一、Chrome端安装LiveReload插件
1、首先这里啰嗦一下,如果Chrome无法进入商店,可以先安装一下谷歌商店助手
谷歌商店插件地址 http://pan.baidu.com/s/1dF1ROjf 提取码:7bbh
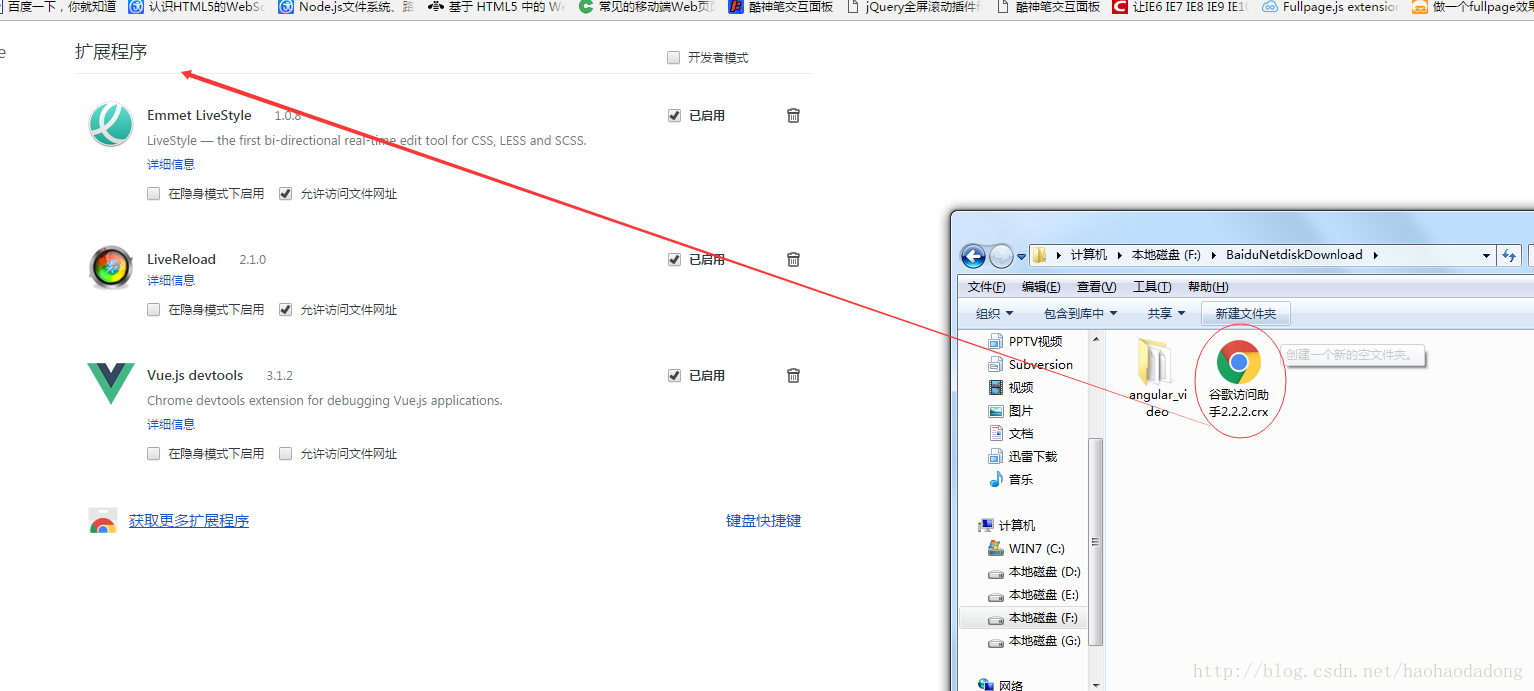
将下载好的crx文件拖到扩展程序即可,确认添加
2、看完了上面的哆嗦,本来能够打开谷歌应用商店的小伙伴们是不是已经不耐烦了呢,现在进入正题
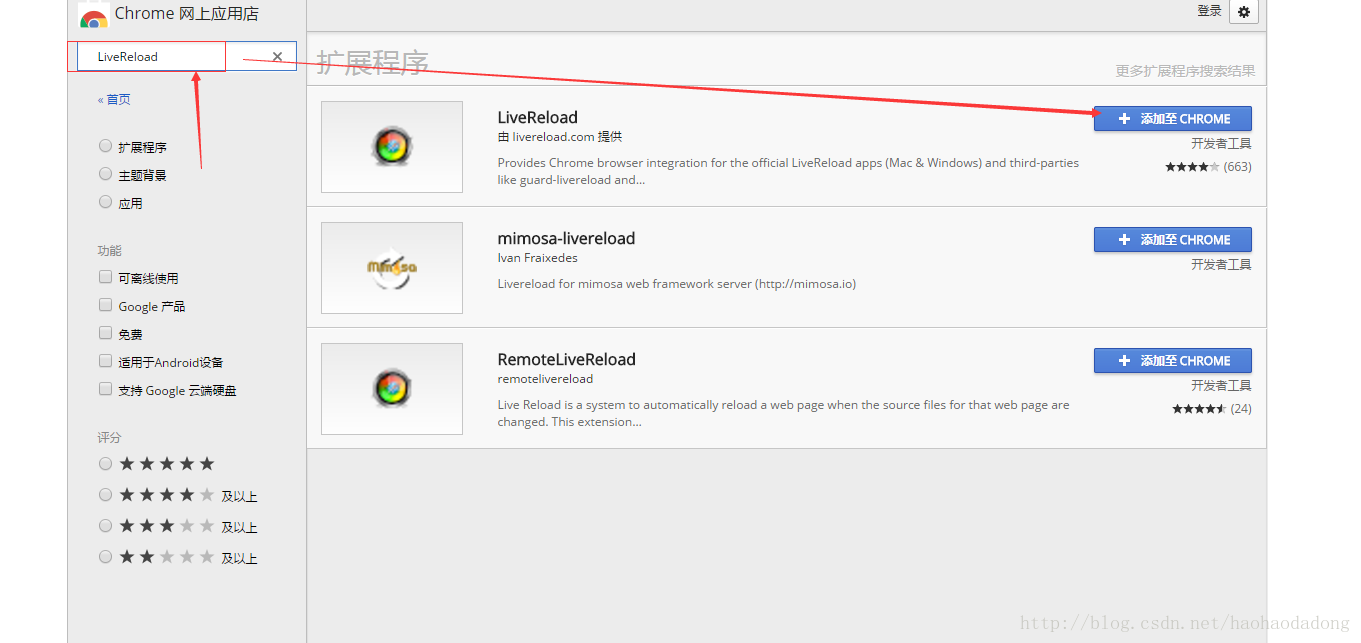
