const tileset = new Cesium.Cesium3DTileset({ url: '../../assets/data/NewYork/tileset.json' }); viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function(tileset1) { viewer.scene.primitives.add(tileset1); viewer.zoomTo(tileset1, new Cesium.HeadingPitchRange(0.5, -0.2, tileset1.boundingSphere.radius * 1.0)); }).otherwise(function(error) { console.log(error); });
代码如上,文件资源在这里
url为你的3dtiles模型的路径
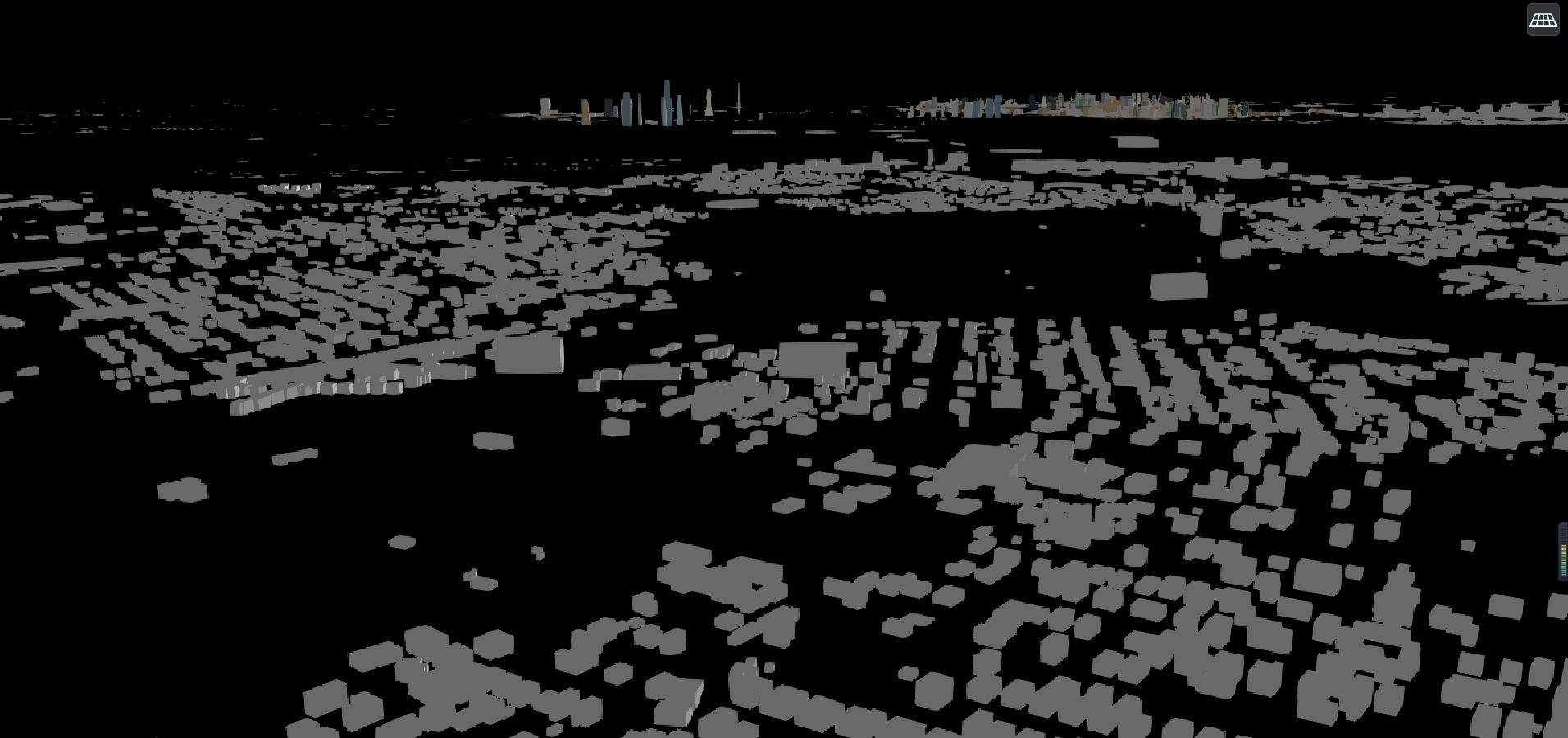
效果如下: