【声明本人菜鸡,最近小程序很火所以拿来看看】
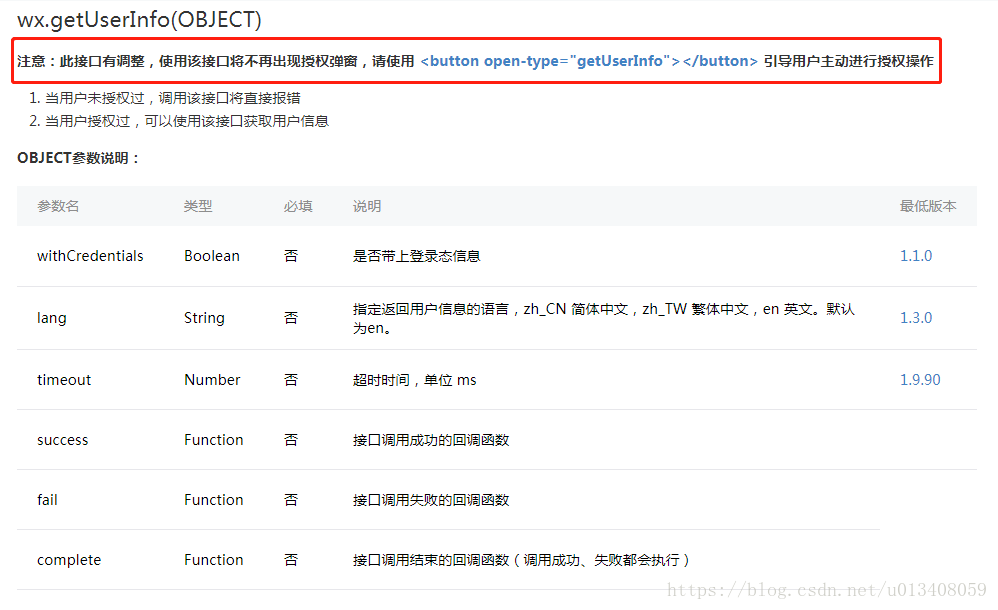
先看一张图: 这是地址:点击打开链接

大致意思就是:
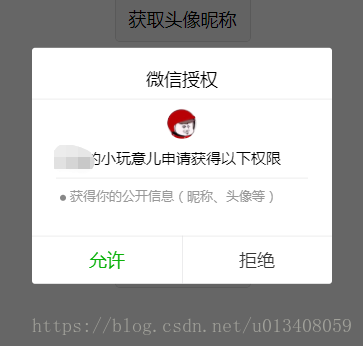
以前这个方法 如果用户未授权获取用户信息, 你调用这个wx.getUserInfo() , 小程序会弹出一个授权的弹出框。类似:
然后你再去
但是!!!
现在的意思是: 你直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权的小弹出框,这个方法就直接报错了,需要你直接去引导用户去授权。
那么怎么授权呢,
说的很明显,你需要一个button去弹出这个授权框框,引导用户去授权。
这个button怎么看呢,无非就是写一个点击事件,button必须设置一个属性:open-type='getUserInfo' ,设置好了之后,你点击这个button就会弹出这个授权框,然后你在调用wx.getUserInfo() 就会获取信息啦,方法吧。
记录一下。
怎么查询授权信息呢:微信同样给了答案,
https://developers.weixin.qq.com/miniprogram/dev/api/setting.html#wxgetsettingobject
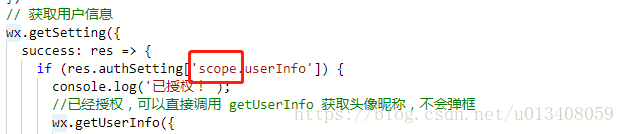
判断这个玩意下面的userInfo ;
你以为这样就完了?我查阅了这个玩意儿的属性表:
whf??!!!
===============2018年5月16日20:28:11============
下面这个就不要看了,微信社区中回复或这是他们失误没去掉, 大家以后继续用就行.
显示废弃了!:
我是不知道怎么弄了。大不了就不去查询授权信息了,直接查询userinfo是不是非空不就得了。。。。
===============2018年5月16日20:28:14===========
以上。
===========================================================================
拒绝授权返回信息:
{
"type": "getuserinfo",
"timeStamp": 6012,
"target": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"currentTarget": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"detail": {
"errMsg": "getUserInfo:fail auth deny"
}
}
授权之后的返回信息格式:
{
"type":"getuserinfo",
"timeStamp":123686,
"target":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"currentTarget":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"detail":{
"errMsg":"getUserInfo:ok",
"rawData":"{}",
"userInfo":{
"nickName":"王**",
"gender":1,
"language":"zh_CN",
"city":"Haidian",
"province":"Beijing",
"country":"China",
"avatarUrl":""
},
"signature":"",
"encryptedData":"",
"iv":""
}
}