小结:
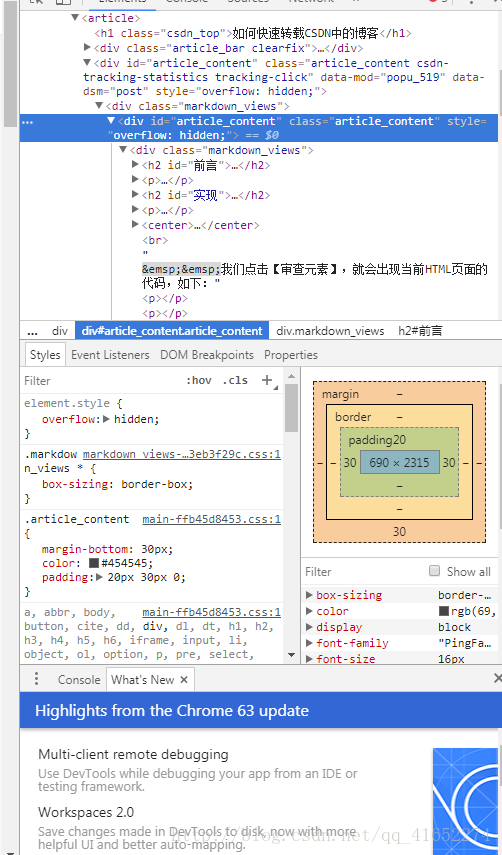
右击检查——选中article_content;
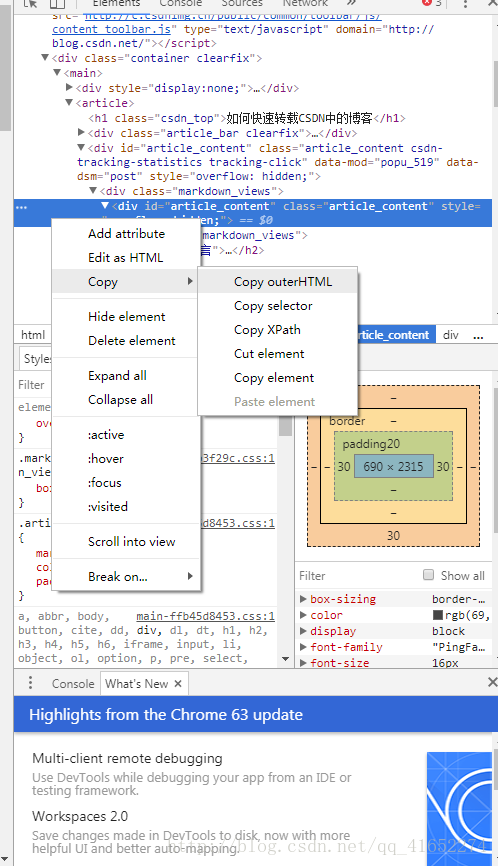
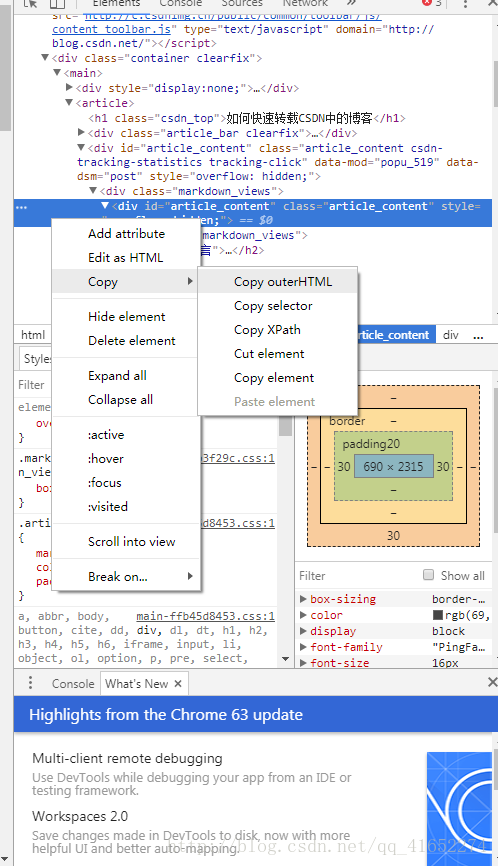
