<div class="markdown_views">
<h2 id="一why为何写这篇文章呢"><a name="t0"></a>一、Why?为何写这篇文章呢?</h2>
可能有人会说直接收藏不就可以了吗,何必转载呢。但最近遇到了一个问题:我收藏了一篇不错的文章,然后想再看的时候,突然打不开了。。。这让我情何以堪!
作者删除或转为私密状态,人家就是不让你看了,你能咋地!
机智的我当时还收藏了同一篇文章作者在两个网站(简书与其个人博客网站)发表的链接,结果。。。
机智如我怎么会被难倒!哈哈哈,google了一下文章标题,万幸,有人转载过这篇文章!!!如果没人转载呢?如果特别想看,不看睡不着觉呢?真是后怕!!!
我之前也是不怎么转载文章的,可是,一朝被蛇咬十年怕井绳啊。这就是写这篇文章的原因!google了一下,有好几种方法,但都不太完美,应该说不适合自己,所以写此文章,一是为了防止记忆力减退的我忘记操作步骤,二是方便后来者。
二、操作步骤
有些博客可以简单的复制进行转载,但有些博客直接复制会改变博客的格式,此时要另想它法。
1、用Chrome浏览器打开待转载的文章,右键,单击【检查(N)】
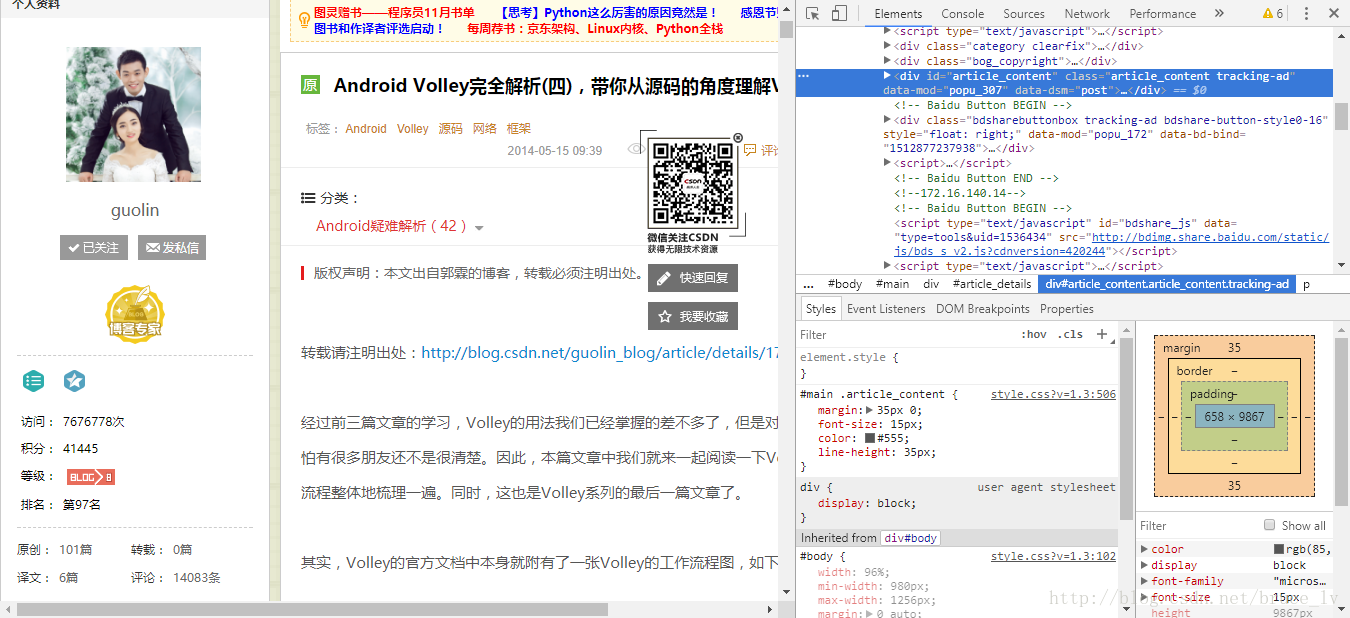
2、在右侧html中找到想转载内容对应的节点,一般博客内容对应的是id=”article_content”的div标签。选中节点,网页上被选中内容会被高亮显示,然后在标签上右键选择Copy——Copy outerHTML

如何找相应内容
1、先折叠所有代码块,界面只剩下<html> <head></head> <body></body> <html/>标签
2、展开<body>标签,展开<div id="container">标签
3、展开<div id="body">标签
4、展开<div id="main">标签
5、展开<div id="main">标签
6、展开<div id="article_details">标签
7、<div id="article_content">标签即为博客正文代码
如果这样不对,根据鼠标移到相应标签上会高亮,一层一层找下去即可,或者Ctrl+F输入article_content搜索
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
