版权声明:转载请注明出处,谢谢。 https://blog.csdn.net/butterfly5211314/article/details/81050588
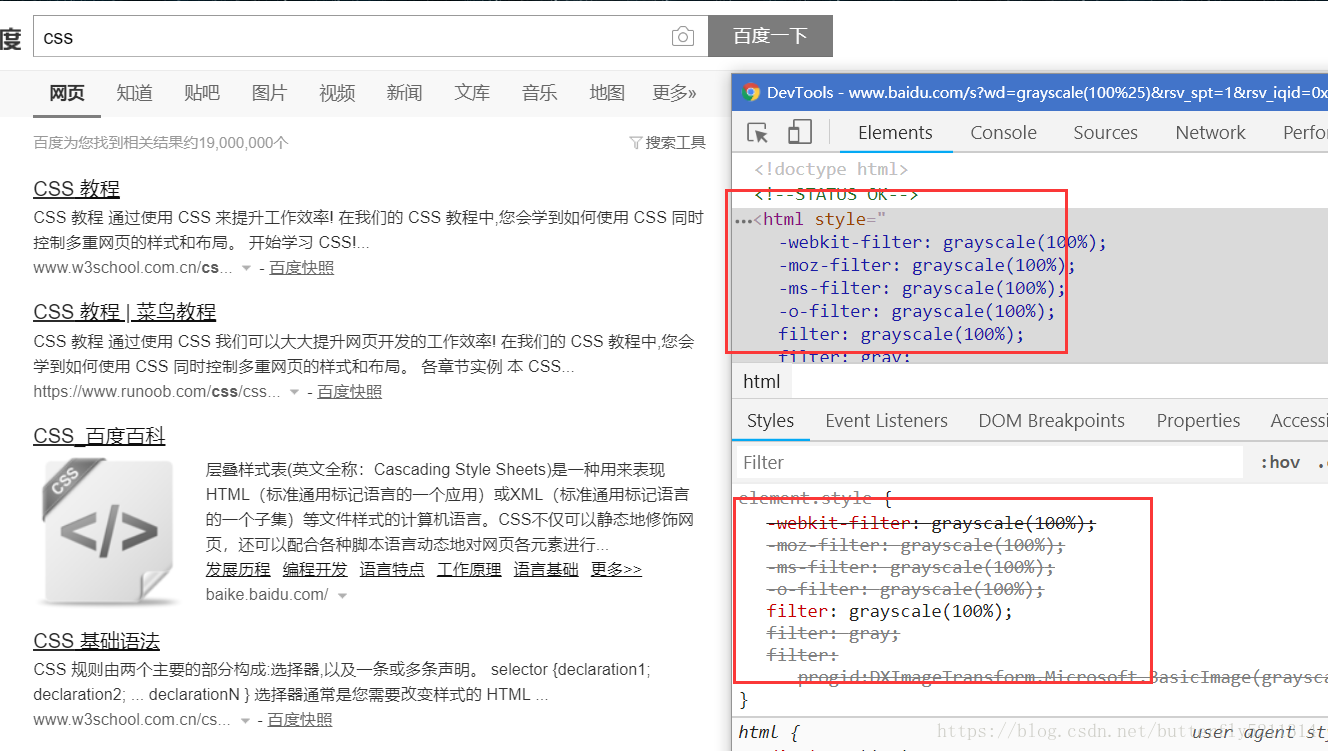
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}效果图:
样式可以应用到图片或者任意dom元素上, 实现置灰的效果.
欢迎补充指正!