前言
很多小伙伴都想要有自己的个人域名的博客,下面来教大家一个比较简单的搭自己个人博客的技巧(超简单步骤):
- 安装实用的软件
- Github上创建账户
- Git配置与生成密钥
- Github创建账户并配置密钥
- Hexo安装与配置
- Github上创建xxx.github.io项目
- 将Hexo与xxx.github.io项目联系起来
- 新建博客并部署到github上
安装实用的软件
软件我打包放在本文章最后
1.安装Notepad++
下载网站:https://pc.qq.com/detail/6/detail_23026.html
2.安装Git
下载网站:https://git-scm.com/downloads
安装教程:https://blog.csdn.net/yaojxing/article/details/72902973
3.安装Node.js(有些模块下载需要科学上网)
下载网站:https://nodejs.org/en/download/
安装教程:https://www.jianshu.com/p/03a76b2e7e00
GitHub创建用户
1.Github官网:https://github.com/
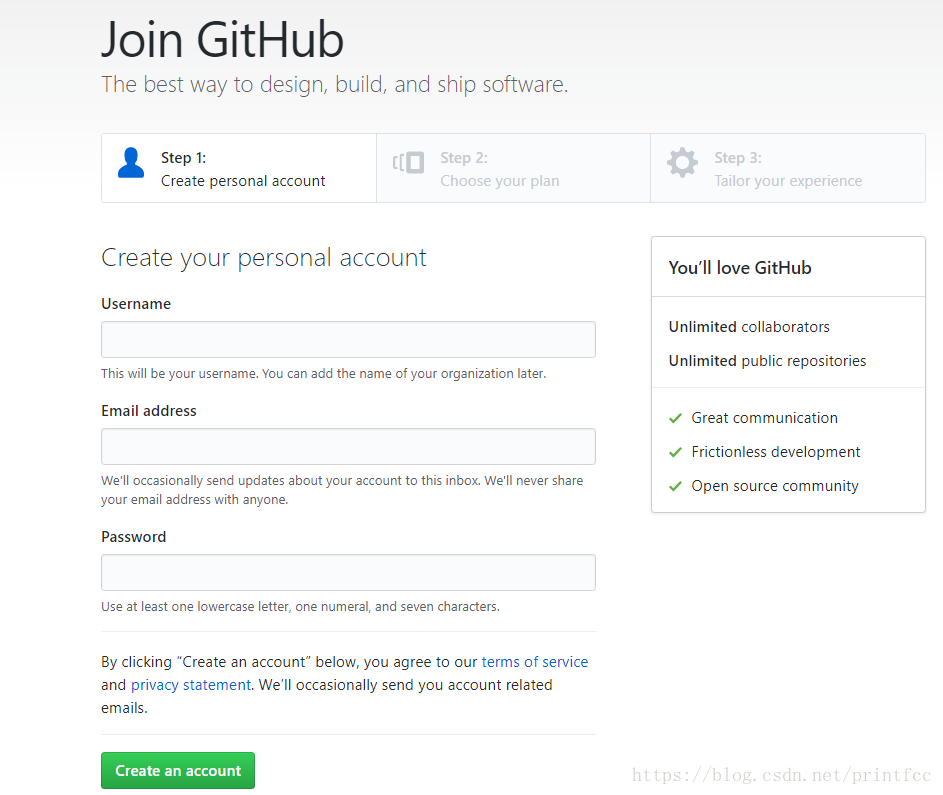
2.创建用户
Git配置与生成密钥
1.配置本地用户和邮箱
用户名邮箱作用 : 我们需要设置一个用户名 和 邮箱, 这是用来上传本地仓库到GitHub中, 在GitHub中显示代码上传者;
a.步骤:右键打开你的Git Bash Here,输入下面的两句代码(记得改成自己的用户名和邮箱!!!)
