版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjw6463/article/details/82988304
操作系统:Mac OS
go : go version go1.10.3 darwin/amd64
npm: 6.1.0
node : v10.6.0
Truffle v4.1.14 (core: 4.1.14)
Solidity v0.4.24 (solc-js) //Truffle 自带
geth: 1.8.11-stable
ganache: Ganache CLI v6.1.8 (ganache-core: 2.2.1)
##Truffle
是一个以太坊开发框架,提供合约编译,合约部署,虚拟环境等功能。
3.0以上项目结构中无app目录,安装如下
npm install -g truffle##ganache
即testRpc,提供的虚拟以太坊环境,用于开发测试。
由于geth挖矿耗费cpu使用ganache会比较简单。安装如下
npm install -g ganache-cli
1、自动下载构建项目,新建项目文件MetaCoin, 由于版本更新,truffle init webpack已不适用,采用truffle unbox webpack,结果如下图:
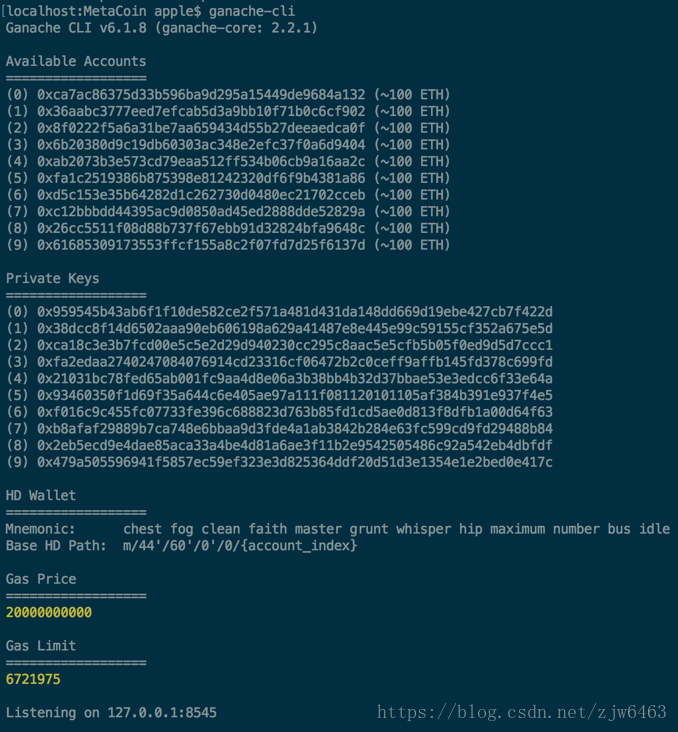
2、直接运行输入ganache-cli,运行客户端,它会自动初始10个账户给你。注意其端口是8545
3、然后新开一个终端,进入MetaCoin目录下,输入truffle compile编译
有个小警告,提示function声明构造函数已经废弃了,要使用constructor来声明构造函数,这是在0.4.22.版本开始。只需将contracts目录下的Migration.sol文件中的function Migration() public 改为 constructor () public 即可,如下图
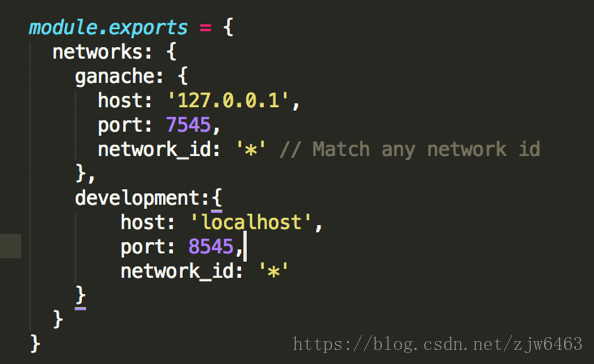
4、然后输入truffle migrate 部署合约,注意要先修改truffle.js中的网络配置,不然可能会有Error: No network specified. Cannot determine current network.
