这个问题真是困扰了这么久了。之前一直没查出来怎么去改,一直是通过行内样式来修改。
问题:
当一个元素封装了很多层时,我们无法找到里面封装的那个标签,所以无法要通过行内样式去修改。
解决:
方法一app.vue
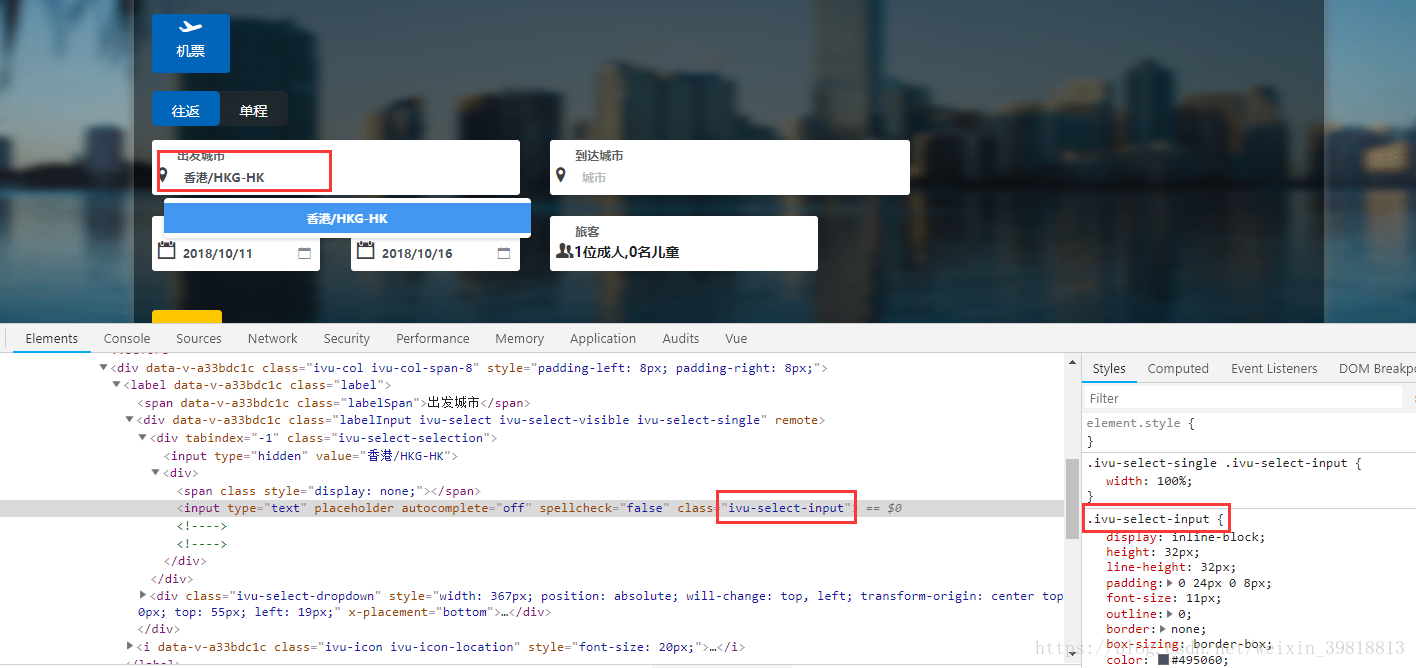
- 通过控制台找到找要修改的元素的类名,然后复制。
2.在app.vue中写刚才复制的类名的样式。
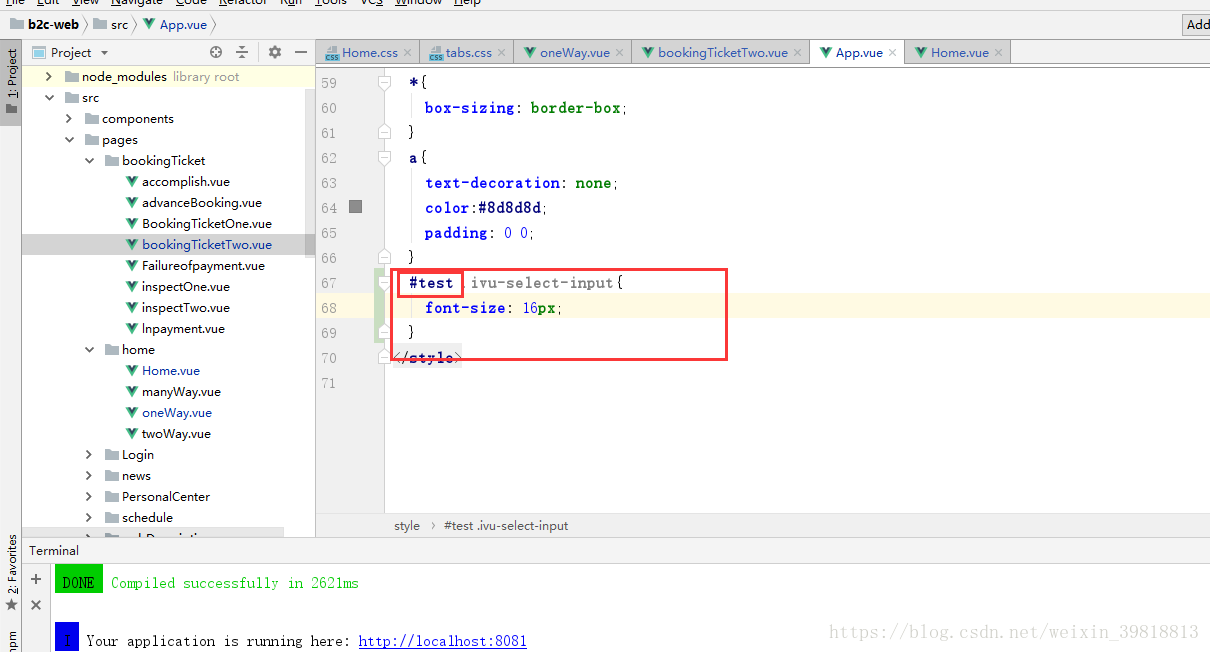
这样就实现了我们想要的效果,但是。。。这种方法有问题,因为app.vue是全局的,所以其他页面的相应类名的样式也会被修改。所以,我们要给这个元素加上个id用来区分。如下图:
注意:这个id加在最外层的元素上面
方法二:当前页面
直接在当前页面加一个style。注意不要加scoped,因为当前页面是子组件,要给父组件用。