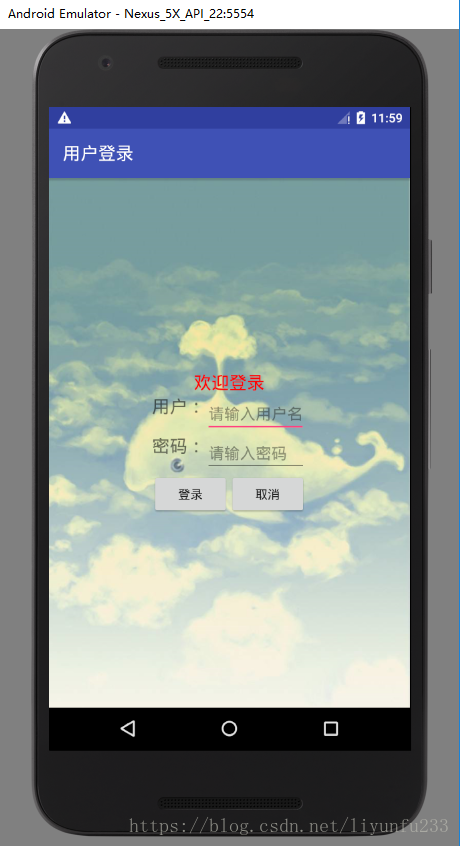
用户登录界面简单版,成品如图所示:
步骤讲解
一、分析布局
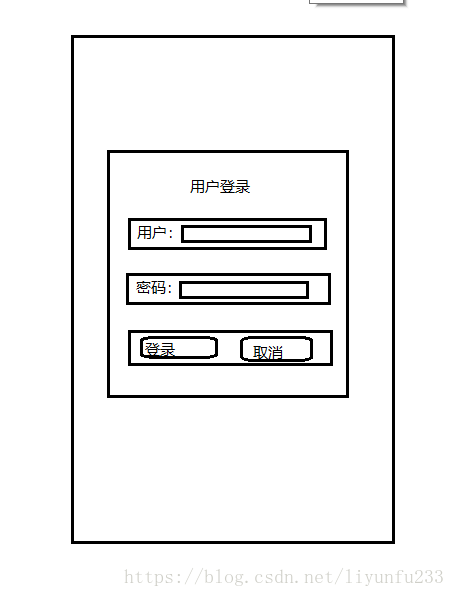
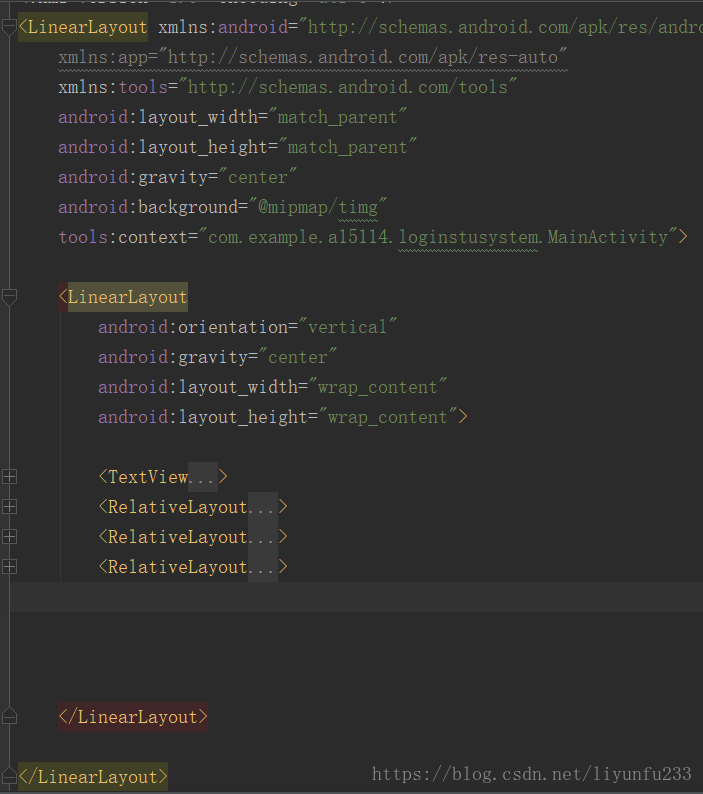
从图中可以看出该界面有三层布局,最外层线性布局,将内层水平和垂直都居中,内层为线性布局垂直分布,“欢迎登录”的TextView可以直接放在第二层,也可以单独加一层布局,用户和输入框,密码和输入框,登录和取消都是使用了相对布局,简化图如下图所示:
二、实际操作
1、界面背景设置
1.1首先准备一张手机壁纸
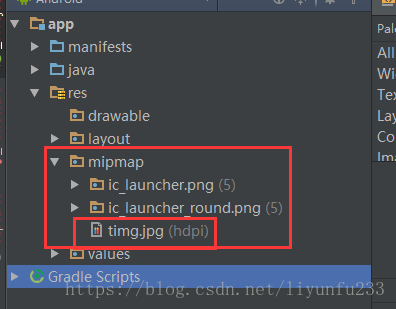
1.2将该图片复制粘贴到mipmap中
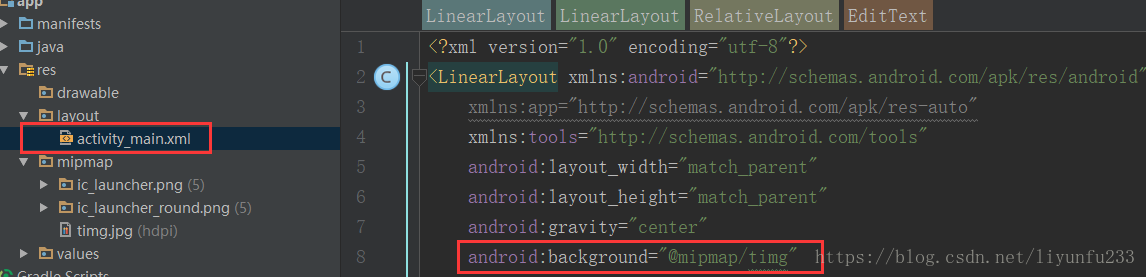
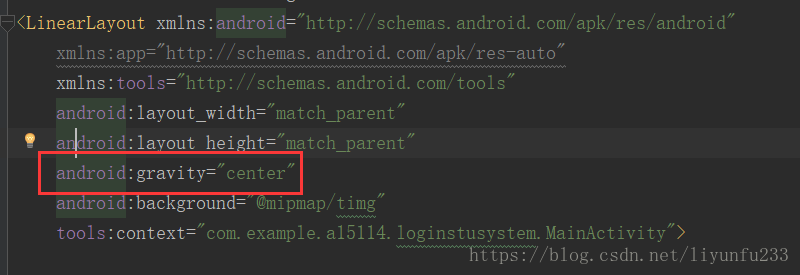
