起因:
在京中求生存的好哥们,不日将向相伴多年的女友求婚,做了一个小小的惊喜网页,然而身为后端工程师的他,在编写自己和女友认识的实际时间时遇到了一点小问题。
昨天晚上和我说这个日期和他记录的日期不符啊,少了30多天呢
我一看,嗯是少了
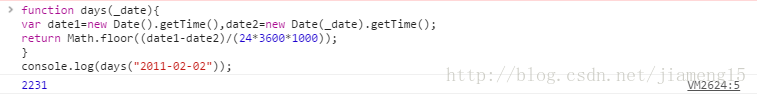
正常的天数应该是2231天。
借鉴一下以前各路达人大神的代码,修改如下:
<div id="wrap">
<div id="day" style="float: left"></div>
<div id="time" style="float: left"></div>
</div>
<script>
function days(_date){
var date1=new Date().getTime(),date2=new Date(_date).getTime();
return Math.floor((date1-date2)/(24*3600*1000));
}
document.getElementById('day').innerHTML = "第"+(days("2011-02-02"));
function time(divID) {
var curTime=new Array();
var now =new Date();
var hh=now.getHours(); //时
var mm=now.getMinutes(); //分
var sc=now.getSeconds(); //秒
curTime['hh']=hh<10?'0'+hh:hh;
curTime['mm']=mm<10?'0'+mm:mm;
curTime['sc']=sc<10?'0'+sc:sc;
document.getElementById(divID).innerHTML='天'+curTime['hh']+'小时'+curTime['mm']+'分钟'+curTime['sc']+'秒';
setTimeout('time(\''+divID+'\')',1000);
}
time('time')
</script>有兴趣的同学可以参考下方的代码片试试
<script>
function CurentTime(divID){
var curTime=new Array();
var now=new Date();
var week=['日','一','二','三','四','五','六'];
var year=now.getFullYear(); //年
var month=now.getMonth()+1; //月
var day=now.getDate(); //日
var hh=now.getHours(); //时
var mm=now.getMinutes(); //分
var sc=now.getSeconds(); //秒
var wk=now.getDay(); //周
curTime['year']=year;
curTime['month']=month<10?'0'+month:month;
curTime['day']=day<10?'0'+day:day;
curTime['hh']=hh<10?'0'+hh:hh;
curTime['mm']=mm<10?'0'+mm:mm;
curTime['sc']=sc<10?'0'+sc:sc;
curTime['wk']='星期'+week[wk];
curTime=curTime['year']+'年'+curTime['month']+'月'+curTime['day']+'日'+' '+curTime['wk']+' '+curTime['hh']+':'+curTime['mm']+':'+curTime['sc'];
document.getElementById(divID).innerHTML='今天是:'+curTime;
setTimeout('CurentTime(\''+divID+'\')',1000);
}
</script>