article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】
在markdown编辑器中粘贴以上html代码
转载CSDN博客步骤:
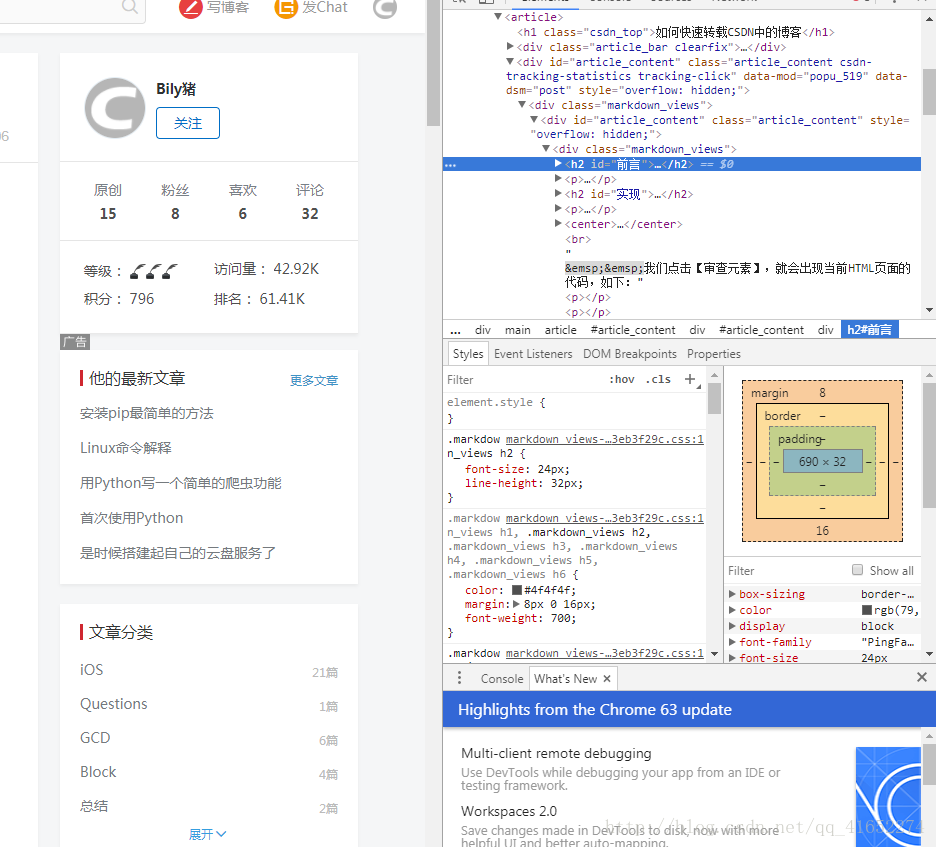
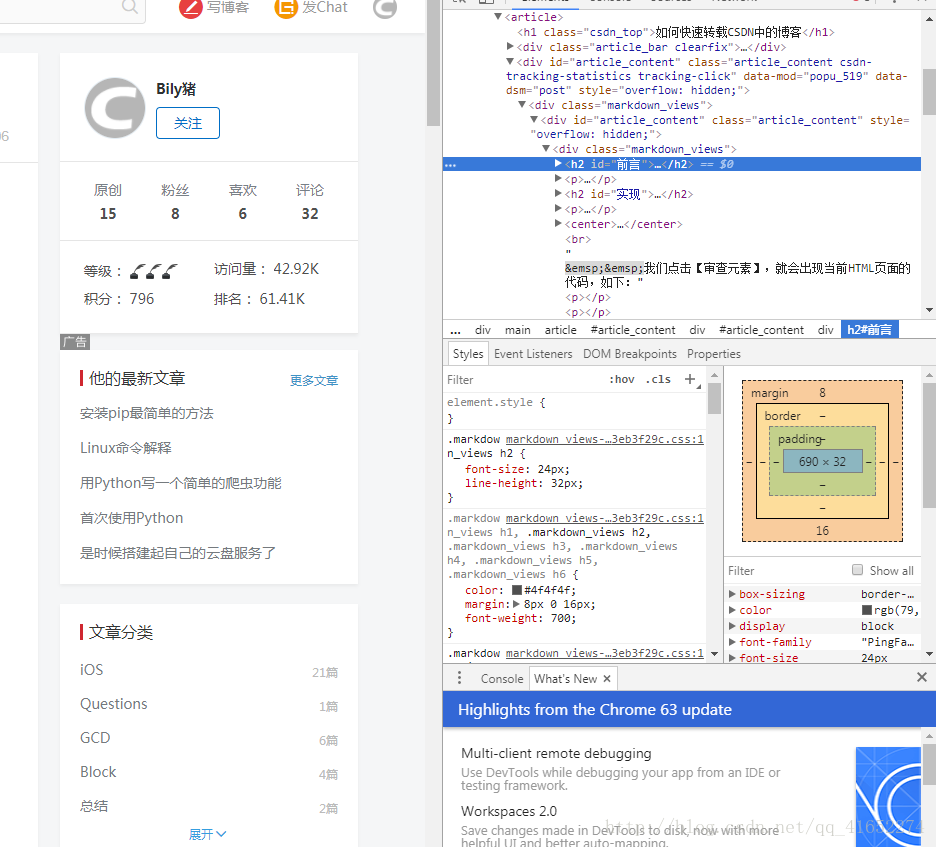
1.CSDN博客页面右键,点击【检查】

