浏览器和表单
到目前为止,所有Web通信都是单向的:只是从页面到访问者。
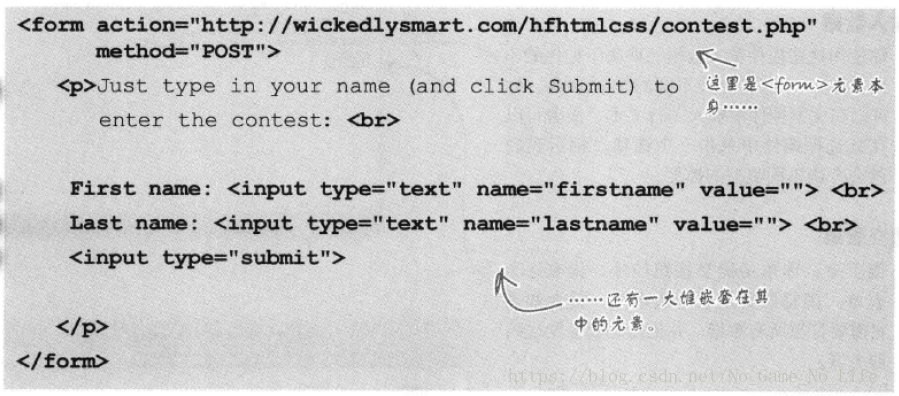
要使用到表单,就需要了解<form>元素。如下:
- 那么
<form>元素是如何工作的呢?
<form action="http://xxx.com/contest.php" method="POST">
</form>
action属性包含Web服务器的URL+将处理表单数据的服务器脚本的文件夹+文件名。
method属性确定表单数据如何发送到服务器。
- 表单里可以有什么?
先从<input>开始,它可以用于输入一行文本,并且可以设置最大字符个数和宽度。
<!--文本输入-->
<input type="text" name="fullname" >
<!--提交输入-->
<input type="submit">
大多数表单元素需要一个名字name,这用于服务器脚本获得使用这个元素。
更多的input还有单选钮type="radio"、复选框type="checkbox"。
表单里还可以有<textarea>文本区、<select>``<option>菜单等等等等。
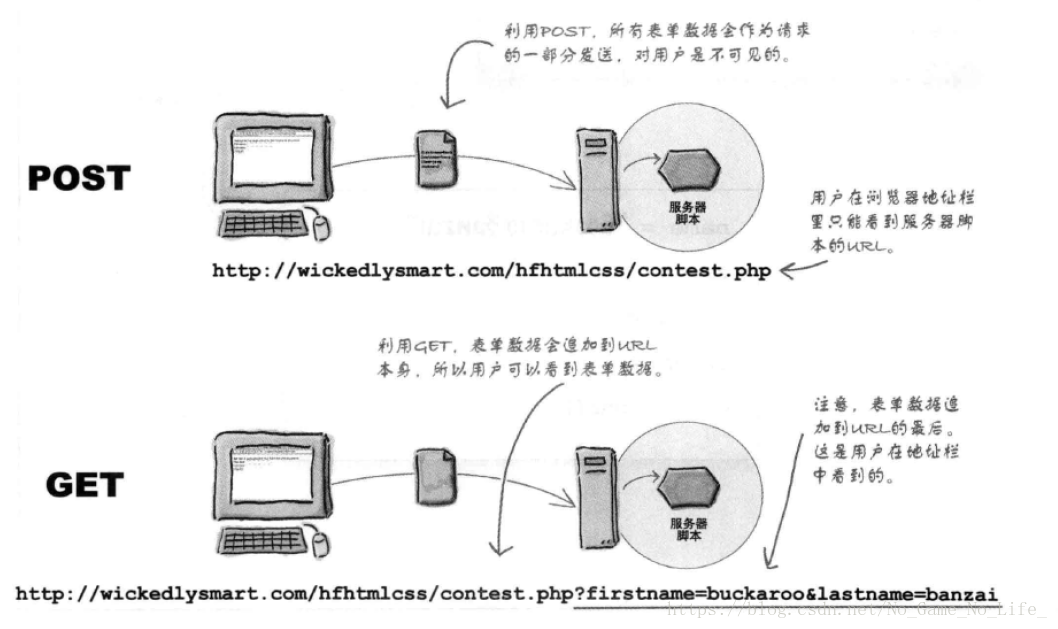
POST和GET
浏览器主要使用的方法有两种:POST/GET
他们完成的任务是一样的,都是把你的表单发给服务器。不过采用了两种不同的方式。
POST会打包你的表单变量,在后台把它们发送到服务器。
GET也会打包你的表单变量,但会把这些数据追加到URL的最后,然后向服务器发送一个请求。