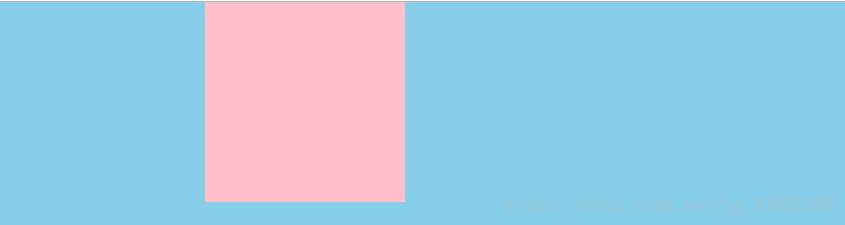
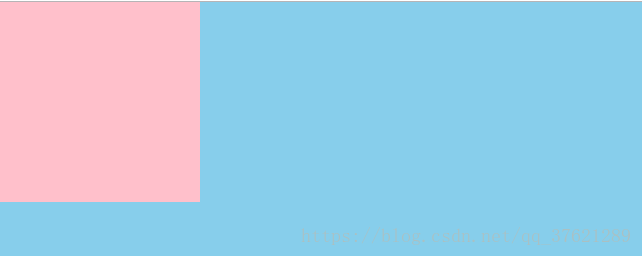
结论:浮动、绝对定位、固定定位的盒子失效。相对定位有效,但是如果left值不为0,在水平方向上不会居中,因为偏差了一个left值。
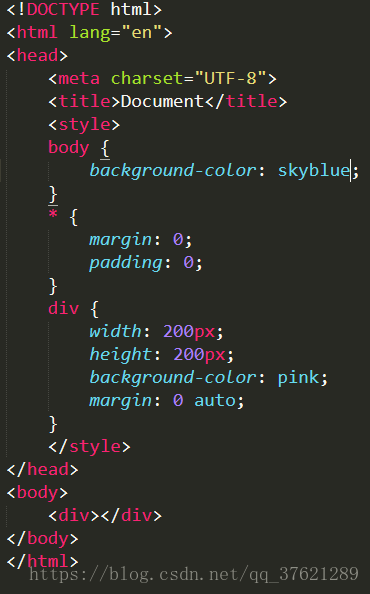
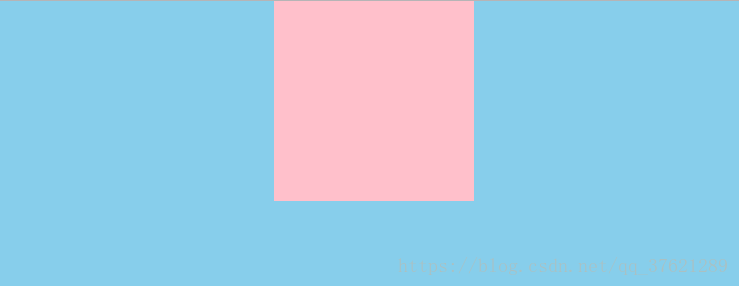
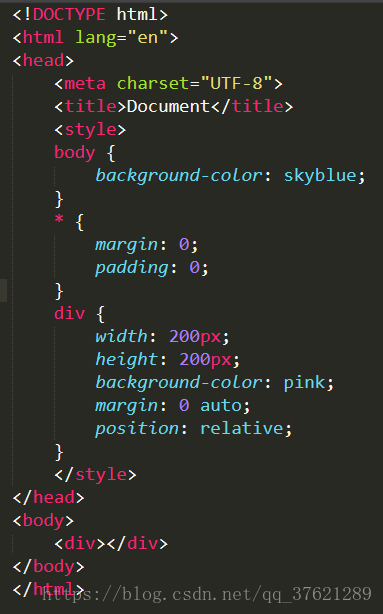
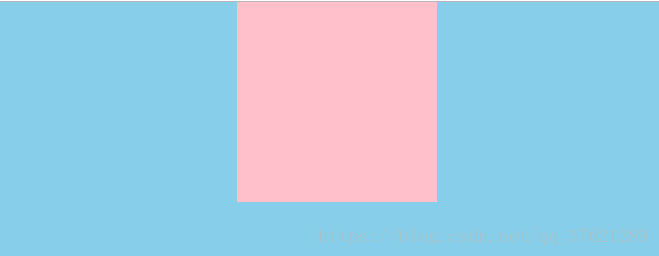
对于普通的盒子,margin auto是不会失效的。
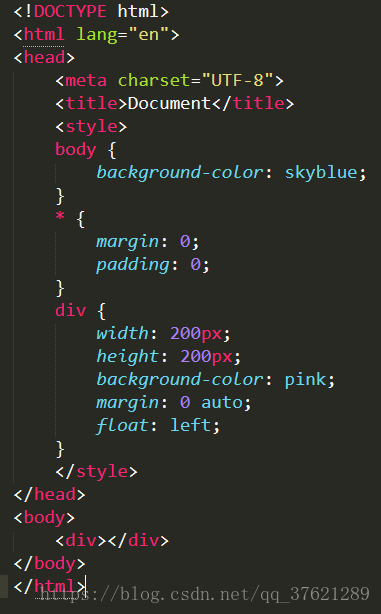
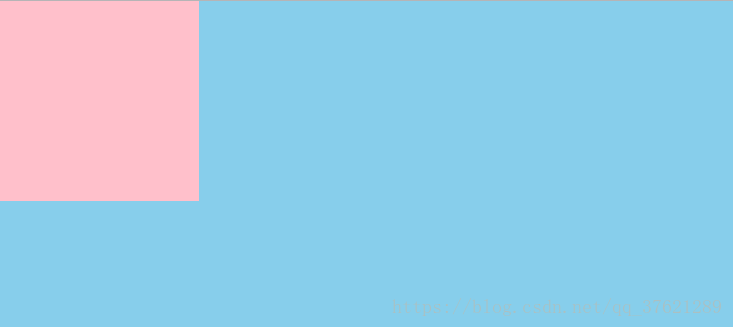
对于浮动的盒子,margin auto会失效。
