版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ldszw/article/details/50726668
下面是效果图:

目前普遍的无限滚动有两种:
1.利用scrollView+两个imageView实现(需要考虑复用的问题)
2.利用UICollectionView来完成(不用考虑复用)
接下来我所演示的就是采用第二种方法:UICollectionView(为了方便,采用SB和XIB完成)
一.collectionView显示数据
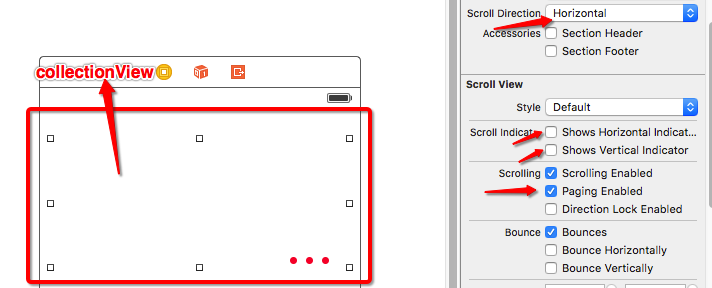
1> 首先在SB界面的控制器View中添加collectionView,连线delegate和数据源
2> 把cell的宽高设置为collectionView的宽高,连线到控制器中
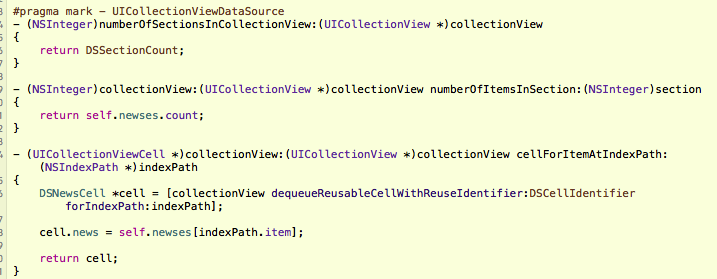
3> 在控制器中实现collectionView对应的数据源方法

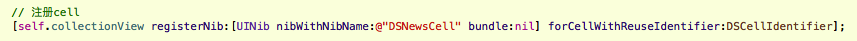
在viewDidLoad方法中注册cell
二.实现循环滚动
1> 将section设置为三组,让collectionView滚动到中间一组的第一个
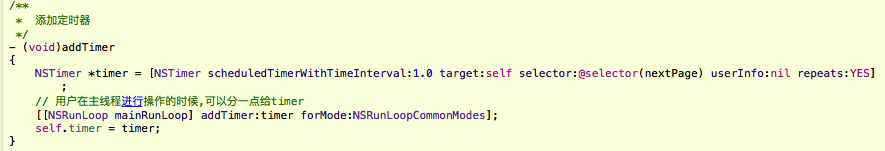
2> viewDidLoad中添加定时器
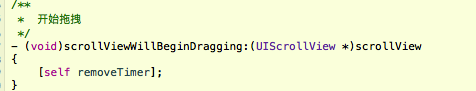
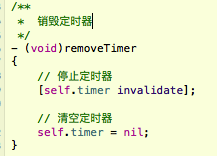
3> 在用户开始滚动时销毁定时器
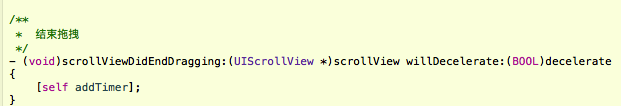
4> 在用户结束滚动时添加定时器
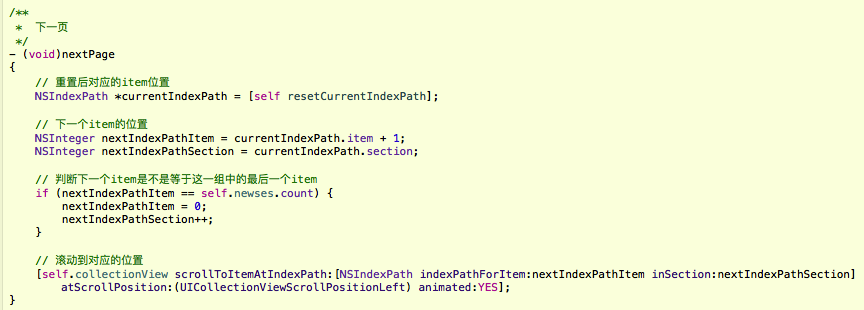
5> 设置定时器所需要进行的操作(下一页)
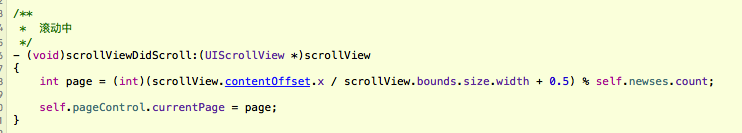
6> 给collectionView添加pageControl,并且在滚动中设置当前所在页数
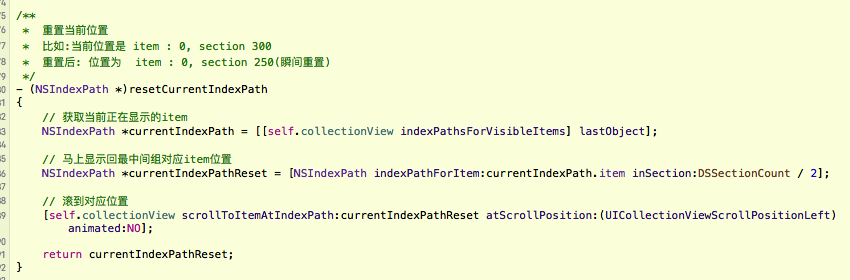
7> 在用户拖拽减速结束时重置当前item的位置

至此整个循环滚动就搞定了.
三.总结:循环滚动重点
1>定时器滚动到某一组的item时,就会立刻进行重置,滚动到最中间组的第item位置(必须无动画)
2> 用户滚动也是如此,只不过需要在减速(拖拽分页完毕后)完毕后重置cell的位置