—》点击获取更多扩展程序,进入谷歌应用商店页面搜索LiveReload,点击添加至Chrome


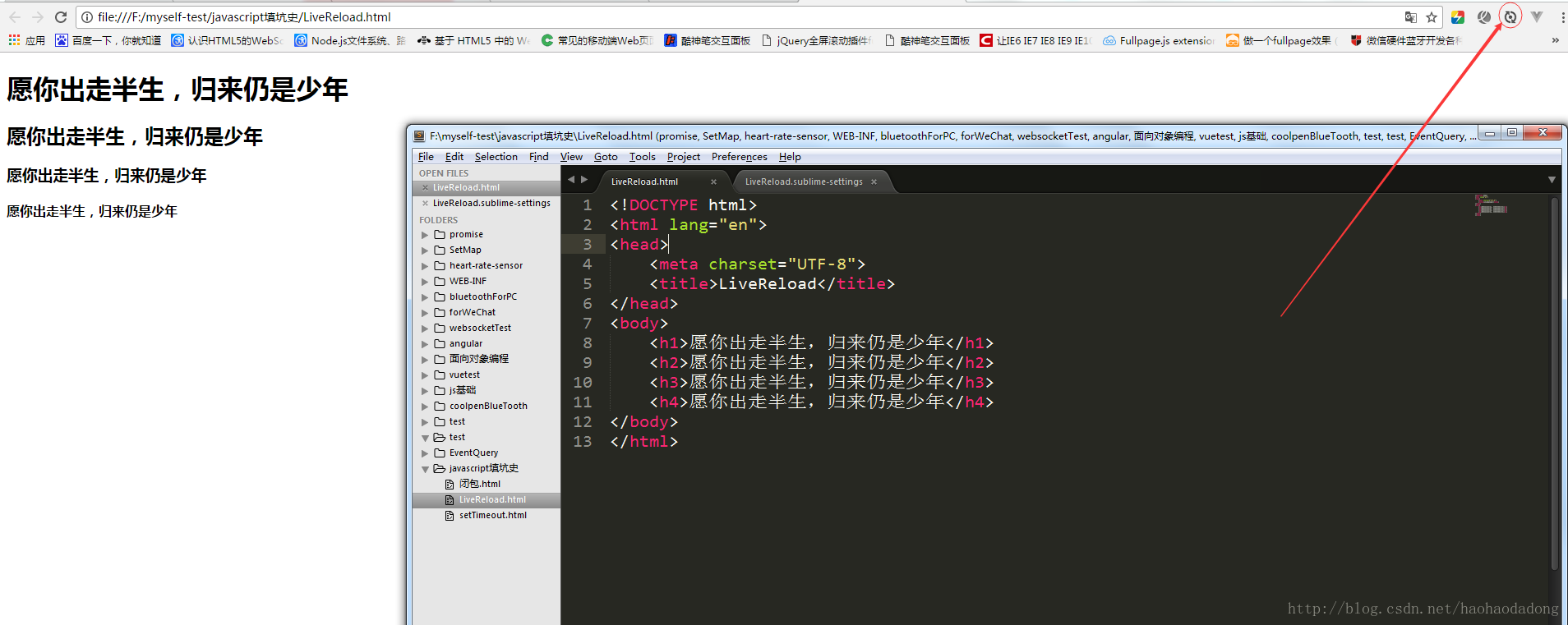
现在看一下浏览器右上角,LiveReload是不是已经出现了呢~~~
到此浏览器端准备完毕
二、让我们进入sublime Text3
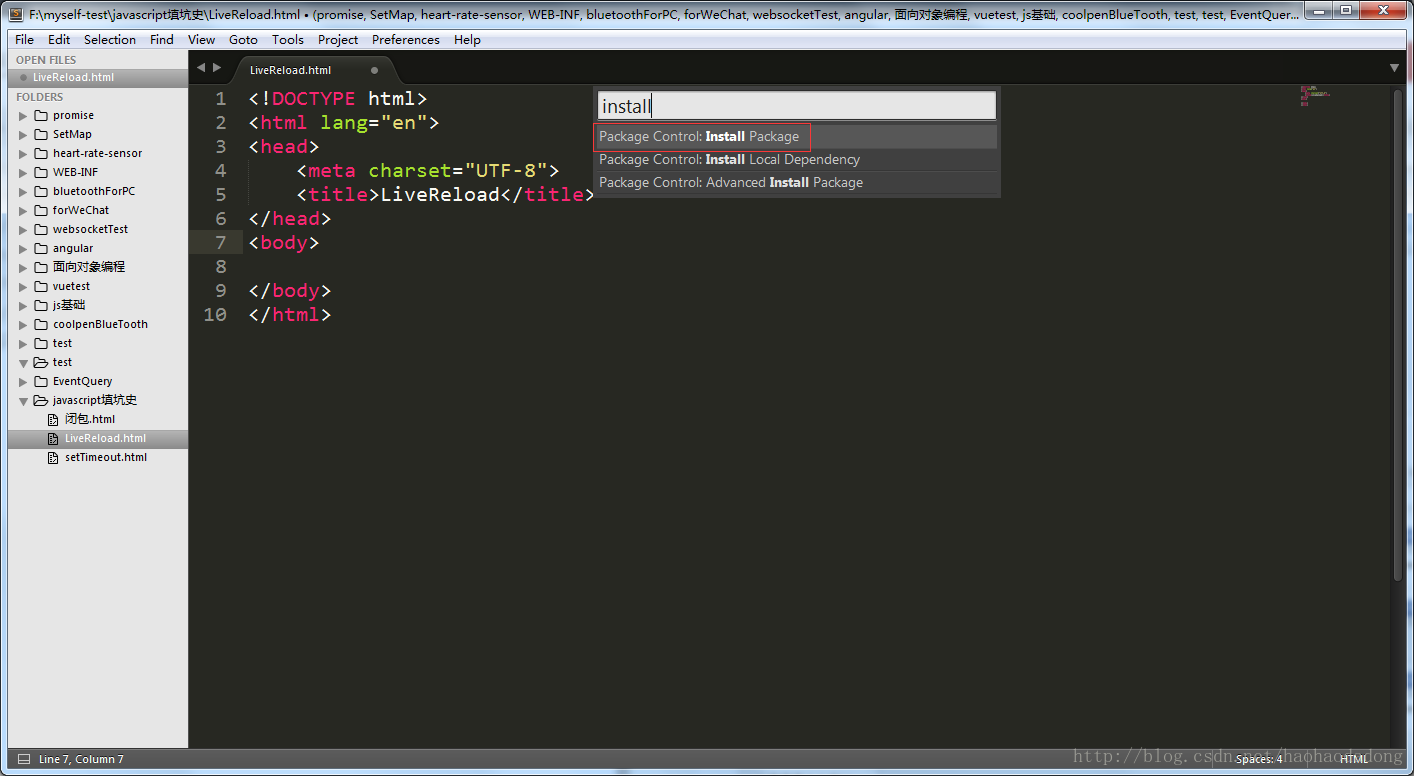
按下Ctrl + Shift + p 输入install 选择如图 按下回车

