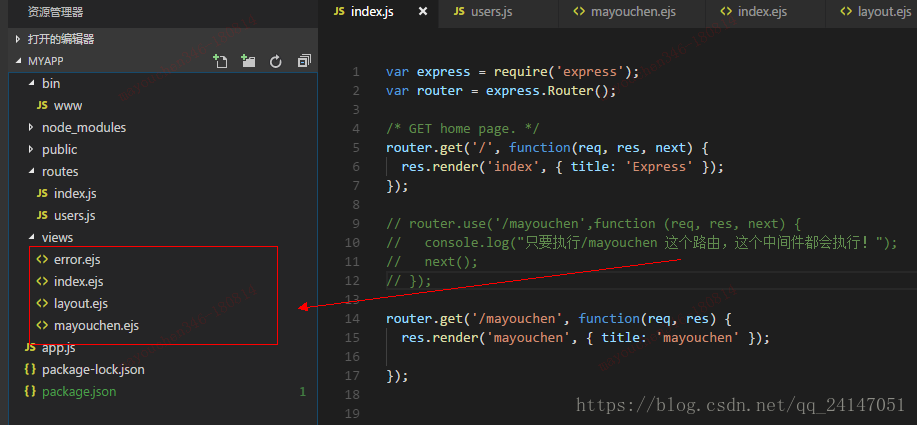
如果想使用ejs 模板引擎要怎么做呢?
(1)安装 ejs
npm install ejs --save (2)在项目的app.js 文件内新增
var ejs = require('ejs'); 在设置
app.engine('.html', ejs.__express);
app.set('view engine', 'ejs');如下图