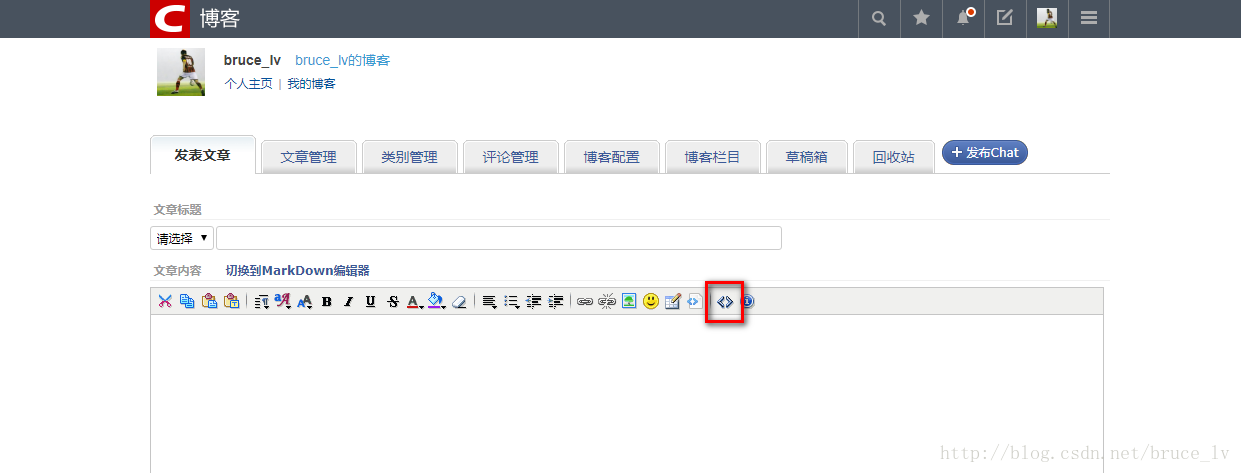
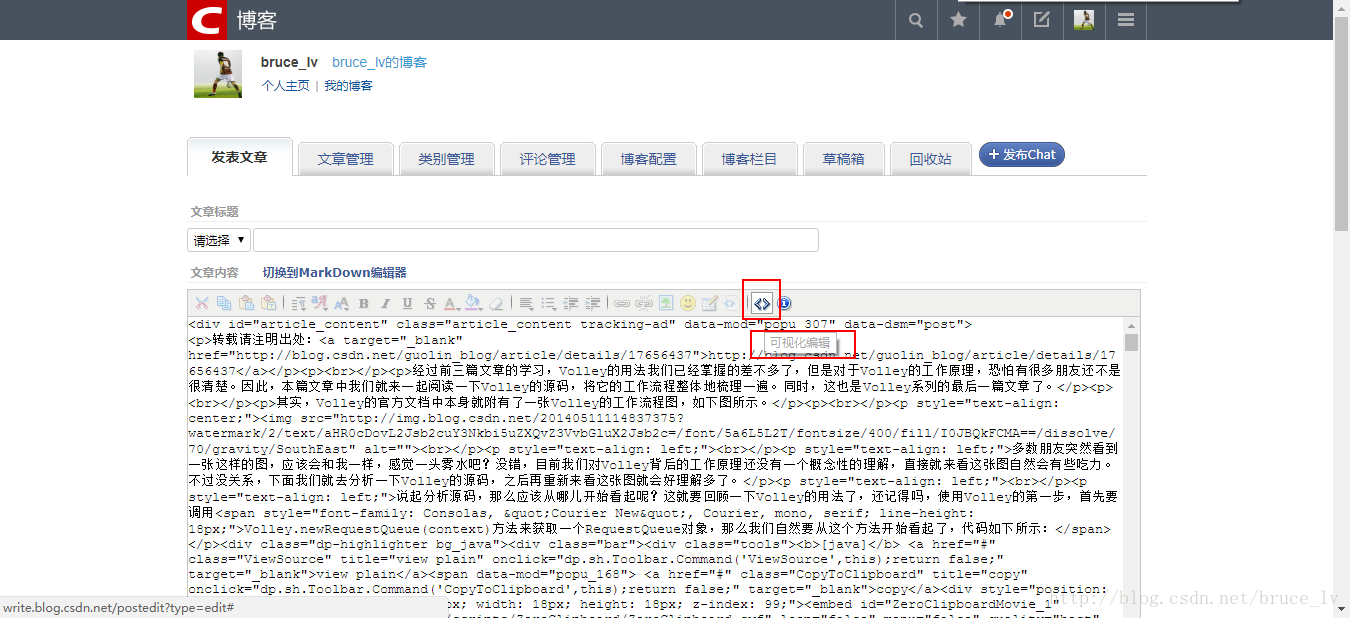
3、写博客–>选择HTML编辑器。单击【源代码】图标。
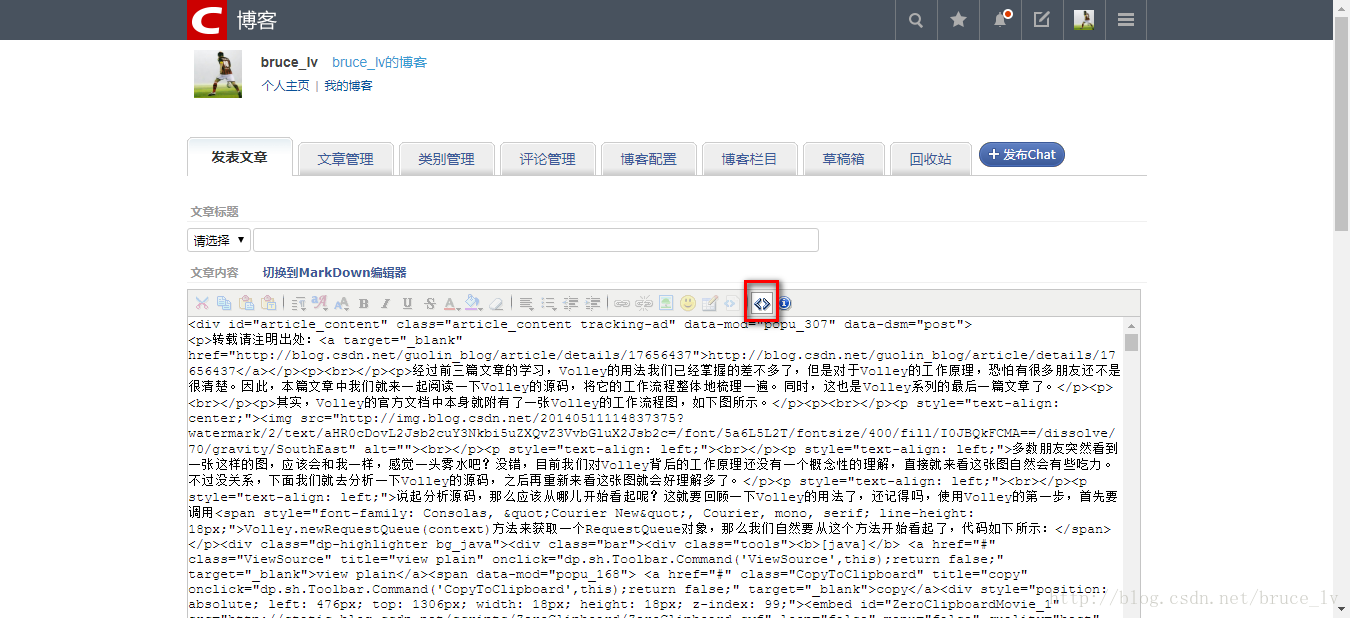
4、粘贴已经复制的HTML源代码。
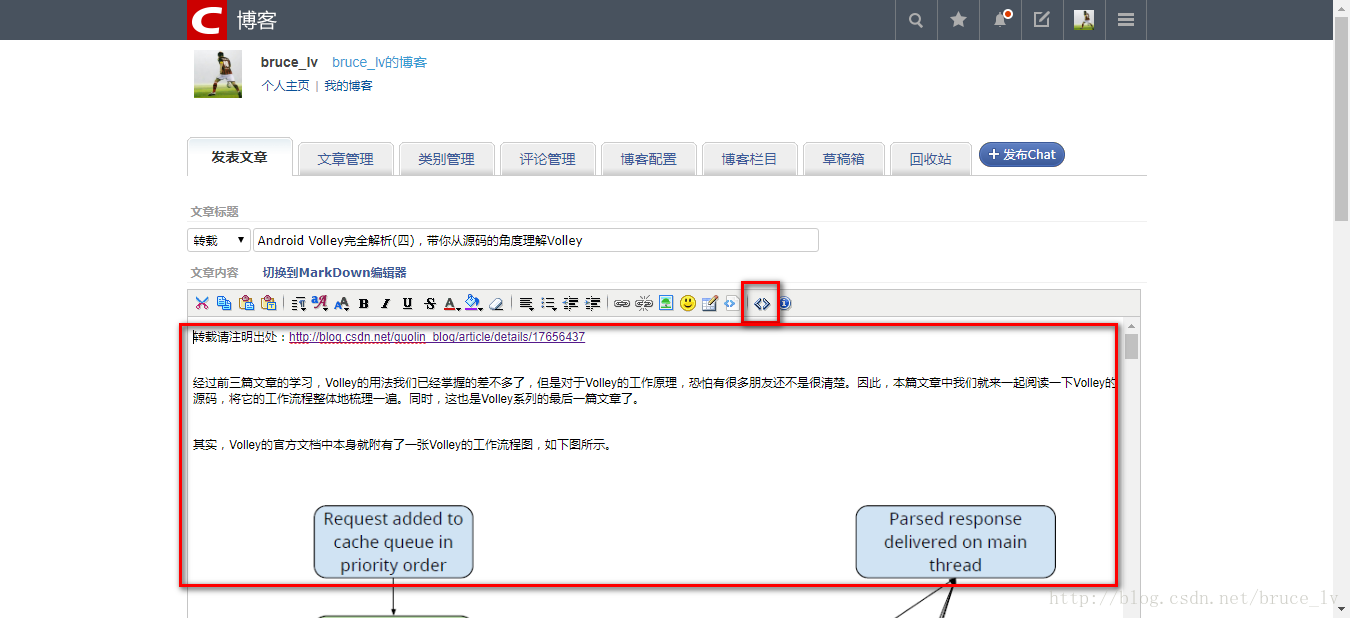
5、此时将鼠标移动到【源代码】图标,发现图标变为【可视化编辑】,单击图标,可以可视化编辑复制的博客内容。
单击图标后的变化,博客内容此时可以非常方便的编辑。
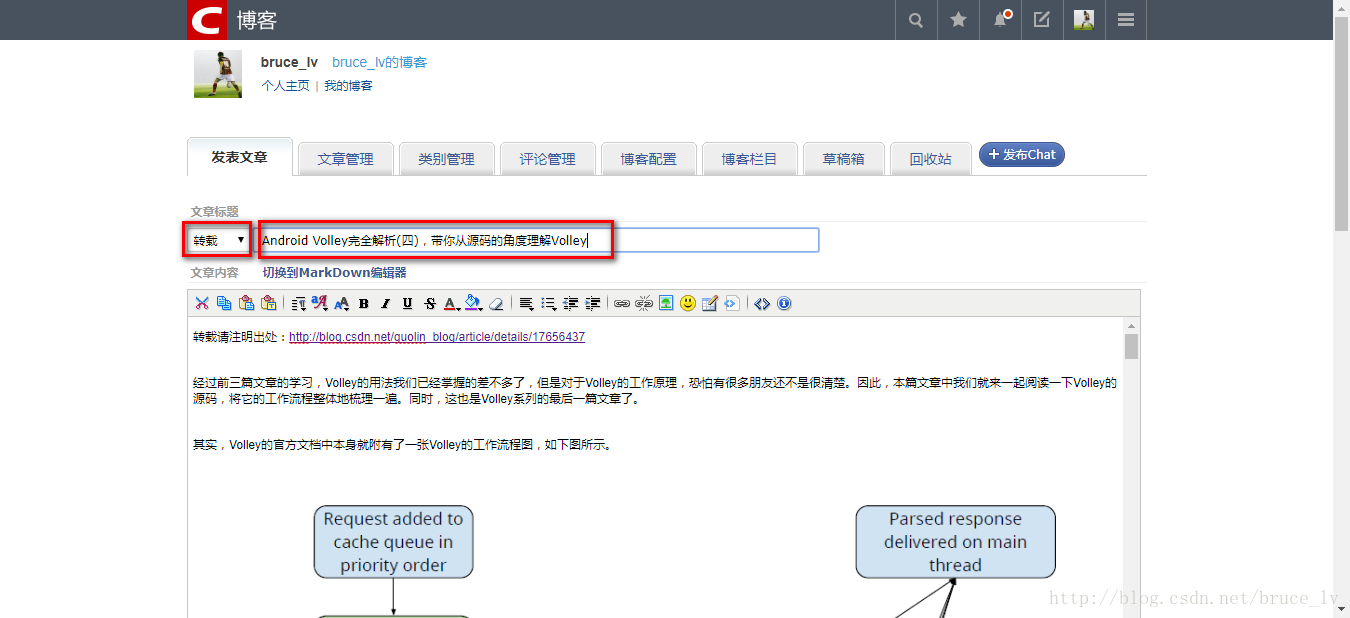
6、文章标题选择【转载】,填写博客标题。
7、与自己写博客一样,填写相应内容,发表博客。
<div class="markdown_views">
<h2 id="一why为何写这篇文章呢"><a name="t0"></a>一、Why?为何写这篇文章呢?</h2>
可能有人会说直接收藏不就可以了吗,何必转载呢。但最近遇到了一个问题:我收藏了一篇不错的文章,然后想再看的时候,突然打不开了。。。这让我情何以堪!
