版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/s8460049/article/details/79638531
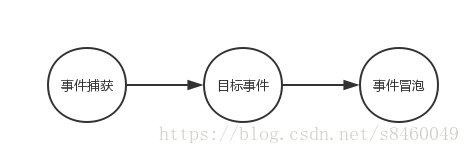
机制
IE10以下没有捕获阶段
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件机制</title>
</head>
<body >
<div id="parent" style="height: 400px;width: 400px;background-color: cadetblue">
<div id="child" style="height: 200px;width: 200px; margin:0 auto; background-color: bisque" onclick="console.log('捕获之前 child self click')">
</div>
</div>
<script>
document.body.addEventListener("click",function () {
console.log('捕获 body click')
},true);
document.getElementById('parent').addEventListener("click",function () {
console.log('捕获 parent click')
},true);
document.getElementById('child').addEventListener("click",function () {
console.log('捕获 child click')
},true);
document.getElementById('parent').onclick =function(){
console.log('捕获之后 parent self click')
}
document.body.addEventListener("click",function () {
console.log('冒泡 body click')
},false);
document.getElementById('parent').addEventListener("click",function () {
console.log('冒泡 parent click')
},false);
document.getElementById('child').addEventListener("click",function () {
console.log('冒泡 child click')
},false);
document.body.onclick =function(){
console.log('冒泡之后 body self click')
}
</script>
</body>
</html>
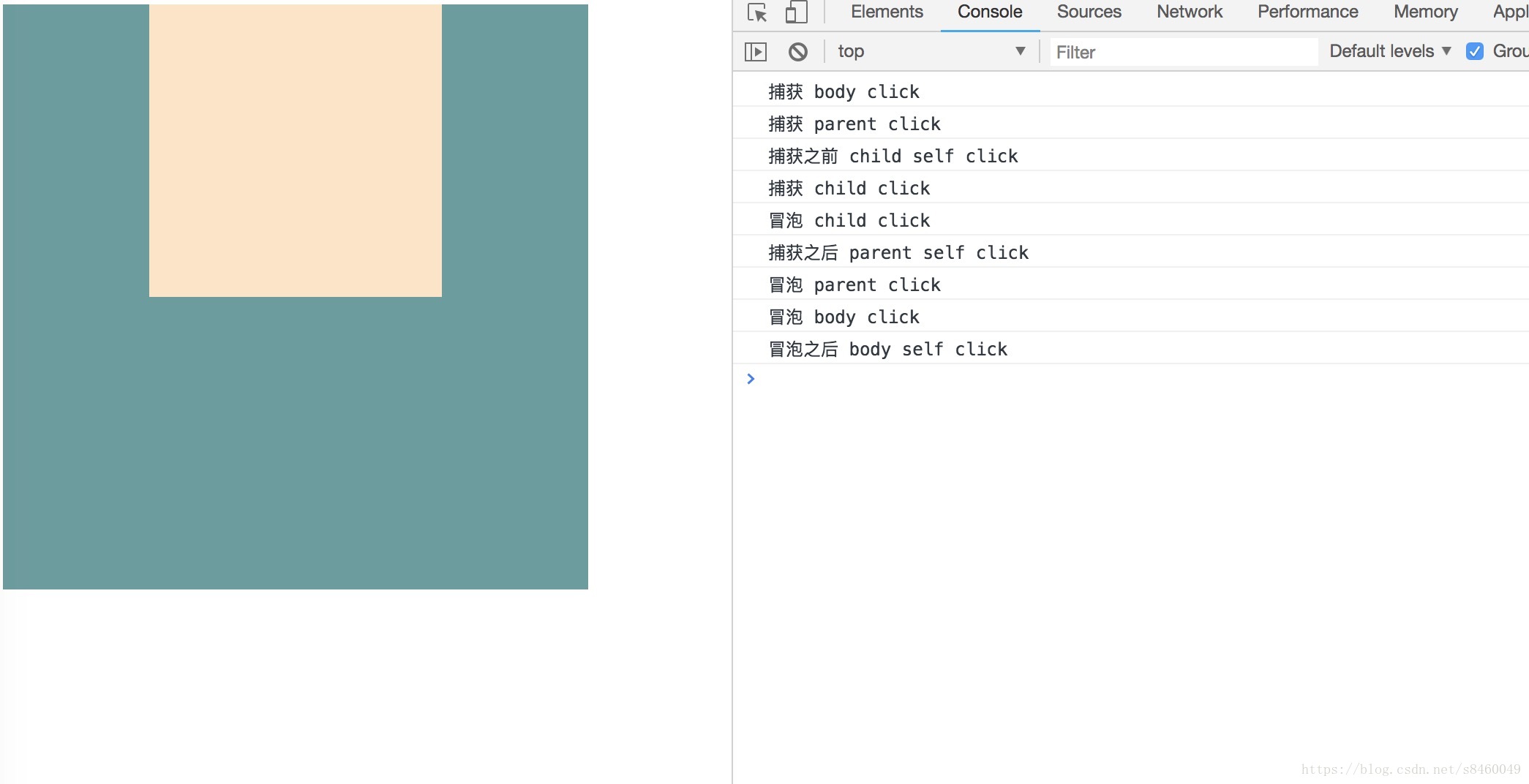
点击child的打印效果
解释效果
事件捕获是由外而内的,目标事件是在自身触发的(目标事件过程,与事件声绑定顺序有关,先绑定先发生,它不遵守先捕获后冒泡),事件冒泡是由内而外的。
关键点
- child,当事件从上至下捕获的时候,到了child节点的时候,从开篇的图中,应该是先执行捕获,在执行目标,但是这里是先执行了目标,在执行了捕获,因为目标过程只与绑定的先后顺序有关,先绑定先执行。
- parent,当事件从下至上开始冒泡的时候,parent的目标在冒泡绑定之前,所以先执行。
- body,同理自然
总结
事件执行顺序是从上至下,先执行捕获事件,当执行到目标节点的时候,目标过程与绑定顺序有关,继而从下至上开始执行冒泡事件。