工作的经常使用到的jq的方法例如(vue中):
<ul class="tabTao">
<li class="active" @click="tabTao(0)">
<span>{{$t("taocoin.ExchangeMarket")}}</span>
</li>
<li @click="tabTao(1)">
<span>{{$t("taocoin.Published")}}</span>
</li>
<li @click="tabTao(2)">
<span>{{$t("taocoin.MExchangedCoin")}}</span>
</li>
</ul>
tabTao(index) { //切换
$(".TaocoinContent").eq(index).show().siblings(".TaocoinContent").hide();
$(".tabTao li").eq(index).addClass("active").siblings("li").removeClass("active");
},.active {
span {
color: #4ad7f5;
border-bottom: .015rem solid #4ad7f5;
}
}$(".TaocoinContent")//class选择器
eq() 方法将匹配元素集缩减值指定 index 上的一个。
| 参数 | 描述 |
|---|---|
| index | 整数,指示元素的位置(最小为 0)。 如果是负数,则从集合中的最后一个元素往回计数。 |
.show()//元素显示
.hide()//元素隐藏
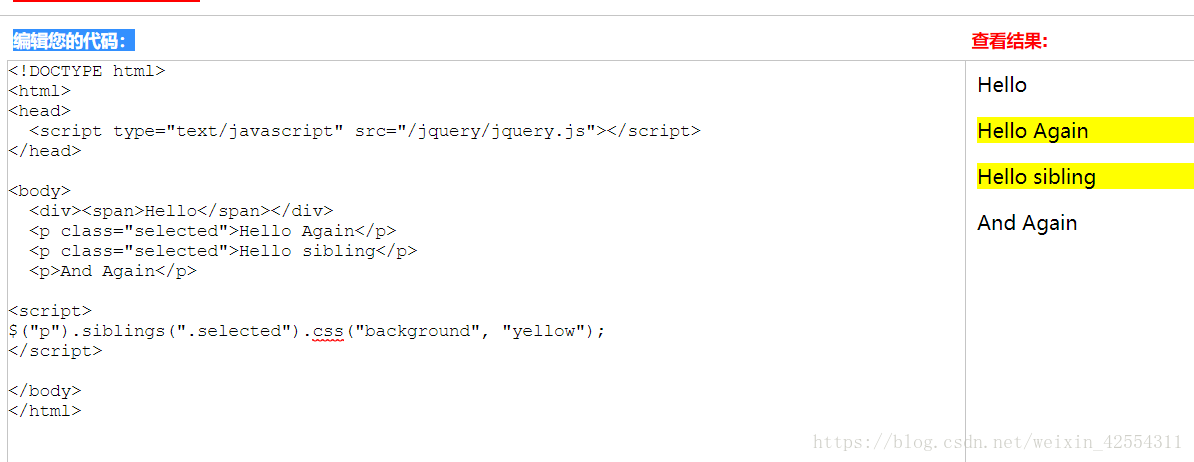
.siblings()//获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
.addClass//添加class
.removeClass//移除class
这个是一个简单的切换,切换时添加样式为当前点击的状态,以及点击时候对应内容的切换