在弹出窗中输入 LiveReload 按下回车 等待安装
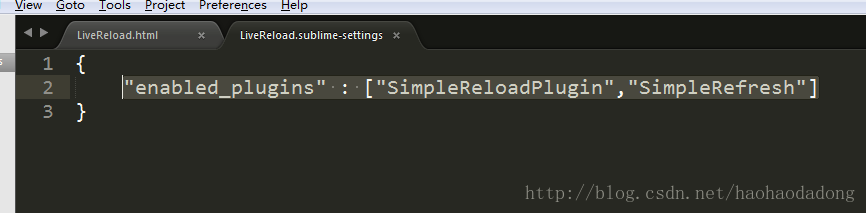
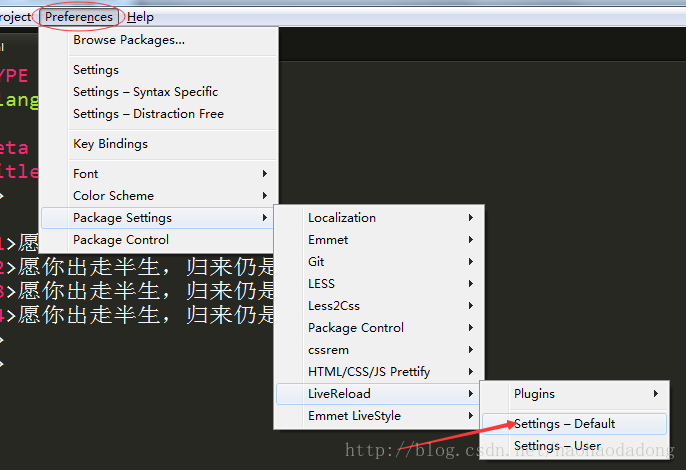
安装完成后,点击preferences找到如图位置,输入下面代码并保存,重启sublime
"{
enabled_plugins" : ["SimpleReloadPlugin","SimpleRefresh"]
}

三、到此,所有安装已经完成。下面说一下使用的方法:
页面打开后,先点击LiveReload图标,使得图标变为实心。
那么神奇的事情发生了,你代码改动完后保存(Ctrl + S),页面自动刷新。
注:css js代码同样适用
--------------------- 作者:好好大东 来源:CSDN 原文:https://blog.csdn.net/haohaodadong/article/details/72639889?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!