1、html 代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIVCSS5实例之显示不全或超出</title>
<style>
.divcss5{ border:1px solid #000; width:200px; height:50px;line-height:20px}
</style>
</head>
<body>
<div class="divcss5"> 最后一排文字显示不完<br /> 最后一排文字显示一半测试<br /> DIVCSS实例测试 </div>
</body>
</html>
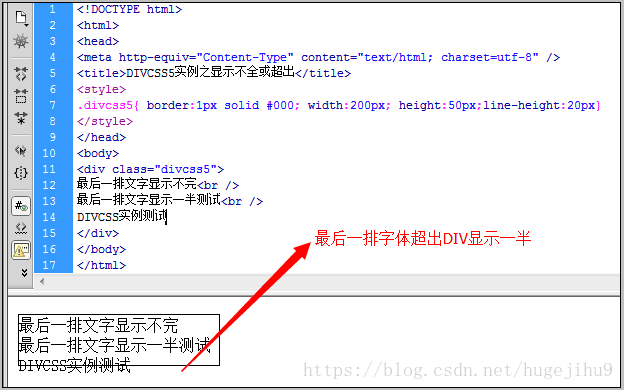
2、css字体文字超出DIV边框截图
3、分析原因
以上文字字体内容显示超出DIV典型是高度设置错误,此盒子高度为50px,css行高为20px,那么三排文字就会占用60px的高度,而高度却设置为50px,自然高度少了10px,在高版本浏览器中就会出现这种内容溢出现象。
4、解决方法
解决最后一排显示超出问题有四种解决方法:
第一种,将高度计算好,以上要排版三排内容,而line-height设置为20px,那么高度就设置为3乘以20=60px(最少等于或大于60px)。
第二种,去掉高度height样式,如果不确定DIV盒子里装多少内容,最简单方法也是通用方法就是取消对DIV高度设置,这样DIV就会随内容多少增高
第三种,修改line-height高度,如果你CSS布局中高度固定,并且显示内容也固定并想显示完整,就只有修改css line-height的值,这个案例50除以3=16.6,那么line-height设置整数16px即可解决内容溢出固定高度。
第四种,减少内容,这里显示的是三排内容,你只需要去掉一排,让内容只显示两排即可解决。