


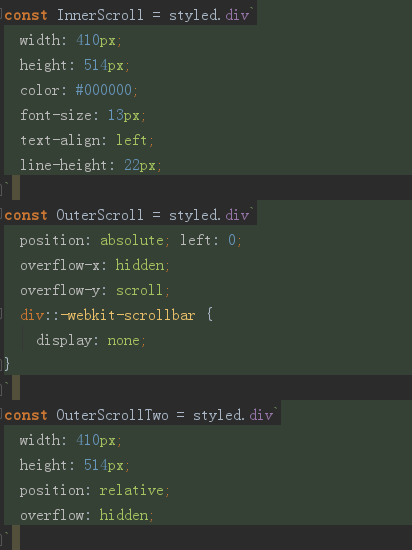
const InnerScroll = styled.div`
width: 410px;
height: 514px;
color: #000000;
font-size: 13px;
text-align: left;
line-height: 22px;
`
const OuterScroll = styled.div`
position: absolute; left: 0;
overflow-x: hidden;
overflow-y: scroll;
div::-webkit-scrollbar {
display: none;
}
`
const OuterScrollTwo = styled.div`
width: 410px;
height: 514px;
position: relative;
overflow: hidden;
`