版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_22627687/article/details/76546293
作者: 陈宇超 纪念卓越班的日子
首先看一下我们数据交互的pojo类
public class User {
private String name;
private int age;
private boolean normal;
public User() {} //无参构造函数必须有
public User(String name, int age, boolean normal) {
this.name = name;
this.age = age;
this.normal = normal;
}
//省略get和set方法,toString方法
}
Json格式的数据交互
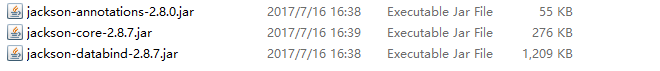
1. SpringMVC处理Json的需要的jar包
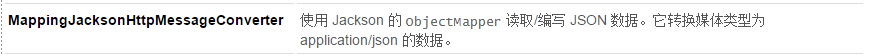
2. 用到的内置转换器 HttpMessageConverter
3. 前端jquery代码
var params = '{"name":"cyc","age":21,"normal":true}';//json格式的字符串,注意:这里必须是字符串
$.ajax({
url: "${pageContext.request.contextPath}/json.action",
data: params,
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",//返回的数据类型可以不写,默认接收所有,ajax会自动识别
success: function (data) {
alert(data.name + " - " + data.age + " - " + data.normal);
}
});4. 服务器端接收
@RequestMapping(value = "/json.action", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
User jsonData(@RequestBody User user) {
System.out.println(user);
User user1 = new User("小明", 33, false);
return user1;
}Json数组格式的数据交互
1. 前端jquery代码
var params = '[{"name":"cyc","age":21,"normal":true},{"name":"ycy","age":22,"normal":true}]';//json格式的字符串,注意:这里必须是字符串
$.ajax({
url: "${pageContext.request.contextPath}/json1.action",
data: params,
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",//返回的数据类型可以不写,默认接收所有,ajax会自动识别
success: function (data) {
for (var i = 0; i < data.length; i++) {
alert(data[i].name + " - " + data[i].age + " - " + data[i].normal);
}
}
});2. 服务器端接收
@RequestMapping(value = "/json1.action", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
List<User> jsonData(@RequestBody List<User> list) {
System.out.println(list);
User user1 = new User("小明", 33, false);
User user2 = new User("小达", 23, true);
List<User> userList = new ArrayList<>();
userList.add(user1);
userList.add(user2);
return userList;
}String字符串数据交互
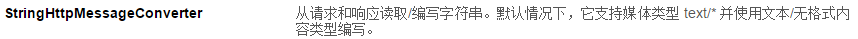
1. 用到的内置转换器 HttpMessageConverter
2. 前端jquery代码
var params = '热爱中国';
$.ajax({
url: "${pageContext.request.contextPath}/string.action",
data: params,
type: "post",
contentType: "text/plain;charset=utf-8",
dataType: "text",//返回的文本数据类型
success: function (data) {
alert(data);
}
});3. 服务器端接收
@RequestMapping(value = "/string.action",produces="text/plain;charset=UTF-8")//这里的produces属性必写,可解决中文乱码
public @ResponseBody String stringData(@RequestBody String s) throws IOException {
System.out.println(s);
return "热爱中国共产党";
}Form表单数据,直接同名变量接收
1. 用到的内置转换器 HttpMessageConverter
2. 前端jquery代码
var params = 'name=cyc&pwd=123';
$.ajax({
url: "${pageContext.request.contextPath}/form.action",
data: params,
type: "post",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
dataType: "text",//返回的数据类型
success: function (data) {
alert(data);
}
});3. 服务器端接收
@RequestMapping(value = "/form.action",produces="text/plain;charset=UTF-8")
public @ResponseBody String formData(String name,String pwd) throws IOException {
System.out.println(name+" - "+pwd);
return "喜欢旅游";
}Form表单数据,pojo对象接收
1. 前端jquery代码
var params = 'name=cyc&age=321&normal=true';
$.ajax({
url: "${pageContext.request.contextPath}/form.action",
data: params,
type: "post",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
dataType: "text",//返回的数据类型
success: function (data) {
alert(data);
}
});2. 服务器端接收
@RequestMapping(value = "/form2.action",produces="text/plain;charset=UTF-8")
public @ResponseBody String form2Data(User user) throws IOException {
System.out.println(user);
return "热爱生命";
}动动小手点个赞吧!!!传播知识,分享快乐