在订单处理中,当前的订单不一定能够及时显示最新的订单信息,所以用户需要能够通过下拉及时刷新页面达到刷新个人订单的工嗯呢该。为了使用户能够把当前小程序一键分享给好友时,我们需要加一个小程序页面转发的功能。今天将主要讲解这下拉刷新和分享转发两个功能如何实现。
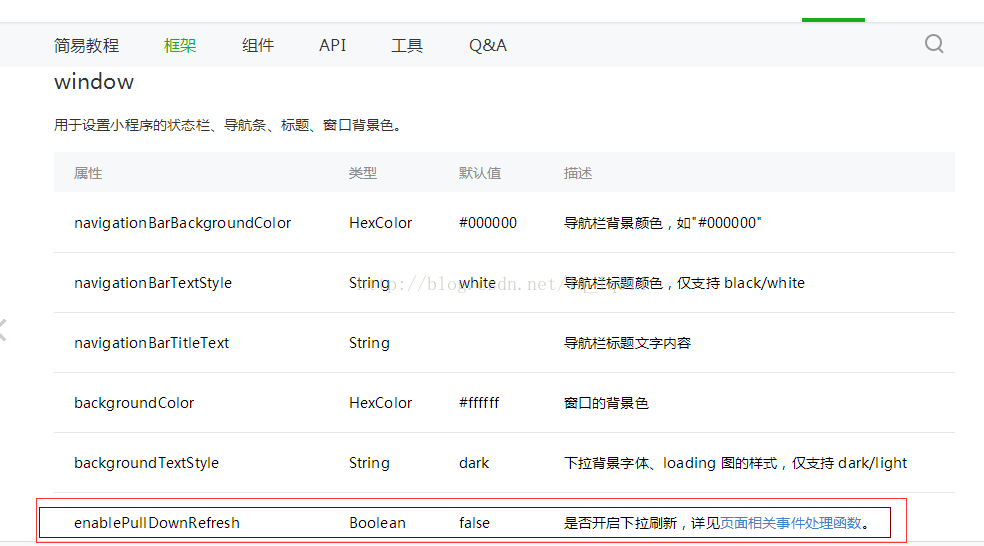
在微信小程序中想要实现下拉刷新,是很方便的。但是如何使用,在文档上找起来却不是很方便。话不多说,直接上文档截图:
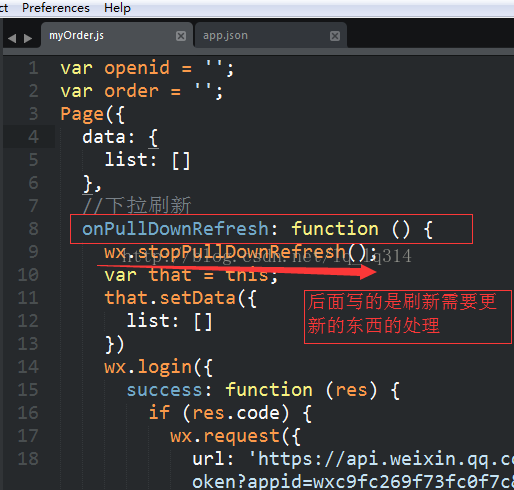
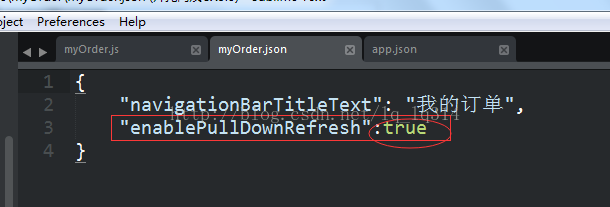
需要写在.js页面中的 需要写在.json文件中的
很明显,enablePullDownRefresh 这个属性设置为true。就默认开启了下拉刷新。enablePullDownRefresh可以 写在app.json 中 和页面的xxx.json,两者的区别是,app.json 是全局型的下拉刷新,而***.json 是单个页面的下拉刷新,只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键。
剩下的就是监听下拉刷新了,直接上代码。
主要就是修改这两个页面的json和js.就可以实现刷新啦!
-------------------------------------------------------------------------------------------------------------------------------------------------
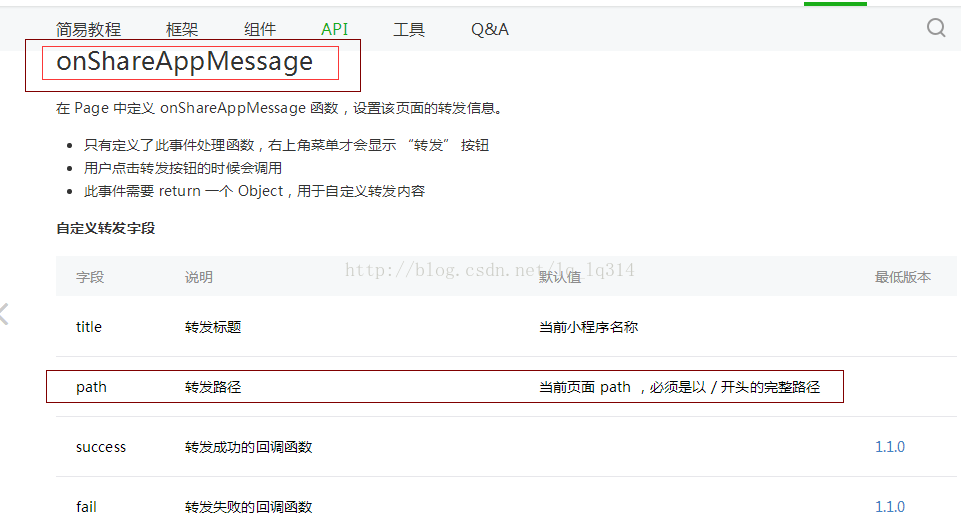
下面来讲微信小程序如何通过onShareAppMessage实现分享转发功能。同样的,先上文档截图:
Page()中加上如下代码后在右上角就会出现三个小白点
title:分享的标题.
desc:分享一段描述.
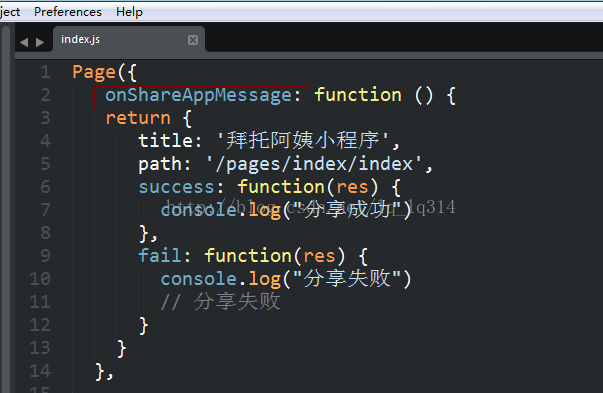
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123,至于id=3 就是你分享页面需要携带的参数了,贴一下自己的代码
顾名思义,前两个参数是标题描述,第三个参数是路径,开始的时候写错了点开的链接提示页面不存在,原因是路径问题正常的写法:'/pages/index/index?id=3'
以上就是今天做项目的两个小总结,还有不懂得欢迎大家前来提问!