css链接也可以花里胡哨的,首先是要区分链接的状态
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {text-decoration:none;background-color:#F5F5F5;color:yellow;}
a:visited {text-decoration:none;background-color:turquoise;color:#00FF7F}
a:hover {text-decoration:underline;;background-color:green;color:pink;}
a:active {text-decoration:underline;;background-color:white;color:black;}
</style>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">This is a link</a>
</body>
</html>
由于效果比较丰富…不是很好展示…可以自己动手试试啦,不过我这个颜色没调好…看不太清楚…,这个颜色的配置需要自己尝试设置啦
丰富完我们的链接后再来丰富一下我们的序列,还记得吗ul和ol吗?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
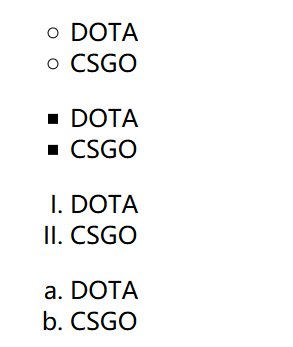
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<ul class="a">
<li>DOTA</li>
<li>CSGO</li>
</ul>
<ul class="b">
<li>DOTA</li>
<li>CSGO</li>
</ul>
<ol class="c">
<li>DOTA</li>
<li>CSGO</li>
</ol>
<ol class="d">
<li>DOTA</li>
<li>CSGO</li>
</ol>
</body>
</html>

还可以把那个小黑方块换成图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*不让列表放前面的那个小正方形*/
ul li
{
list-style-type:none;
background-image:url(1.png);
background-repeat:no-repeat;
background-position:0px 5px;
padding-left:14px;
}
</style>
</head>
<body>
<ul>
<li>DOTA</li>
<li>CSGO</li>
</ul>
</body>

太大了…你们换个小一点的吧
当然也可以简写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style: square url("1.png");
}
</style>
</head>
<body>
<ul>
<li>CSGo</li>
<li>DOTA</li>
</ul>
</body>
</html>
 图片太大了 。。。,比较丑…这个如果小一点的话就很合适啦
图片太大了 。。。,比较丑…这个如果小一点的话就很合适啦