实例化vue对象的重要选项
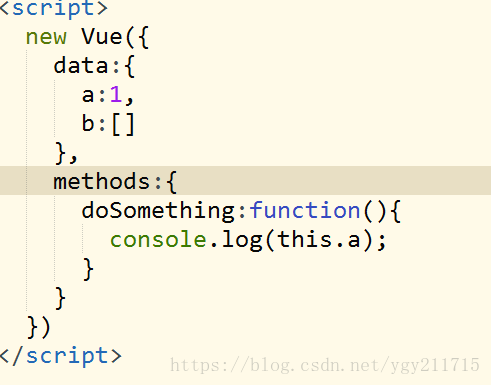
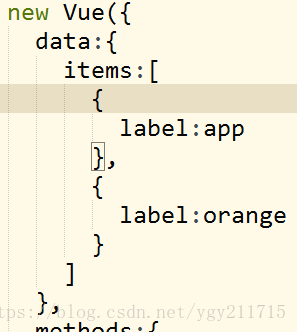
1:data对象是存储所有的vue实例数据的。
使用数据的其中一个方法是双花括号,如下所示。
2:methods对象,该对象里面主要封装的是vue实例中要用到的方法,其中,如果在方法中想要用到data对象中的数据,就采用this.a的方法来获取数据
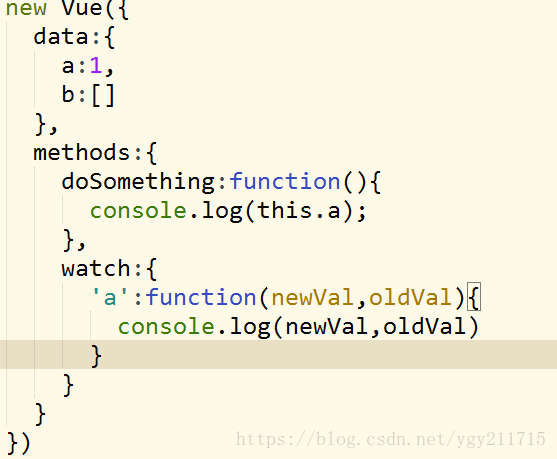
3:watch监听对象,该对象里主要处理的业务是指定想要监听的对象,一旦该对象作出改变,则执行相应的业务逻辑。
模板指令,模板指令是写在html中的,这里介绍下常用的模板指令以及用法
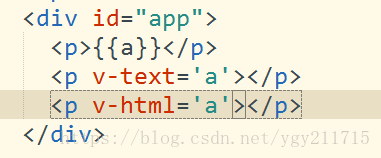
1:常用的数据渲染的绑定指令v-text,v-html,以及最最常见的{{}}
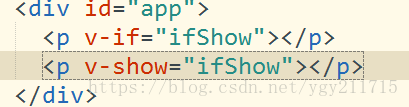
2:常用的模块隐藏显示指令v-if,v-show,两者表面上看都是实现元素的显示隐藏,但是v-if是动态的增加或者删除DOM元素,而v-show是DOM中一直有该元素,只是通过css的display属性进行显示隐藏
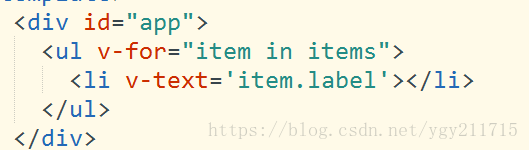
3:列表渲染指令 v-for
事件绑定的方法
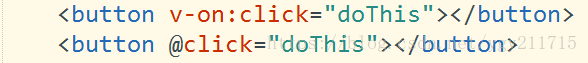
事件绑定的指令是v-on:如果是点击事件就是v-on:click,等号后面跟的就是绑定的方法名称,应该写在methods对象中,下面是简写方式,其中@就相当于v-on:
属性邦定常用的指令是v-bind:,简写形式是字需要保留:即可,常用的是对class进行绑定
总结
1:新创建new一个vue对象的时候,最重要的三个属性是data,methods,watch三个对象
2:vue应用程序里的数据跟视图进行关联的枢纽是html指令,其中最常用的指令是
v-bind,v-on,v-text,v-html,v-show,v-if,v-for.