利用ajax写的二级联动。大概的思路就是:先查询数据库中的第一个要联动的数据,可以根据一个父类id或者直接查询,然后把查询到的数据渲染到html的页面上,利用ajax回调选中的值,然后再根据该值查询数据库,获取第二个要联动的数据,再渲染到html页面上~~~多级联动也同理。二话不说直接上代码。
首先是数据库:
DROP TABLE IF EXISTS `linkage`;
CREATE TABLE `linkage` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`buildingNumber` varchar(11) NOT NULL COMMENT '楼号',
`roomNumber` int(11) NOT NULL COMMENT '房号',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=39 DEFAULT CHARSET=utf8;
然后随便插入一些数据:
INSERT INTO `linkage` VALUES ('1', '1号楼', '101');
INSERT INTO `linkage` VALUES ('2', '2号楼', '101');
INSERT INTO `linkage` VALUES ('3', '2号楼', '102');
INSERT INTO `linkage` VALUES ('4', '2号楼', '103');
INSERT INTO `linkage` VALUES ('5', '2号楼', '103');
INSERT INTO `linkage` VALUES ('6', '2号楼', '104');
INSERT INTO `linkage` VALUES ('7', '2号楼', '105');
INSERT INTO `linkage` VALUES ('8', '2号楼', '106');
INSERT INTO `linkage` VALUES ('9', '2号楼', '107');
INSERT INTO `linkage` VALUES ('10', '2号楼', '108');
INSERT INTO `linkage` VALUES ('11', '2号楼', '109');
INSERT INTO `linkage` VALUES ('12', '2号楼', '201');
INSERT INTO `linkage` VALUES ('13', '2号楼', '202');
INSERT INTO `linkage` VALUES ('14', '3号楼', '101');
INSERT INTO `linkage` VALUES ('15', '3号楼', '102');
INSERT INTO `linkage` VALUES ('16', '4号楼', '101');
INSERT INTO `linkage` VALUES ('17', '4号楼', '102');
INSERT INTO `linkage` VALUES ('18', '5号楼', '101');
INSERT INTO `linkage` VALUES ('19', '5号楼', '102');
INSERT INTO `linkage` VALUES ('20', '6号楼', '101');
然后就是tp5框架中的控制器的代码:
public function index(Request $request)
{
//tp框架的查询
$louhao = Db::table('linkage')
-> field('buildingNumber')
-> group('buildingNumber')
-> order('buildingNumber')
-> select();
//原生的sql查询
// $louhao = Db::query("SELECT buildingNumber FROM linkage group by buildingNumber order by buildingNumber ");
if (Request::instance()->isPost()) {
//获取楼号
$data = $request -> post();
$louhao1 = $data['louhao'];
$ss = Db::table('linkage')
-> field('id, buildingNumber, roomNumber')
-> where(['buildingNumber' => $louhao1])
-> order('roomNumber')
-> select();
//二级联动
$opt = '<option>房号</option>';
foreach($ss as $key=>$val){
$opt .= "<option value='{$val['id']}'>{$val['roomNumber']}</option>";
}
echo json_encode($opt);
//选择栋数
}else{
$this -> view -> assign('louhao',$louhao);
return $this -> view ->fetch('index');
}
}
html的form表单页面:

然后html页面利用JQuery回调选中的值:
$(function(){
//当用户修改了输入框内容时才触发
$("#louhao").change(function(){
$.ajax({
type:"post",
url:"{:url('index/index')}",
data:{"louhao":$('#louhao').val()},
dataType:"json",
success:function(data){
$('#ss').html(data);
}
});
});
})
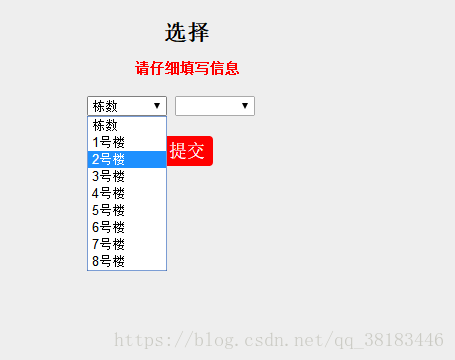
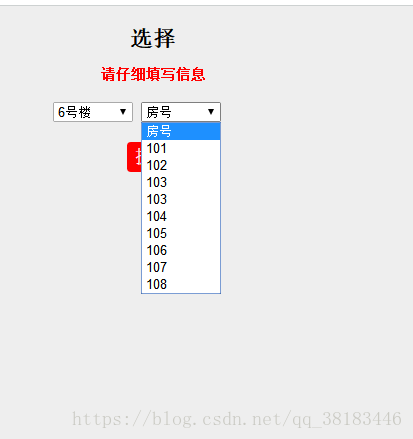
最后的结果:
最后附上整个源码和数据库的链接:
https://download.csdn.net/download/qq_38183446/10376414