My97DatePicker是一款功能强大的日期控件
-
先在官网下载控件包
官网下载地址:http://www.my97.net/down.asp
现在最新的版本是4.8 -
把控件包拷贝到项目中,js引用
本身写法是jQuery的把jQuery文件引入
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
简单使用
利用onclick或onfocus事件触发
返回的在输入框生成String字符串
<input id="i" class="Wdate" type="text" onClick="WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'})">
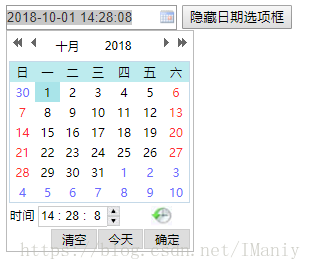
- 效果展示
- 效果图代码
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
<script>
function testA() {
$dp.show();
var str =$dp.$D(i,{M:3,d:7});
console.log(str);
}
</script>
<body>
<input id="i" class="Wdate" type="text" onClick="WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'})">
<button onclick="testA()">显示日期选项框</button>
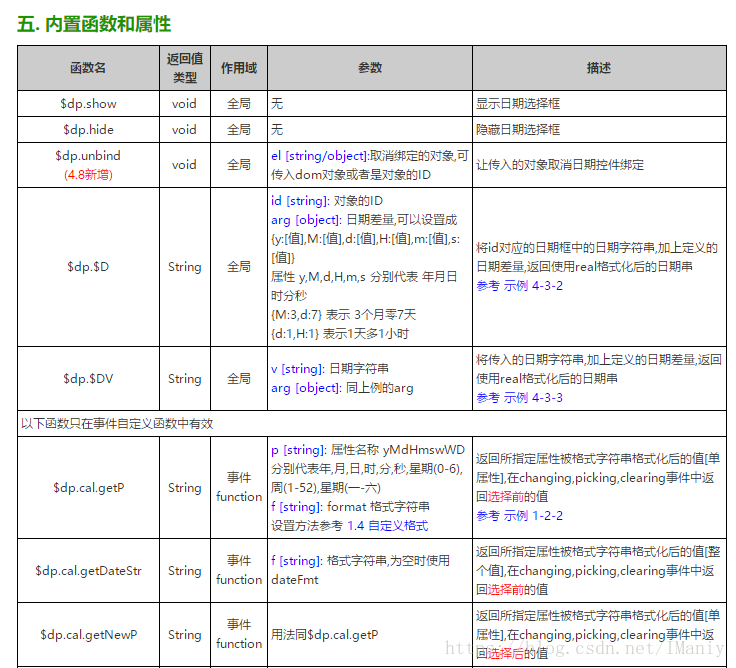
官方给的属性用法
官方注意事项
My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
calendar.js 日期库主文件,无需引入
目录lang 存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
更多用法官网查看:http://www.my97.net/demo/index.htm