fasckclick为解决移动端300ms延迟而生
github地址为:https://github.com/ftlabs/fastclick

使用方法:
1. 原生使用(window.onload或其它方式皆可->一切都是在文档流加载完毕)
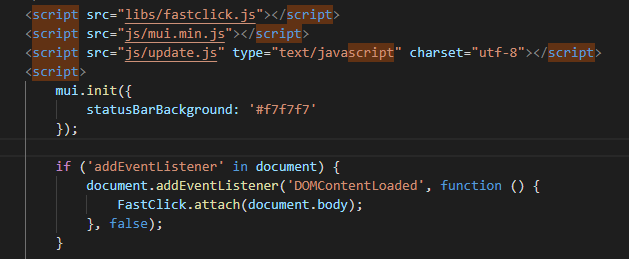
1 if ('addEventListener' in document) {
2 document.addEventListener('DOMContentLoaded', function () {
3 FastClick.attach(document.body);
4 }, false);
5 }
2. 基于jq使用
1 $(function() {
2 FastClick.attach(document.body);
3 });
3. 基于模块化使用(Vue\Angular或其它基于CommonJS样式的模块系统)使用
1 var attachFastClick = require('fastclick');
2 attachFastClick(document.body);
4. 基于require.js(AMD)使用
1 var FastClick = require('fastclick'); 2 FastClick.attach(document.body, options);
5. 基于Mui使用
1 var FastClick = require('./core/fastclick'); 2 3 window.addEventListener('load', function() { 4 FastClick.attach(document.body); 5 }, false);