git config --global user.name "vveng" //设置用户名
git config --global user.email "[email protected]" //设置邮箱 b.查看是否成功(有显示你的用户名或者账户则说明成功)
git config --global user.name
git config --global user.email 2.配置ssh密钥
a.创建本地的ssh
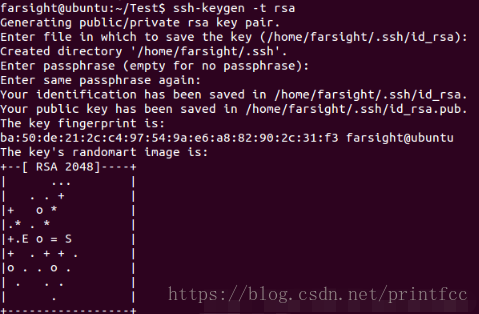
步骤:右键打开你的Git Bash Here,输入下面的这句代码(记得将邮箱换成你注册Github时的邮箱!),输入之后输入三下回车(跳过配置路径和设置密码):
ssh-keygen -t rsa -C "[email protected]" 
b.查看生成的id_ras.pub公钥
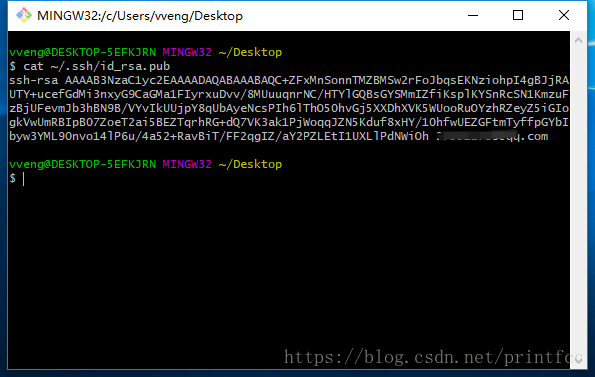
步骤:右键打开你的Git Bash Here,输入下面这句代码并将显示的信息(公钥)全部复制:
cat ~/.ssh/id_rsa.pub
c. Github设置SSH Keys
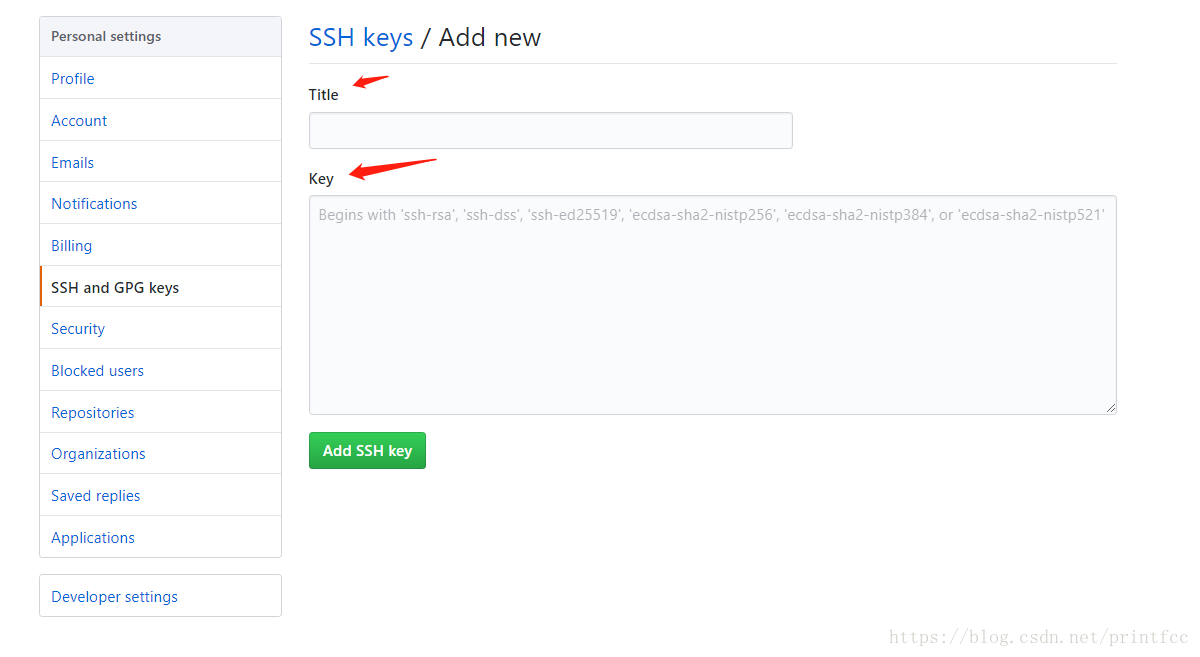
步骤:打开Github官网并登陆–>点击右上角头像–>选择Settings–>选择选项卡SSH and GPG keys–>点击右上角上的New SSH key–>将粘贴的公钥复制到Key栏下面
–>将Title栏填写为自己的邮箱
d.查看是否连接成功
步骤:右键打开你的Git Bash Here–>输入下面这句代码:
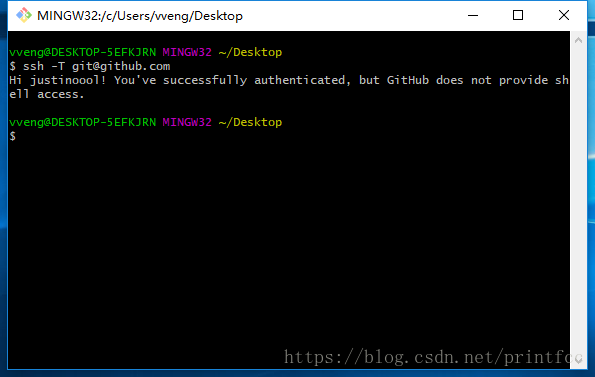