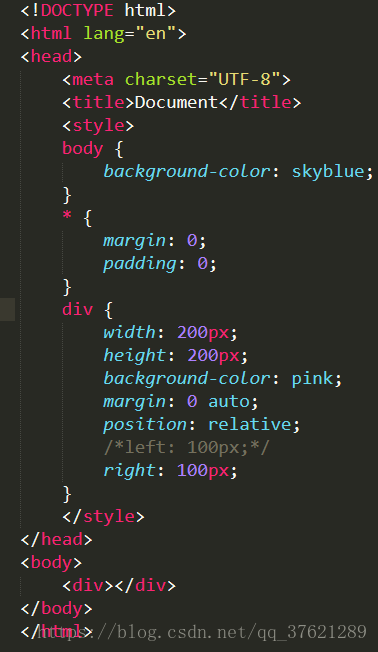
对于没有边偏移的相对定位的盒子,margin auto是有效的。
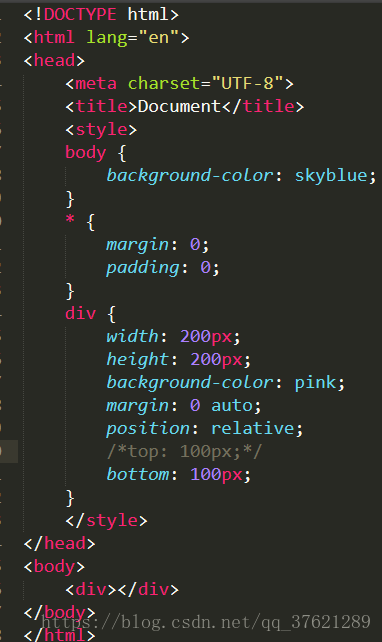
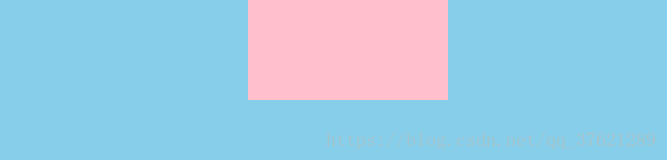
对于有上下边偏移的相对定位的盒子,margin auto是有效的。
对于有左右边偏移的相对定位的盒子,margin auto也是有效的,只是在居中的基础上会偏差一个left或right值。当left或right为0时,水平居中。
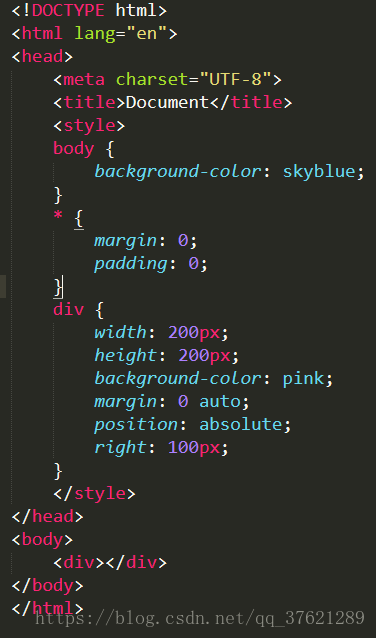
对于绝对定位(无论有没有边偏移)的盒子,margin auto失效。
固定定位是特殊的绝对定位,所以对于有固定定位的盒子,margin auto也是失效的,解决方法同上。
解决办法是:
left:50%;margin-left:负的盒子宽度的一半;