一、 为什么置灰网站?
大家肯定注意到,很多网站变成灰色,原因都知道,是为了纪念一位伟人。这种把整个页面都变成灰色,是怎么做到的呢?
二、置灰网站的方法?
其实是非常简单的一个操作,仅仅需要一行代码。
html {
filter: grayscale(1);
}
使用backdrop-filter实现滤镜遮罩。
在css中有两个和滤镜相关的属性filter和backdrop-filter
filter:不仅仅作用于当前元素,后代元素也会继承这个属性,作用于一个空背景元素则没有效果。
backdrop-filter:可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter:目前兼容性不佳,尤其是安卓移动端。
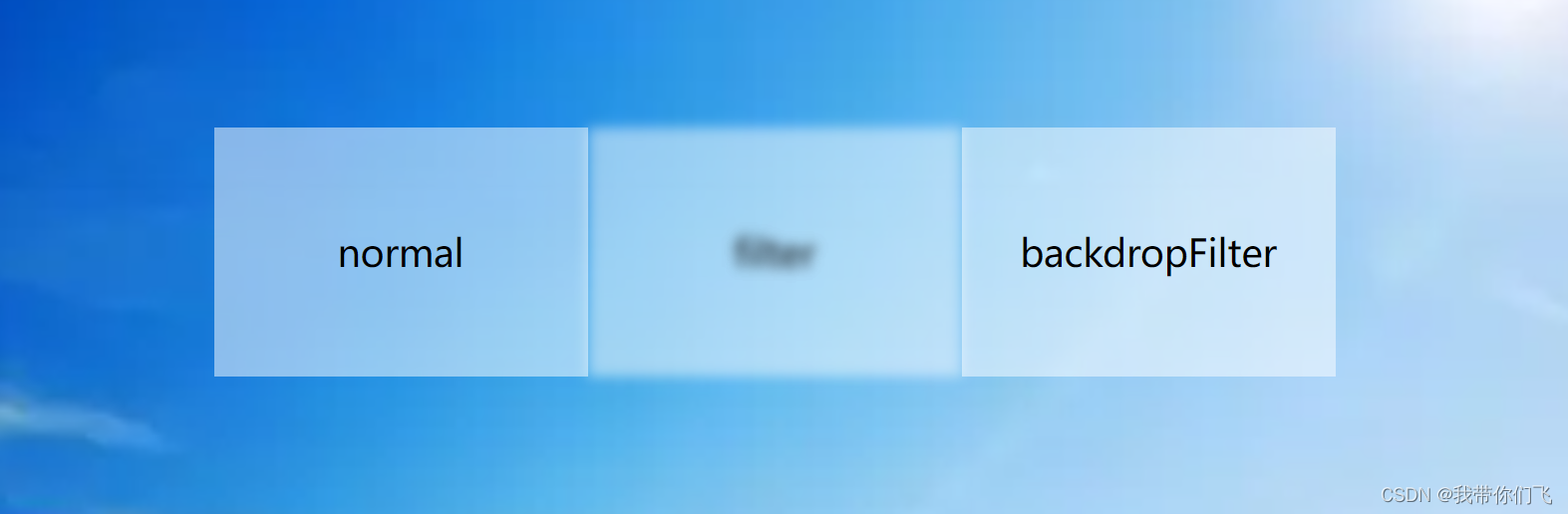
上图看效果:

<header class="box">
<div>normal</div>
<div class="filter">filter</div>
<div class="backdropFilter">backdropFilter</div>
</header>
.box {
height: 500px;
display: flex;
justify-content: center;
align-items: center;
background: url(../day01/图片/雪山.jpg) no-repeat;
background-size: cover;
}
div {
width: 300px;
height: 200px;
font-size: 30px;
text-align: center;
line-height: 200px;
background-color: rgba(255, 255, 255, .5);
}
.filter {
filter: blur(5px);
}
.backdropFilter {
backdrop-filter: blur(5);
}
注意两者之间的差异,filter 是作用于元素本身,而 backdrop-filter 是作用于元素背后的区域所覆盖的所有元素。
本人才疏学浅,如果有什么疑问或者建议,可以多多交流。