ssh -T git@github.com出现Hi xxx You’re successfully …就表示成功了!
Hexo创建
#安装
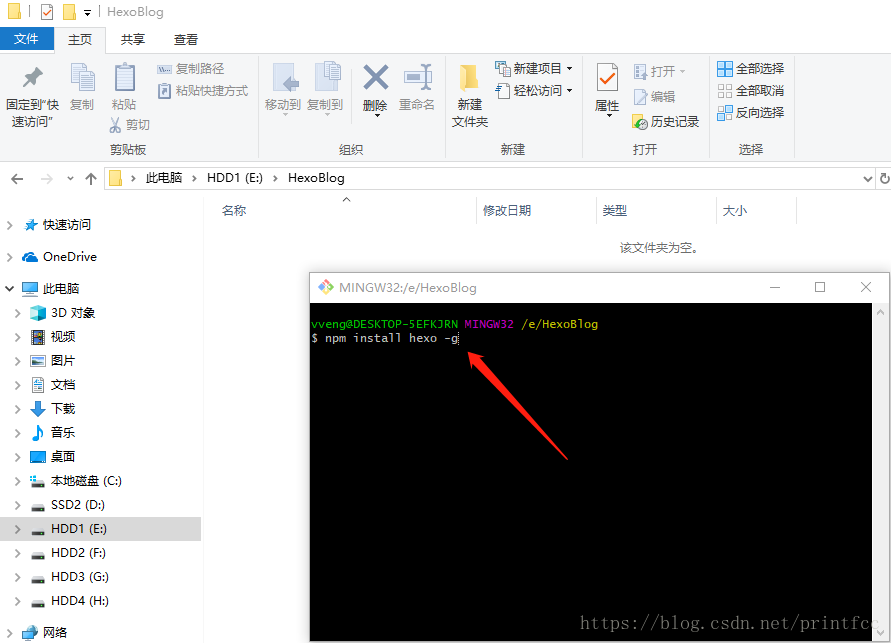
a. 步骤:首先找一个盘符创建一个名为 HexoBlog 的文件夹(名字自取) –> 进入文件夹右键打开Git Bash Here –> 输入下面的代码:
npm install hexo -g
b. 查看是否安装成功:
步骤:在HexoBlog文件夹下打开Git Bash Here–>输入下面的代码:
hexo -vc. 初始化Hexo
步骤:在Hexoblog文件夹下面输入下面这行代码:
hexo initd. 安装组件:
步骤: 输入下面的代码,npm会自动安装你需要的组件:
npm installe. 生成代码
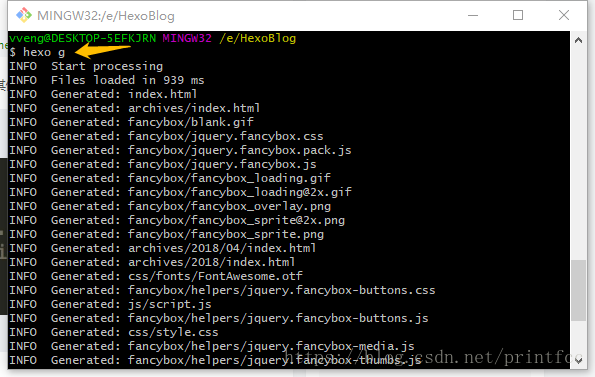
