版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lthirdonel/article/details/82943492
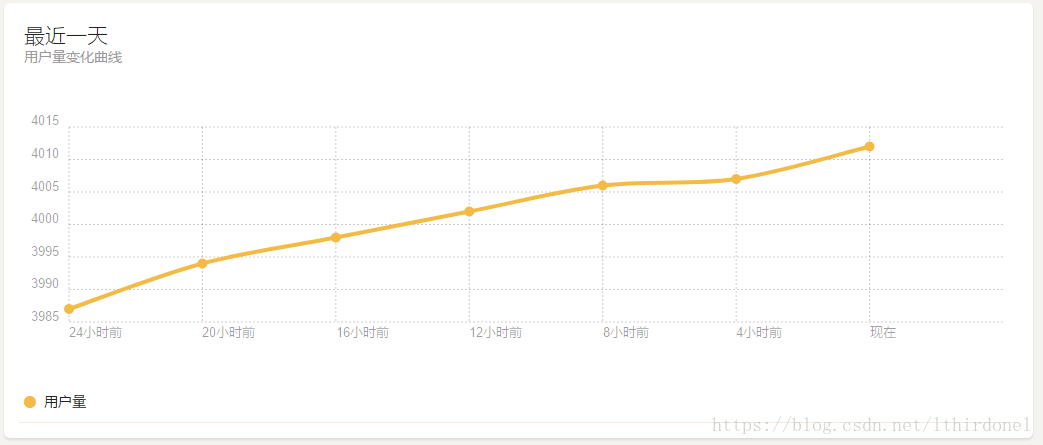
1.chartlist建立一个图表
var dataSales3 = {
labels: ['24小时前', '20小时前', '16小时前', '12小时前', '8小时前', '4小时前','现在'],
series: [
result.day
]
};
var chart=new Chartist.Line('#chartday', dataSales3);
2.修改线条颜色
chart.on('draw', function(context) {
if(context.type === 'line') {
context.element.attr({
style: 'stroke: #F3BB45;'
});
}
if(context.type === 'point') {
context.element.attr({
style: 'stroke: #F3BB45;'
});
}
});