1.3找到activity_main.xml文件,在最外层布局中添加红框中的代码background
2.布局嵌套
最外层设为线性布局,第二层设为线性布局垂直分布,第三层全设置为相对布局。
3.布局属性内容设置
3.1最外层添加gravity=“center”确保内层内容居中显示。
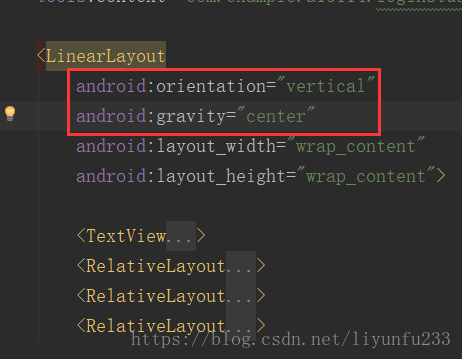
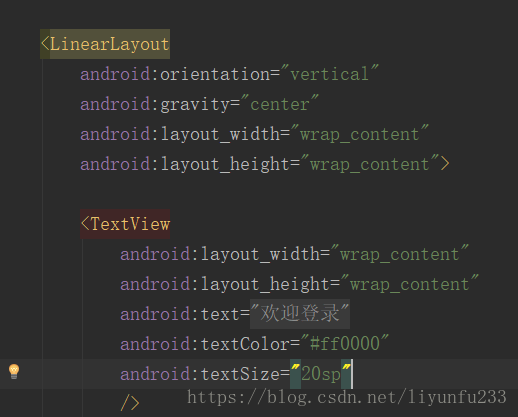
3.2第二层设置属性方向为垂直方向(android:orientation=“vertical”)内部内容居中显示,宽和高都设置为包围内容(wrap_content) 添加第一个标签“欢迎登录)
3.3添加相对布局标签,内容如图(一个标签,一个输入框)
设置标签在输入框的左边或者输入框在标签的左边都可以。使用(layout_toRightOf或者layout_toLeftOf)
剩下两个相对布局如法炮制即可。字体大小颜色根据自己喜好修改。