1.如何实现浏览器title中的小图标

我们需要借鉴link标签
link标签的标签属性有哪些? rel type href
rel是当前页面和url之间的关系 rel=“stylesheet”
type 是资源文件的mime类型 .html文件mime类型是text/html图片的mime类型
image/jpg(png/gif)css的mine类型是text/css js的类型是text/javascript。
mime类型。客户端和服务器之间的暗号,根据拓展名而定。

title中的小图标就出来了,href这里不能写成 ./
2.meta元信息标签
分析里面的属性
3.矢量图标 http://www.iconfont.cn/
阿里云矢量图库。
转义字符
空格的字符  ;
4.项目的完整目录

5.
textarea{
resize: none;
}
这个属性不让文本域被人为拉伸
6.
table{
border-collapse: collapse;
}
7.
font的简写

8.
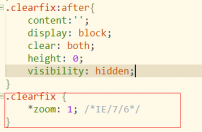
清除浮动兼容性
 清除浮动在低版本浏览器不行。需要处理兼容性
清除浮动在低版本浏览器不行。需要处理兼容性
加一个 .clearfix{*zoom:1;}
9.光标的形状
cursor光标属性值有pointer抓手,指针wait help
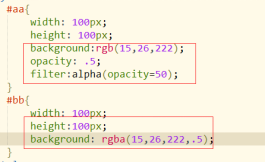
10. rgb 和rgba和opacity
rdb()颜色的表示方法值是0-255如background:rgb(12,15,16);
opacity表示透明度 值是0-1;

rgba()r是red 0-255g是green值是0-255 b是blue值是0-255 a是opacity值是0-1;
但是ie低版本不支持。

rgb和opacity与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。内容包含图片和文字
11.transparent 透明的
12.placeholder 提示语
写页面
1. 搞清结构层次;
2. 保证模块化,让他们之间不能受到影响
(1) 元素性质
(2) 标准流
浮动带来的脱离文档流撑不起父级的问题可以用清除浮动的方式消除影响,
absolute和fixed带来的脱离文档流撑不起父级的高度。使用元素设置高强制撑起父级
13. css可以继承的属性有哪些?
font系列 text系列 color line-height
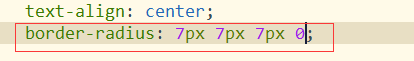
14.border-radius的值的问题

四个值的顺序是 左上 右上 右下 左下。
15. white-space 规定段落中的文本换不换行 往往值是powrap不换行
16. word-wrap属性允许长的内容可以自动换行 属性值是break-word允许 默认是不允许
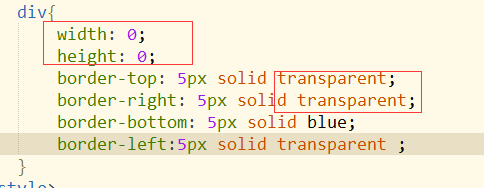
17. 写三角形

宽高必须是0
6.margin对布局的影响 双飞翼布局 圣杯布局 ()

margin是 外边距,属性是数字 数字分为正负。
正数:margin:20px;
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负数当前元素向上走
margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动
后面的元素向左走
注意的,margin为负数会增大当前的宽(前提是当前元素没有width)
场景

 给ul一个margin-right就无形之中给ul加了20px宽度
给ul一个margin-right就无形之中给ul加了20px宽度

在float下
margin为负 也是我们常用的双飞翼,圣杯布局
中间自适应 两端固定
给元素margin-left为负当前元素向左走。margin-right为负后一个元素一个元素向左走会覆盖当前元素。
在absolute下
margin为负
让元素居中,前提是知道元素的宽高。
div{
position:absolute;
left:50%;
right:50%;
margin-left:-width/2;
margin-top:-height/2;
}
margin为负无论在什么条件下都是释放自己的空间,如果自己的margin不够,就把自己的宽高贡献出去。