作者删除或转为私密状态,人家就是不让你看了,你能咋地!
机智的我当时还收藏了同一篇文章作者在两个网站(简书与其个人博客网站)发表的链接,结果。。。
机智如我怎么会被难倒!哈哈哈,google了一下文章标题,万幸,有人转载过这篇文章!!!如果没人转载呢?如果特别想看,不看睡不着觉呢?真是后怕!!!
我之前也是不怎么转载文章的,可是,一朝被蛇咬十年怕井绳啊。这就是写这篇文章的原因!google了一下,有好几种方法,但都不太完美,应该说不适合自己,所以写此文章,一是为了防止记忆力减退的我忘记操作步骤,二是方便后来者。
二、操作步骤
有些博客可以简单的复制进行转载,但有些博客直接复制会改变博客的格式,此时要另想它法。
1、用Chrome浏览器打开待转载的文章,右键,单击【检查(N)】
2、在右侧html中找到想转载内容对应的节点,一般博客内容对应的是id=”article_content”的div标签。选中节点,网页上被选中内容会被高亮显示,然后在标签上右键选择Copy——Copy outerHTML
如何找相应内容
1、先折叠所有代码块,界面只剩下<html> <head></head> <body></body> <html/>标签
2、展开<body>标签,展开<div id="container">标签
3、展开<div id="body">标签
4、展开<div id="main">标签
5、展开<div id="main">标签
6、展开<div id="article_details">标签
7、<div id="article_content">标签即为博客正文代码
如果这样不对,根据鼠标移到相应标签上会高亮,一层一层找下去即可,或者Ctrl+F输入article_content搜索
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3、写博客–>选择HTML编辑器。单击【源代码】图标。
4、粘贴已经复制的HTML源代码。
5、此时将鼠标移动到【源代码】图标,发现图标变为【可视化编辑】,单击图标,可以可视化编辑复制的博客内容。
单击图标后的变化,博客内容此时可以非常方便的编辑。
6、文章标题选择【转载】,填写博客标题。
7、与自己写博客一样,填写相应内容,发表博客。