然后重新编译,再部署即可。
truffle compile --compile-all //重新编译所有
truffle migrate --reset //重新部署所有
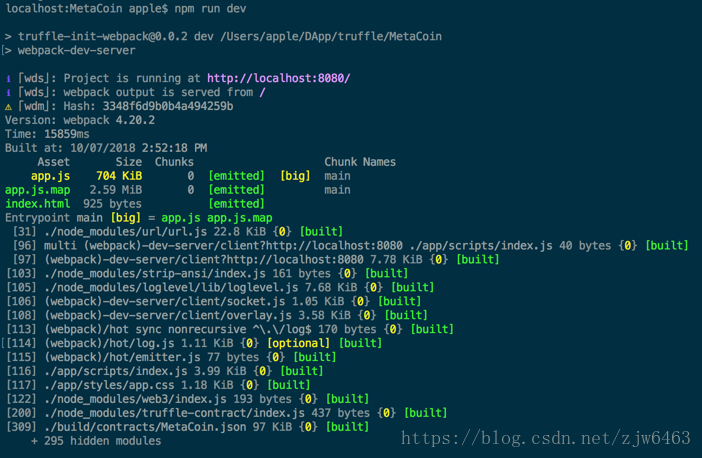
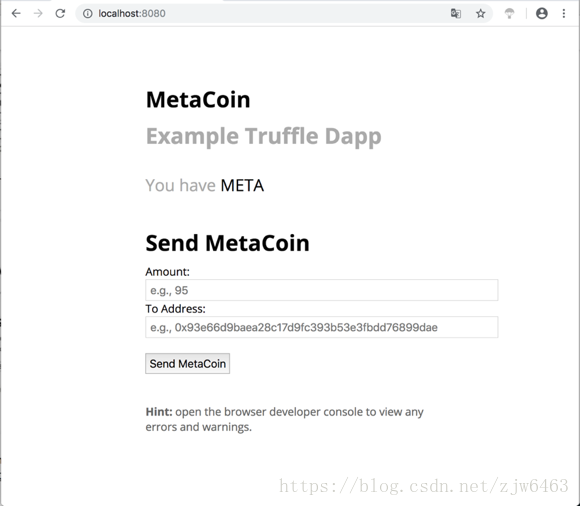
5、输入npm run dev运行,然后在浏览器中输入localhost:8080即可
注意:此时页面可能会出现There was an error fetching your accounts.的提示且如上图you have META中没显示余额信息。
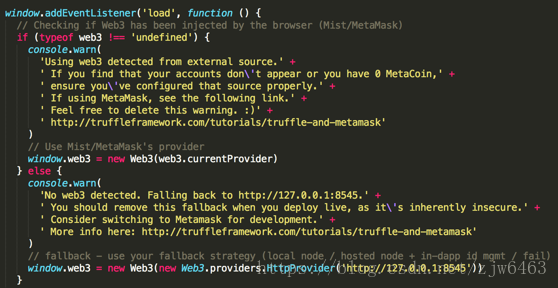
解决方法:找到app/scripts 下的index.js文件,将window.addEventListener(‘load’, function())这函数里的ip端口改为8545即可,如下图所示
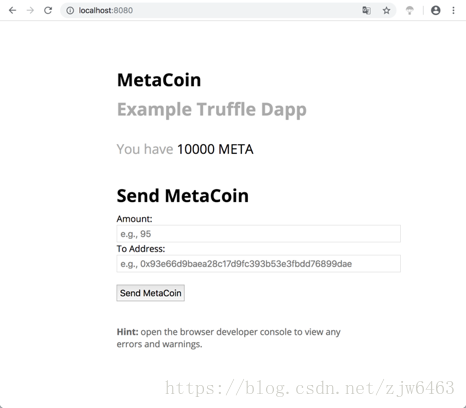
重新运行后界面为
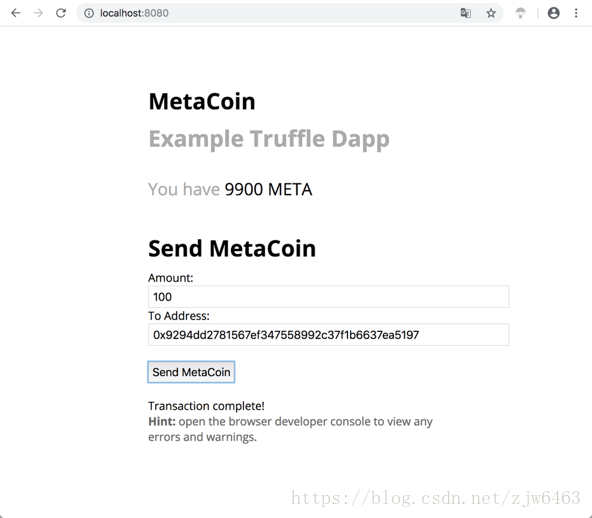
输入转账数额,然后在ganache-cli客户端复制一个账号地址,点击转账如下图