今天闲着没事做,就想着把自己的vue项目部署到nginx服务器上,
1、先去官网下载https://nginx.org/en/download.html;
2、如下图所示,下载对应的版本的nginx压缩包,解压到自己电脑上存放软件的文件夹中即可
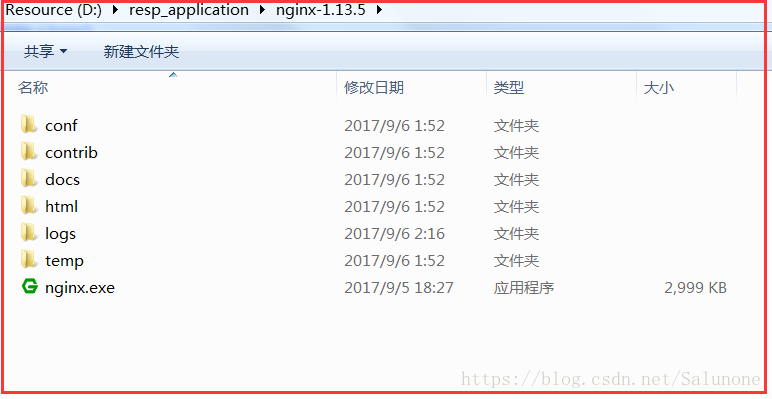
3、解压完成后,文件目录结构如下:
4、直接双击该目录下的nginx.exe,即可启动nginx服务器
5、打开浏览器,输入地址:http://localhost,访问页面,出现如下页面表示访问成功
6、命令行进入nginx根目录,执行如下命令,停止服务器:.\nginx.exe -s stop
7、在vue里面修改
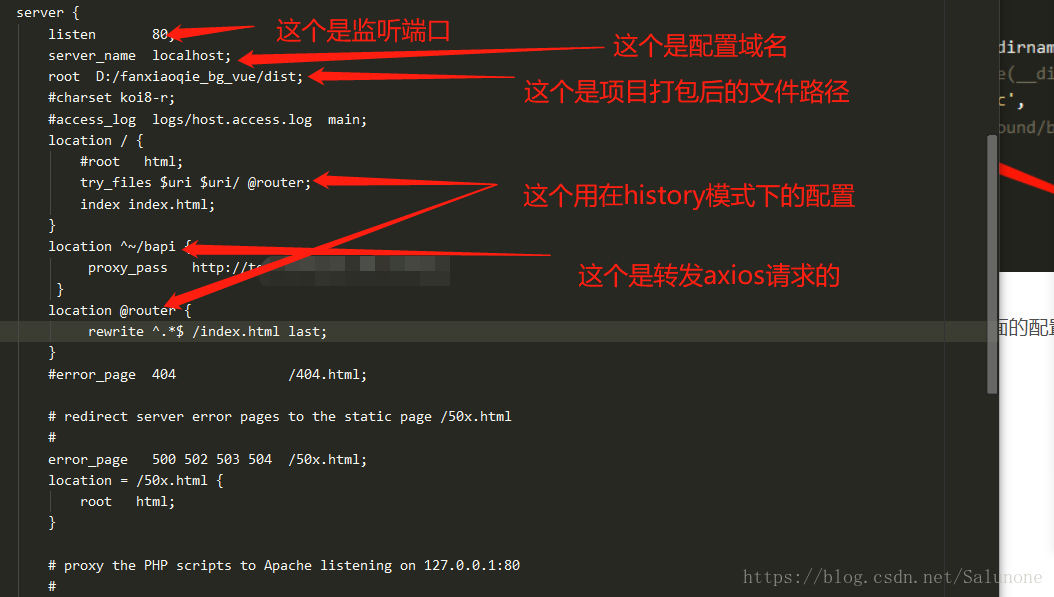
8、这个时候需要修改nginx.conf里面的配置
9、大功告成。
vue打包后部署到nginx服务器
猜你喜欢
转载自blog.csdn.net/Salunone/article/details/83049762
今日推荐
周排行