步骤:在HexoBlog文件夹下打开Git Bash Here输入下面的代码:
hexo gf. 开启本地服务器
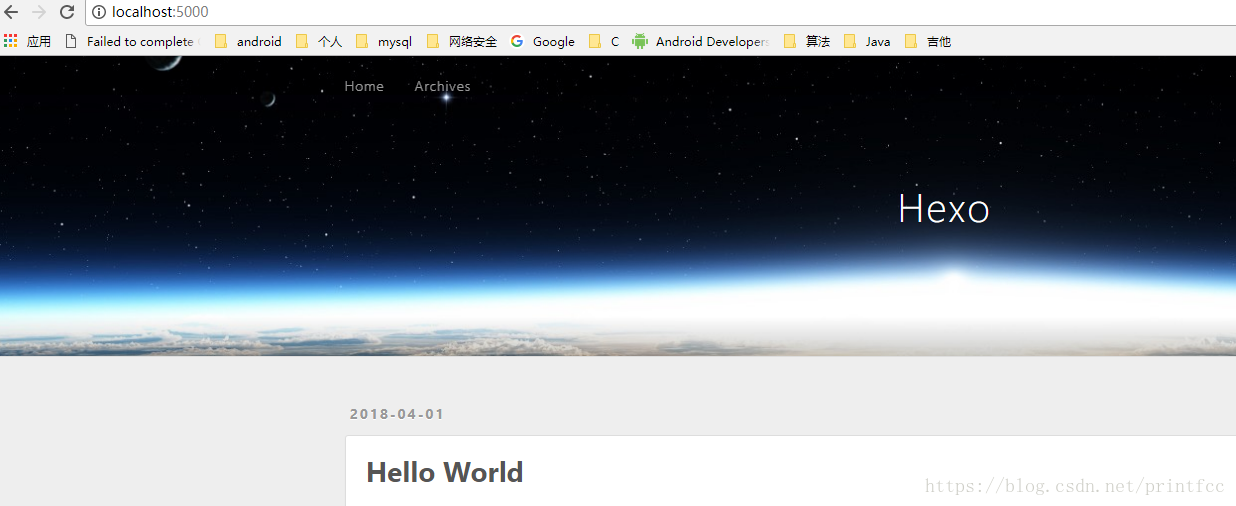
步骤:在HexoBlog文件夹下打开Git Bash Here –> 输入下面的代码 –>然后打开那个网站:
(若页面无法打开,可能端口被占,请改变端口号)
hexo server -p 5000将Hexo与GIthub连接起来
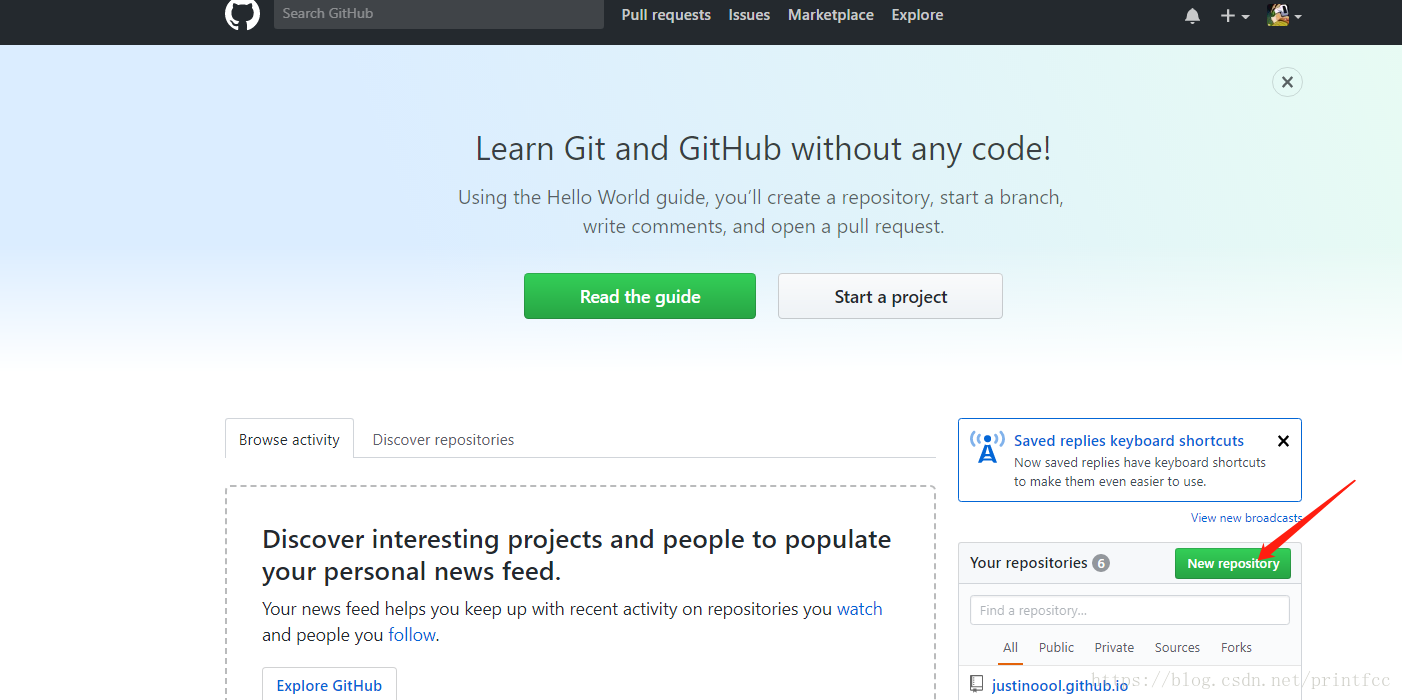
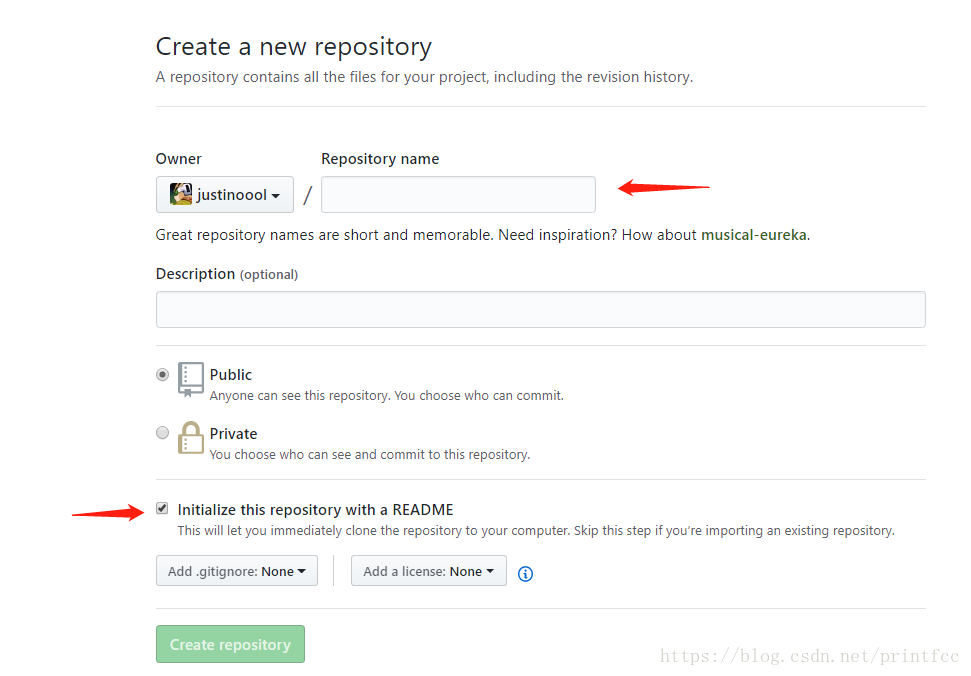
在Github上创建一个名为 你的帐户名.github.io 的项目
a. 首先登陆上你的Github–>然后找到New repository–>输入项目名称(注意项目名称必须为:用户名.github.io)–>修改HexoBlog文件夹下的)_config.xml文件:
