版权声明: https://blog.csdn.net/pbrlovejava/article/details/82990826
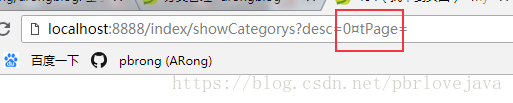
以下代码,按照jsp的思维来说是可行的,但是在项目的请求路径中出现乱码:
<a th:href="@{/index/showCategorys?desc=0¤tPage=${currentPage}}"">文章分类</a>
查了以下资料解决了,这是因为Thymeleaf已经封装好了多参数链接的使用方式,应该形如:
th:href=@{/url/action(id=${id},name=${name))}这样的方式使用,其中的/url/action是请求路径,()中的参数以,隔开即可。
并且要注意,在使用多参数连接时不能用字符串拼接形式th:href=@{|/url/action(id=${id},name=${name)|}。