1.创建者等
react是Facebook公司创建的js框架,并创新了新的语法,JSX(html in javascript),而vue相对来说更容易学习,且使用模板系统,Reat与Vue只有框架的骨架,其他的功能如路由、状态管理等是框架分离的组件。
2.关于虚拟dom
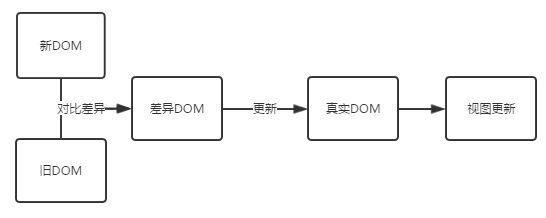
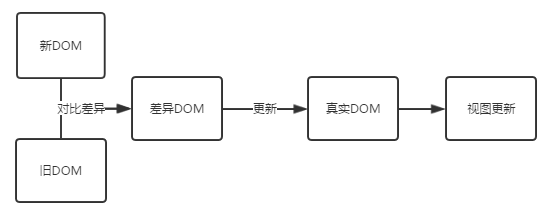
改变真实的DOM状态远比改变一个JavaScript对象的花销要大得多。·
Virtual DOM是一个映射真实DOM的JavaScript对象,如果需要改变任何元素的状态,那么是先在Virtual DOM上进行改变,而不是直接改变真实的DOM。当有变化产生时,一个新的Virtual DOM对象会被创建并计算新旧Virtual DOM之间的差别。之后这些差别会应用在真实的DOM上。
vue:渲染过程中是跟踪每一个组件的依赖,即更改了哪个组件渲染哪个。
react:会重新渲染全部子组件。
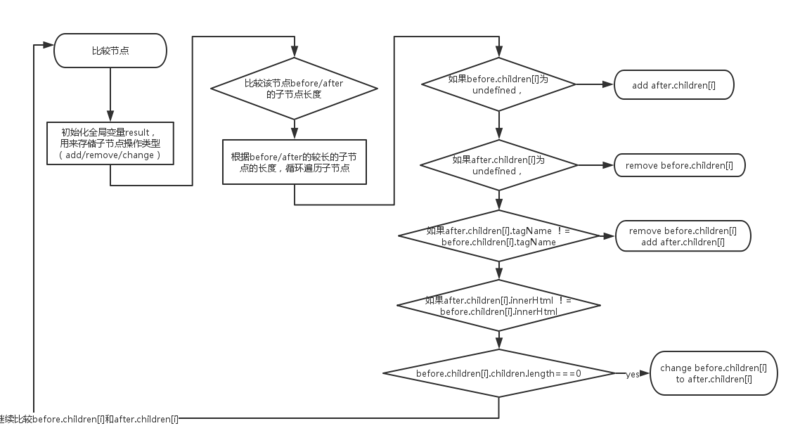
传统的diff算法:
传统算法就是对每个节点一一对比,循环遍历所有的子节点,然后判断子节点的更新状态,分别为remove、add、change。如果before的子节点仍有子节点依旧顺次执行。传统 diff 算法的复杂度为 O(n^3)。
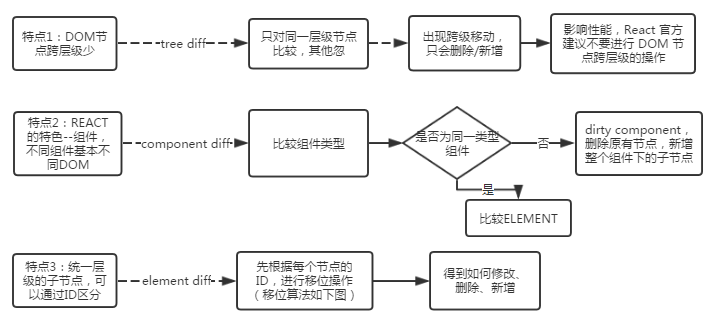
react的diff算法:
- 两个相同组件产生类似的DOM结构,不同的组件产生不同的DOM结构;
- 对于同一层次的一组子节点,它们可以通过唯一的id进行区分。
3.关于构建工具:
vue:vue-cli
react:cra(create react app)