点击检查后,页面右侧出现html代码,如下图

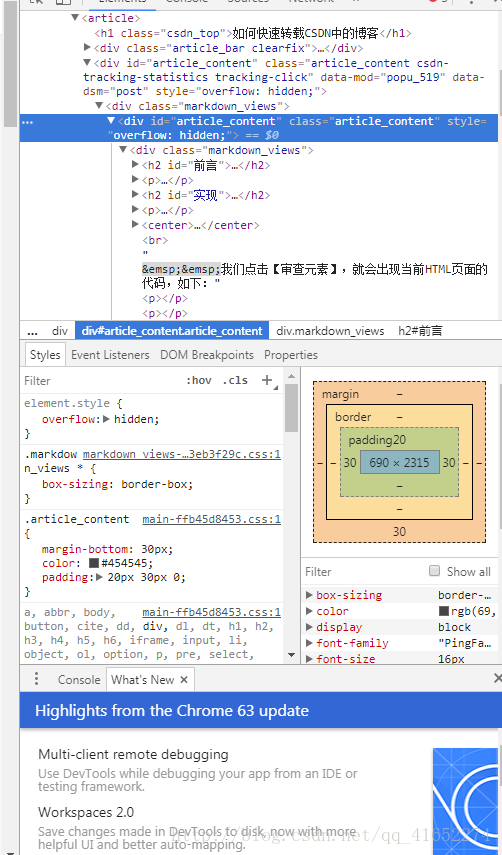
2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中article_content相关代码

3.在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成

4.新建博客,在markdown编辑器中粘贴以上html代码。
!!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
HTML文档结构如下:
小结:
右击检查——选中article_content;
article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】
在markdown编辑器中粘贴以上html代码
转载CSDN博客步骤:
1.CSDN博客页面右键,点击【检查】

点击检查后,页面右侧出现html代码,如下图

2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中article_content相关代码

3.在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成

4.新建博客,在markdown编辑器中粘贴以上html代码。
!!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
HTML文档结构如下:
