看了很多篇教程,感觉有点乱,于是自己封装了一套方法。仅供大家参考,写的不好,还请提些宝贵意见!
言归正传,就是使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。
下面直接上代码:
上面图是使用微信 bindgetuserinfo="getUserInfoFun" 的请求方式!
下面看下js里是怎么写的;
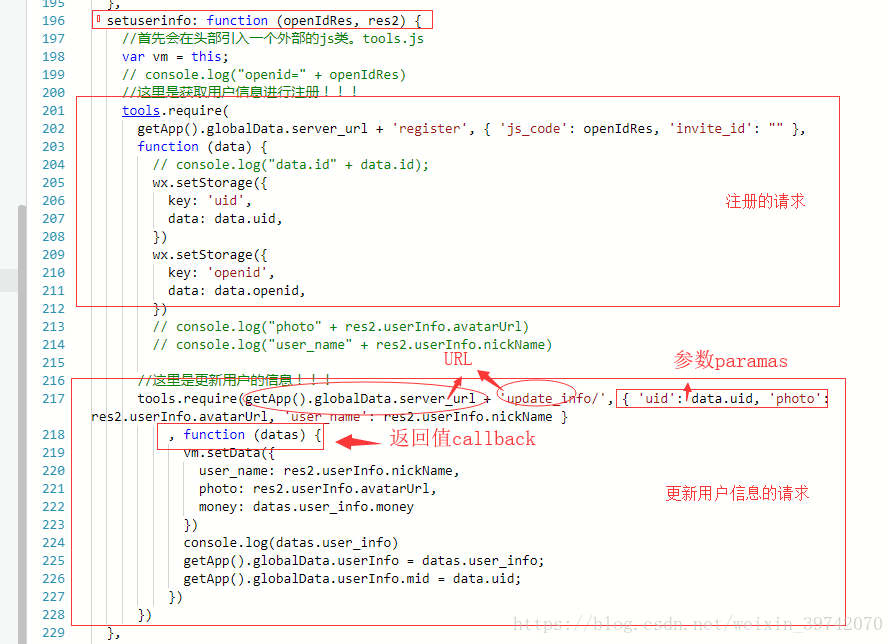
首先授权后,获取用户的信息和code , 调用setuserinfo 方法,通过它来实现用户点击授权后的,注册,完善信息等操作!
const tools =
require(
'../../utils/tools.js');url 定义了全局的变量,server_url(这个不能忽视)!
首先要引入这个js文件,后端的数据请求操作都在这个文件进行。详细看下面介绍:

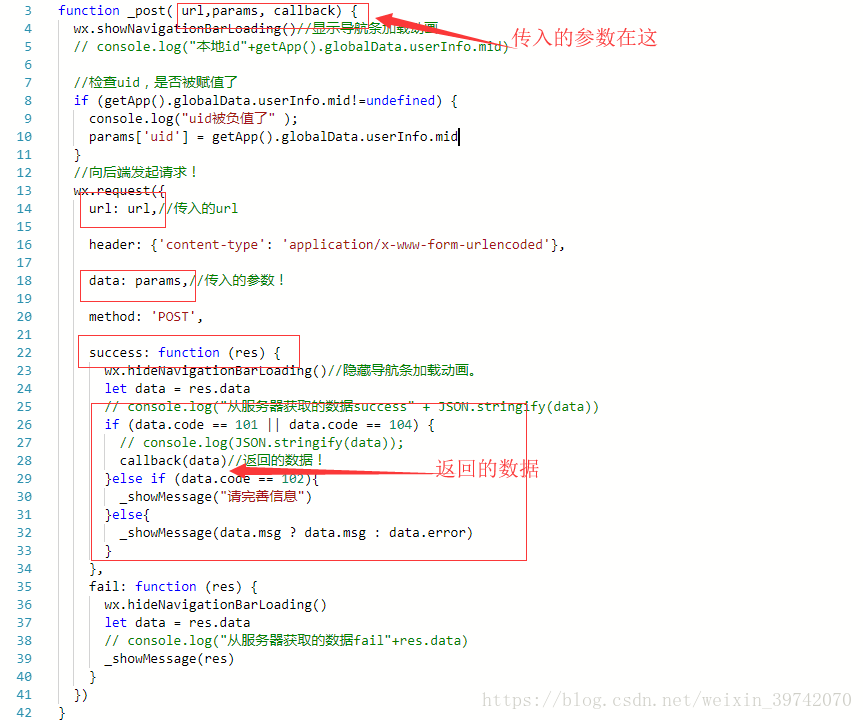
接下来,看一下,tools.js 是怎么执行操作的
tools.require(url,paramas,callback)
返回的数据就是上面那个callback 调用的!
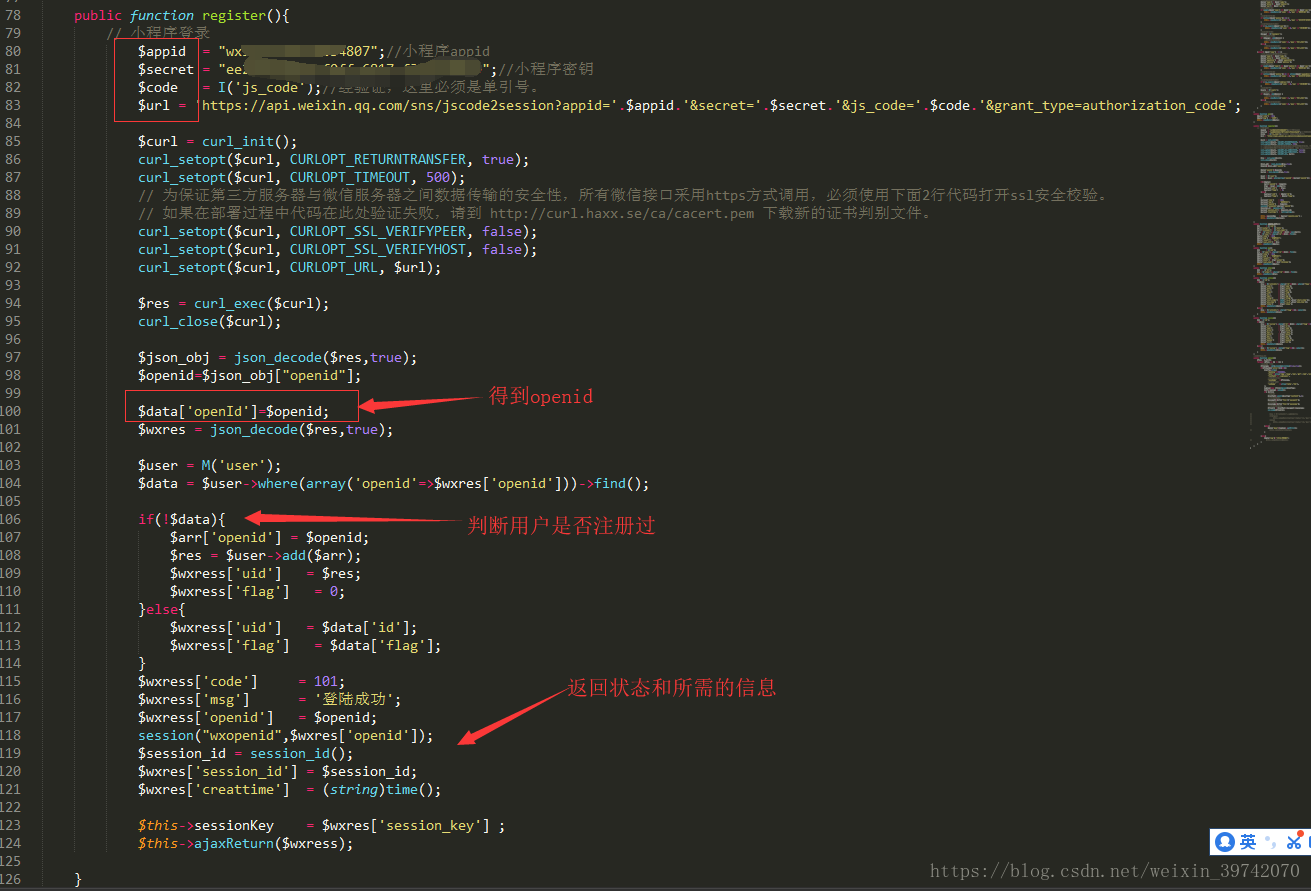
后端的话:api 接口,一个 注册register类,,,一个 更新用户信息update_info类;
下面主要说下,注册类。这里用到了curl 方法(百度很多的);
这个方法主要是获取openid, 然后生成用户的信息,返回用户的uid,然后在前端再根据uid ,去更新用户的信息。这样,一个点击登录授权,保存用户信息的操作就已经完成了。欢迎大家一起探讨学习小程序!