版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/madman0621/article/details/82932370
目录:
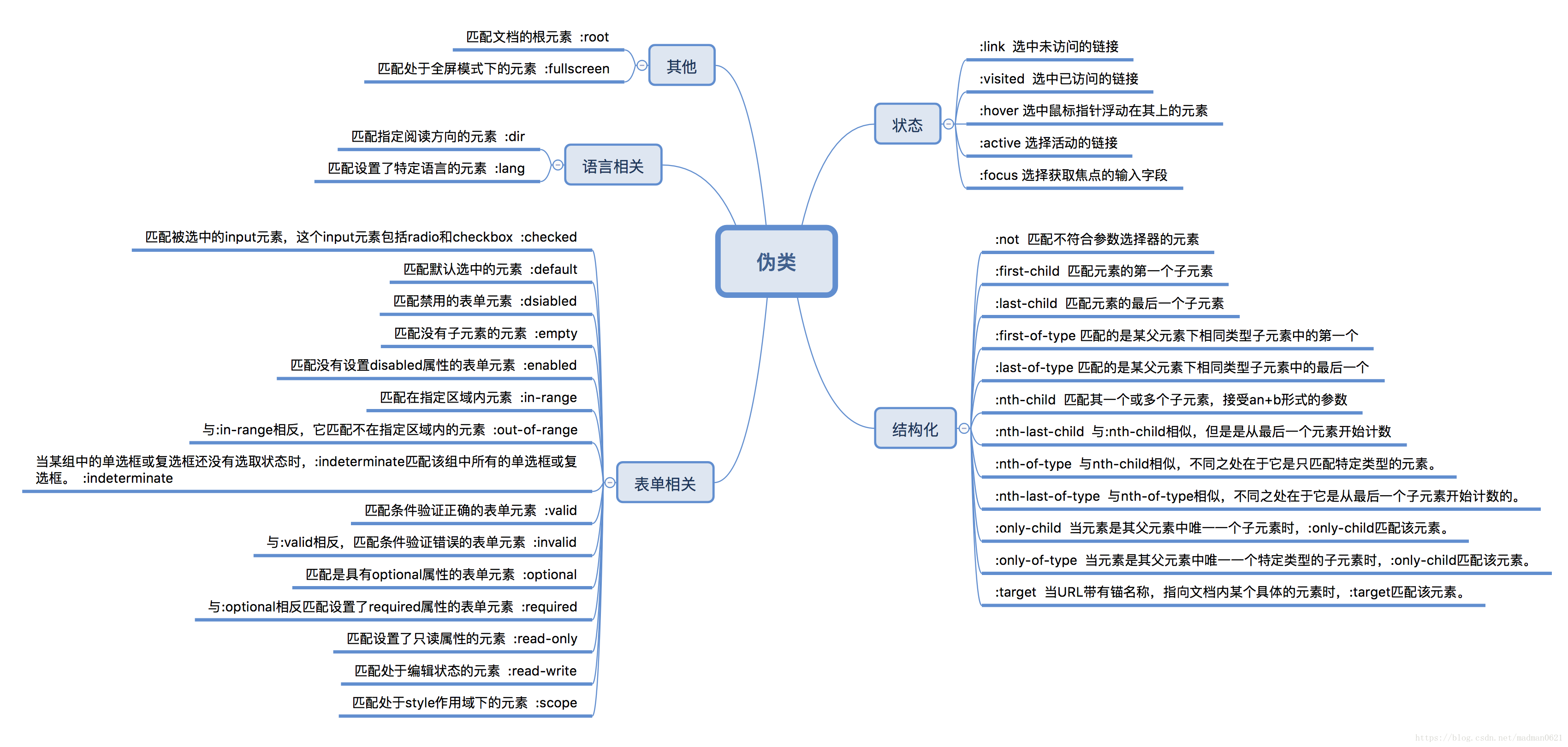
一、伪类介绍
CSS 伪类用于向某些选择器添加特殊的效果。
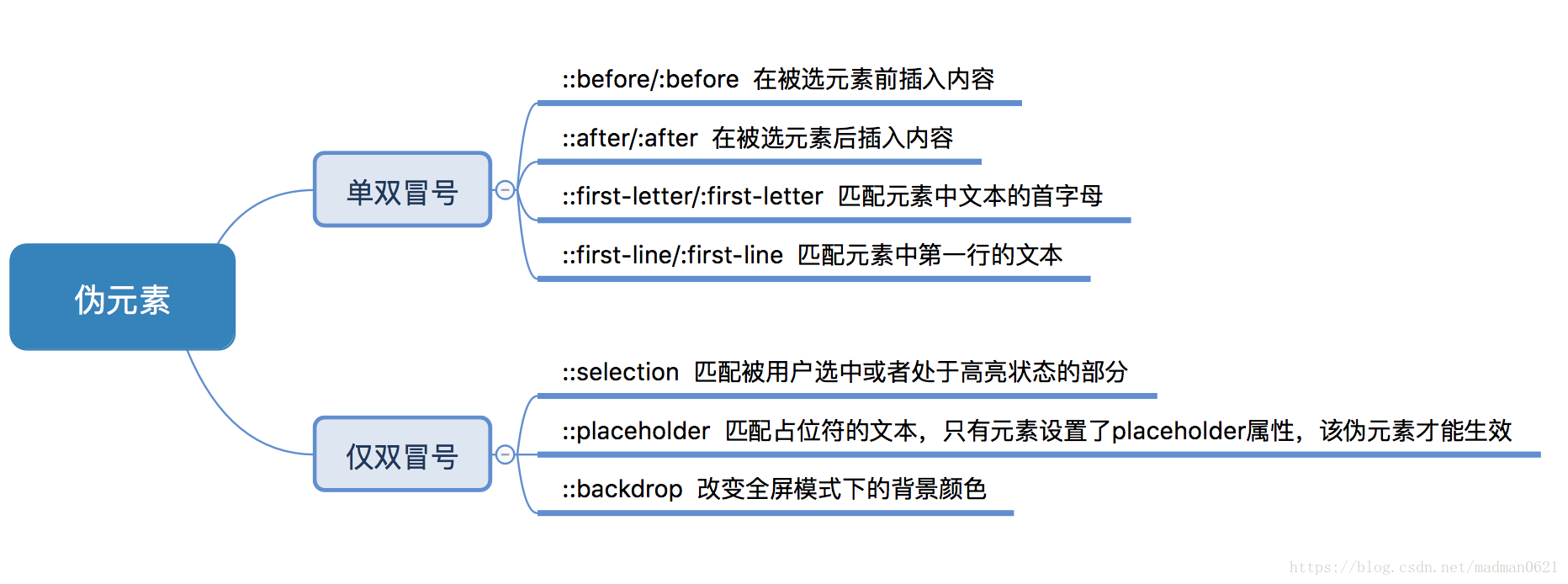
二、伪元素介绍
CSS 伪元素用于将特殊的效果添加到某些选择器。
三、区别
我们通过使用伪类 :first-child 和伪元素 :first-letter 来进行比较。
1)、伪类:first-child 添加样式到第一个子元素
div>p:first-child{color:red;}
<div>
<p>我是第一个</p>
<p>我是第二个</p>
</div>
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-p{color:red;}
<div>
<p class="first-p">我是第一个</p>
<p>我是第二个</p>
</div>
即我们给第一个子元素添加一个类,然后定义这个类的样式。
2)、伪元素:first-letter 添加样式到第一个字母
h3::first-letter{color:blue;}
<h3>I love Js</h3>
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
span.first-letter{color:blue;}
<h3><span class="first-letter">I</span> love Js</h3>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
四、总结
CSS 伪类用于向某些选择器添加特殊的效果。
CSS 伪元素用于将特殊的效果添加到某些选择器。
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。