内存服务器
angular提供了一个快速建立测试用的web服务方法,内存服务器(in-memory),让我们不用等待后端开发的进度
安装npm包
npm install --save angular-in-memory-web-api

构建数据模型
在todo文件夹创建文件todo-data.ts
import { InMemoryDbService } from "angular-in-memory-web-api";
import { Todo } from "./todo.model";
export class InMemoryTodoDbService implements InMemoryDbService{
createDb(){
let todos:Todo[]=[
{id:'c24743b1-942e-0527-4810-fa1175b92d90',desc:'hello world',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d91',desc:'hello',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d92',desc:'hello',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d93',desc:' world',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d94',desc:' world',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d95',desc:'hello world',completed:false},
{id:'c24743b1-942e-0527-4810-fa1175b92d96',desc:'hello world',completed:false},
];
return {todos};
}
}

我们创建了一个InMemoryDbService的内存数据库
内存web服务
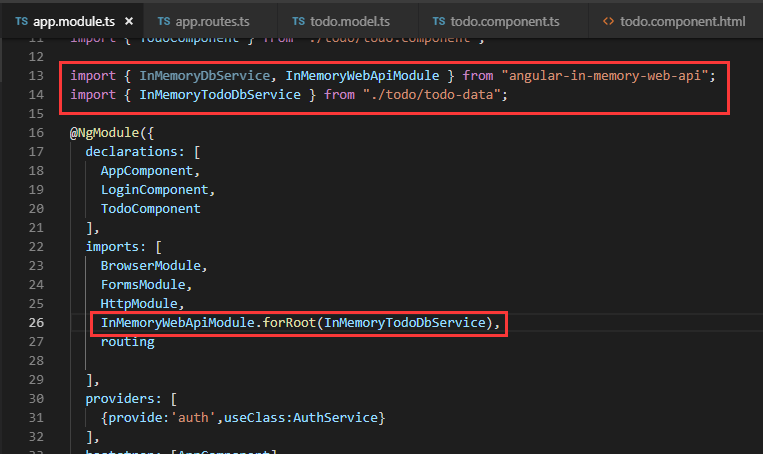
首先在app.module.ts加入类引用

调用“假的web服务”
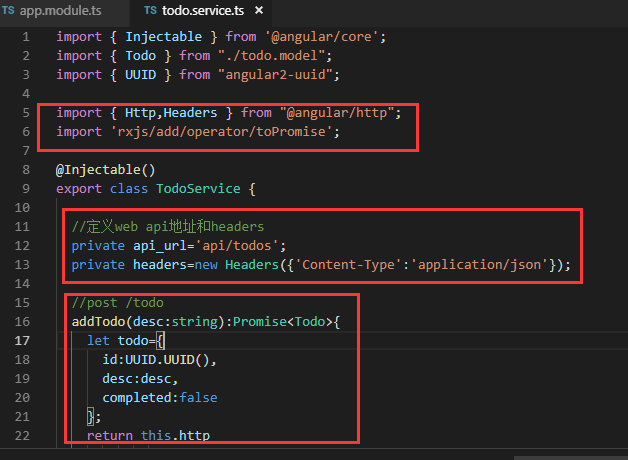
修改todo.service.ts
import { Injectable } from '@angular/core';
import { Todo } from "./todo.model";
import { UUID } from "angular2-uuid";
import { Http,Headers } from "@angular/http";
import 'rxjs/add/operator/toPromise';
@Injectable()
export class TodoService {
//定义web api地址和headers
private api_url='api/todos';
private headers=new Headers({'Content-Type':'application/json'});
//post /todo
addTodo(desc:string):Promise<Todo>{
let todo={
id:UUID.UUID(),
desc:desc,
completed:false
};
return this.http
.post(this.api_url,JSON.stringify(todo),{headers:this.headers})
.toPromise()
.then(res=>res.json().data as Todo)
.catch(this.handleError);
}
//error处理
private handleError(error:any):Promise<any>{
console.log('an error occurred:',error);
return Promise.reject(error.message||error);
}
todos:Todo[]=[];
constructor(private http:Http) { }
}