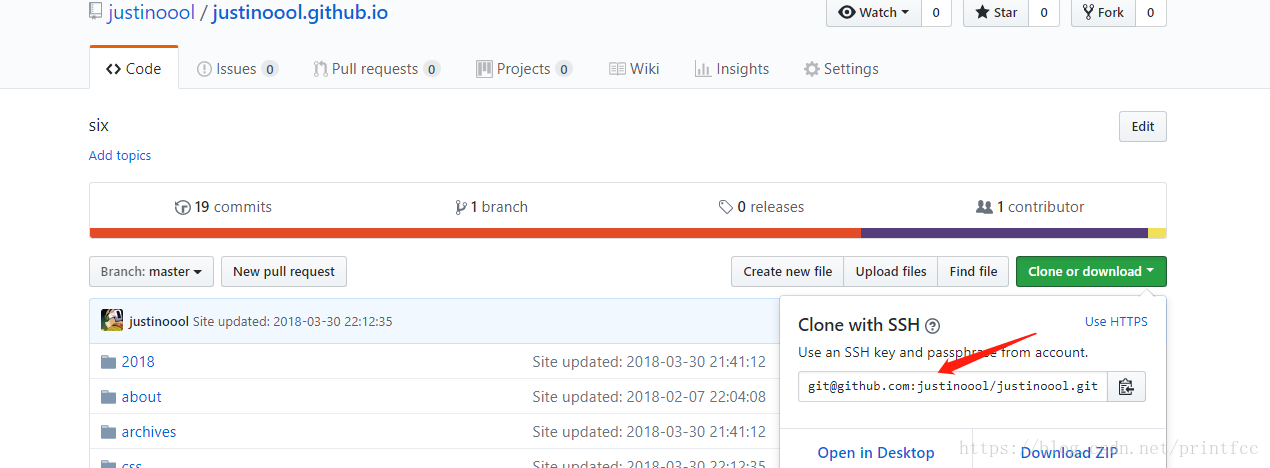
点击clone or download复制 ssh (由于我已经搭好了,所以你还没有文件)
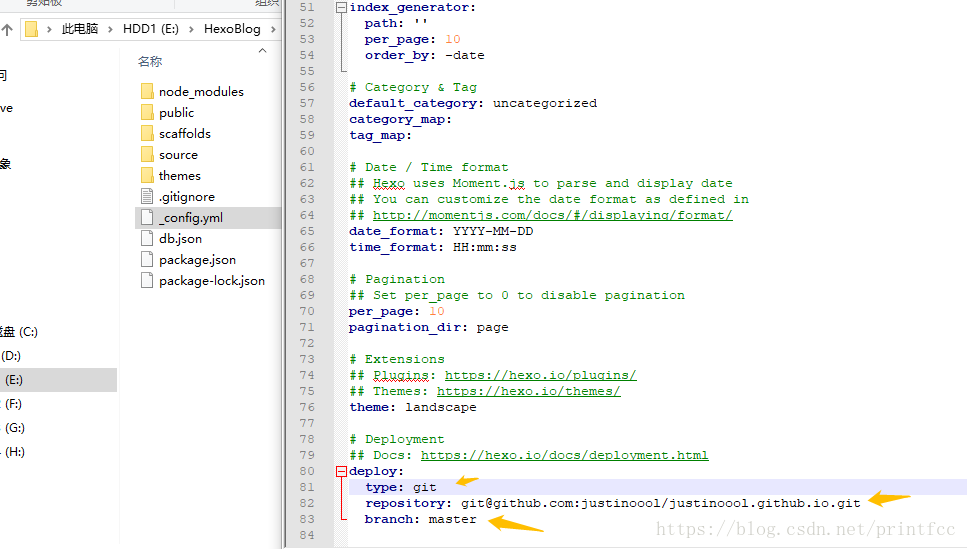
接下来:到你的HexoBlog目录下面–>找到_config.xml右键这个文件打开Edit with Notepad++ –> 拉在最下面修改_config.xml文件(repository填写自己的ssh)
新建博客并部署到github
#新建博客
步骤:到HexoBlog目录下右键打开Git Bash Here –>输入下面的代码:
安装一个模块:
npm install hexo-deployer-git --save然后再输入下面的代码:
