之前在网上找的,忘记是那个网址了………
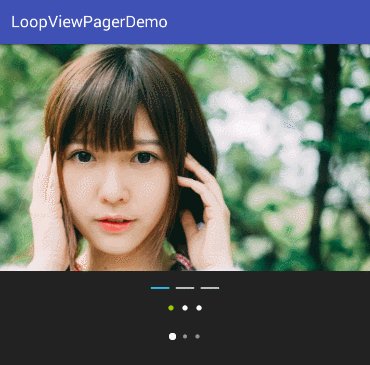
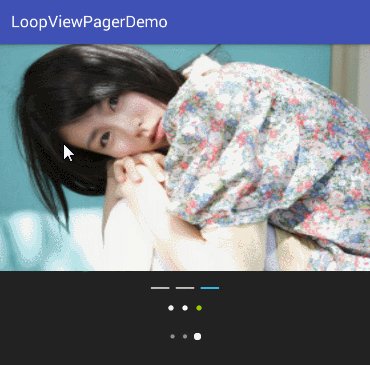
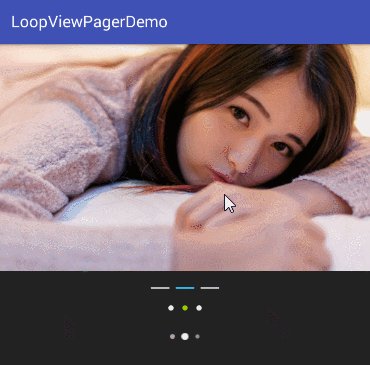
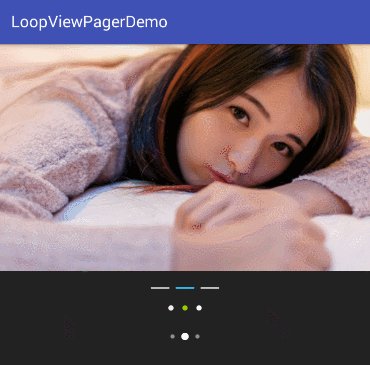
效果图:
优点:
可以自定义滚动间隔时间,按下暂停轮播,轮播开关………写的轮播相对比较严谨,推荐使用
布局:
******ViewPager************
<fan.loopviewpagerdemo.loopviewpager.AutoLoopViewPager
android:layout_width="match_parent"
android:layout_height="280dp"
android:id="@+id/alvp_viewpager" />
******指示器1************
<fan.loopviewpagerdemo.indicator.LinePageIndicator
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/line_indicator"
/>
******指示器2************
<fan.loopviewpagerdemo.indicator.SimpleCircleIndicator
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple_indicator"
app:dot_interval="10dp"
app:selected_color="@android:color/holo_green_light"
app:selected_radius="3dp"
app:unselected_color="@android:color/white"
app:unselected_radius="3dp"
/>
******指示器3************
<!--该indicator的高度必须指定,否则圆形显示不全-->
<fan.loopviewpagerdemo.indicator.AnimatorCircleIndicator
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="24dp"
android:id="@+id/anim_indicator" />使用:
//在adapter中必须要复写getItemPosition方法,使用Fragment的话必须使用FragmentStatePagerAdapter
mViewPager.setAdapter(mAdapter);
//设置滚动间隔时间
mViewPager.setInterval(2000);
//开始滚动
mViewPager.startAutoScroll();
//在3秒后开始滚动
mViewPager.startAutoScroll(3000);
//停止滚动
mViewPager.stopAutoScroll();
//indicator与viewpager关联
animindicator.setViewPager(mViewPager); //指示器3
simpleindicator.setViewPager(mViewPager); //指示器2
lineindicator.setViewPager(mViewPager); //指示器1下载地址::::点击免费下载