版权声明:转发博客 请注明出处 否则必究 https://blog.csdn.net/lucky541788/article/details/82829697
<div class="row">
<div class="col-xs-2 col-xs-offset-1">
<div class="list-group">
<div class="list-group" id="item">
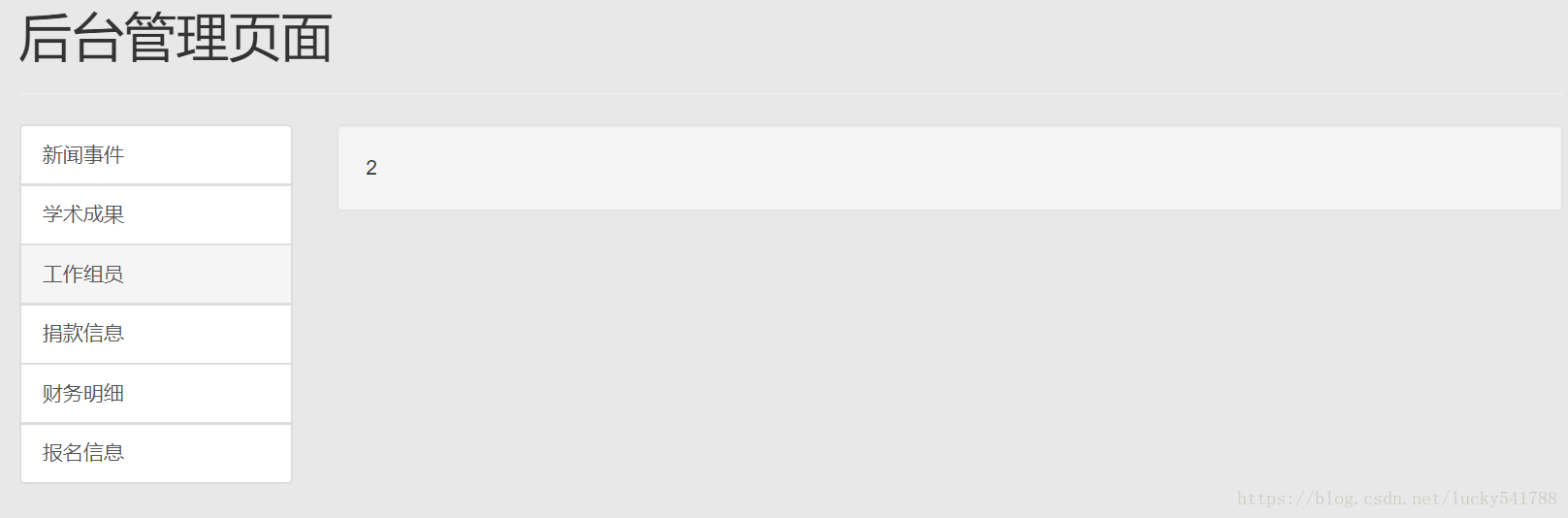
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#news" aria-expanded="false"
aria-controls="collapseExample">新闻事件</a>
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#ach" aria-expanded="false"
aria-controls="collapseExample">学术成果</a>
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#mem" aria-expanded="false"
aria-controls="collapseExample">工作组员</a>
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#don" aria-expanded="false"
aria-controls="collapseExample">捐款信息</a>
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#mon" aria-expanded="false"
aria-controls="collapseExample">财务明细</a>
<a href="#" class="list-group-item" data-toggle="collapse" data-target="#log" aria-expanded="false"
aria-controls="collapseExample">报名信息</a>
</div>
</div>
</div>
<div class="col-xs-8" id="item_id">
<div class="collapse in" id="news">
<div class="well">
1
</div>
</div>
<div class="collapse" id="ach">
<div class="well">
2
</div>
</div>
<div class="collapse" id="mem">
<div class="well">
3
</div>
</div>
<div class="collapse" id="don">
<div class="well">
4
</div>
</div>
<div class="collapse" id="mon">
<div class="well">
5
</div>
</div>
<div class="collapse" id="log">
<div class="well">
6
</div>
</div>
</div>
</div>
var item=document.getElementById('item').children;
var itemId=document.getElementById('item_id').children;
for(var i=0;i<item.length;i++){
item[i].index=i;
item[i].onclick=function(){
for(var j=0;j<itemId.length;j++){
itemId[j].className='collapse';
}
itemId[this.index].className='collapsing';
}
}