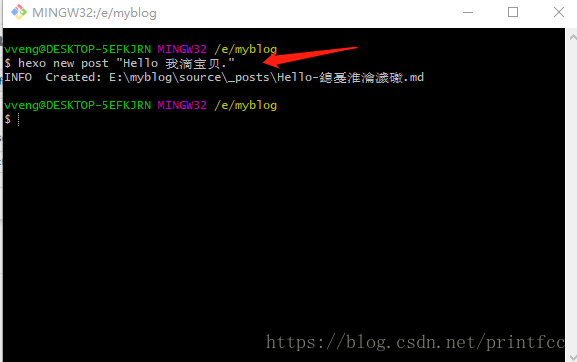
hexo new post "Hello 我滴宝贝"最后部署:
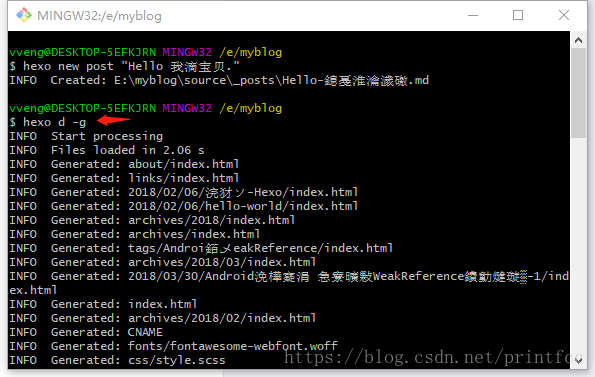
hexo d -g这样部署到你的博客上啦,打开浏览器输入你的项目名称(例如:http://justinoool.github.io),这样就可以看到你的博客啦。
可以看到 《Hello 我滴宝贝》这篇文章已经部署到你的博客啦,由于我更换了博客主题和绑定了自己的域名,所以看起来跟你的不一样,不过没关系下一篇我们将教大家如何换博客主题和绑定自己的域名
百度云盘:链接:https://pan.baidu.com/s/10ZYyBkGd2_dwybt-C4ZkrA 密码:p4ml
最后非常感谢您能看到最后,若您觉得本文还行您的赞将是我不懈的动力~