声明:因为本文只是为了为别人做笔记用的,有疏漏的地方还请谅解。
1.安装git
git -version
win可以安装git bash ,具体的安装不介绍作为程序员来说在这里默认都安装了。
2.下载node.jsp
无论windows还是mac,傻瓜安装。
查看是否那张成功:
node -v
npm -v
3.安装hexo
随便建一个文件夹,随便命名,用来装我们本地的博客文件,然后:
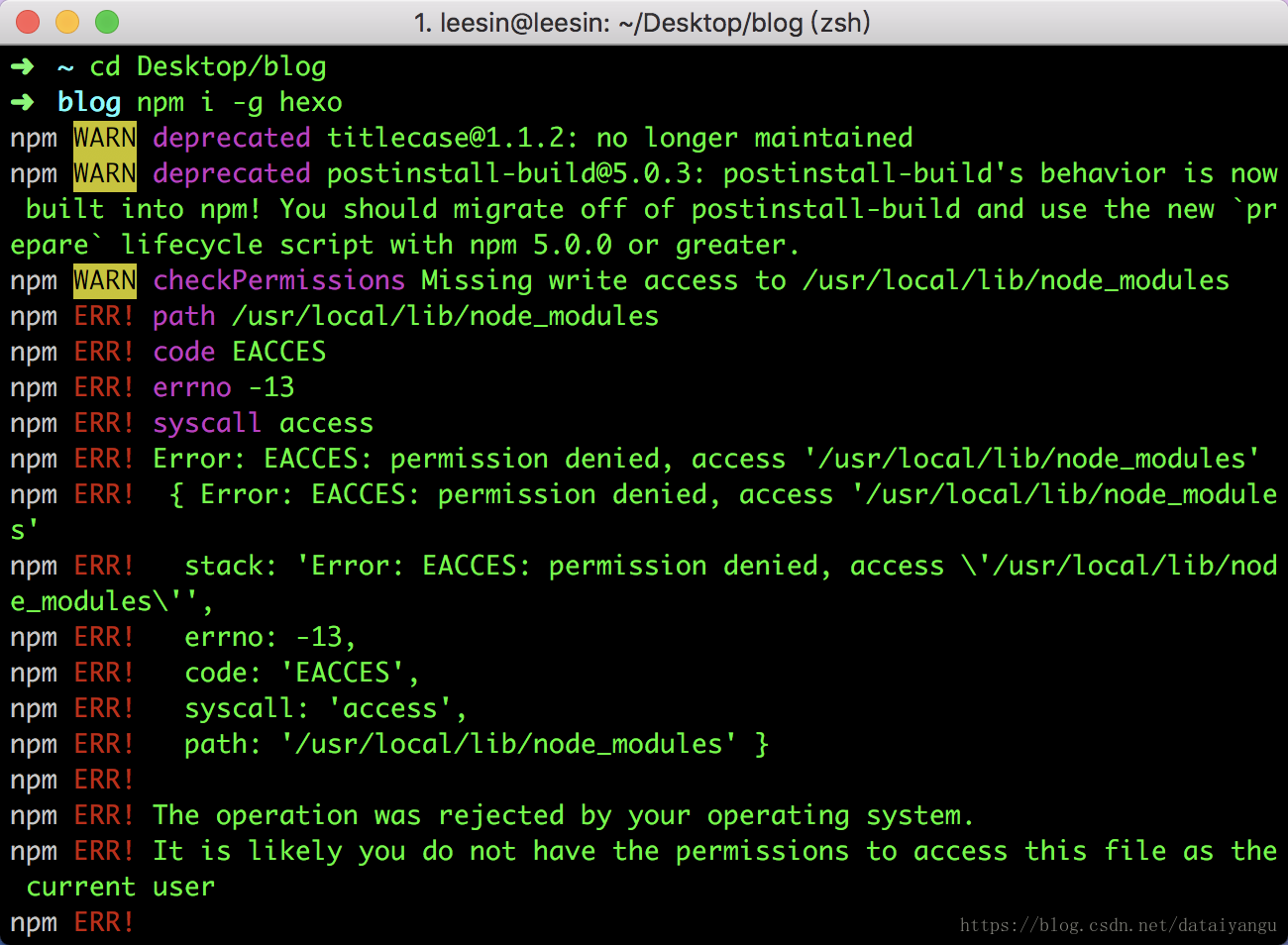
npm i -g hexo
这个错误就不要去百度了,是没有访问权限,前面加个sudo
安装完成:
将hexo相关的文件加载到我们新建的文件中:
hexo init
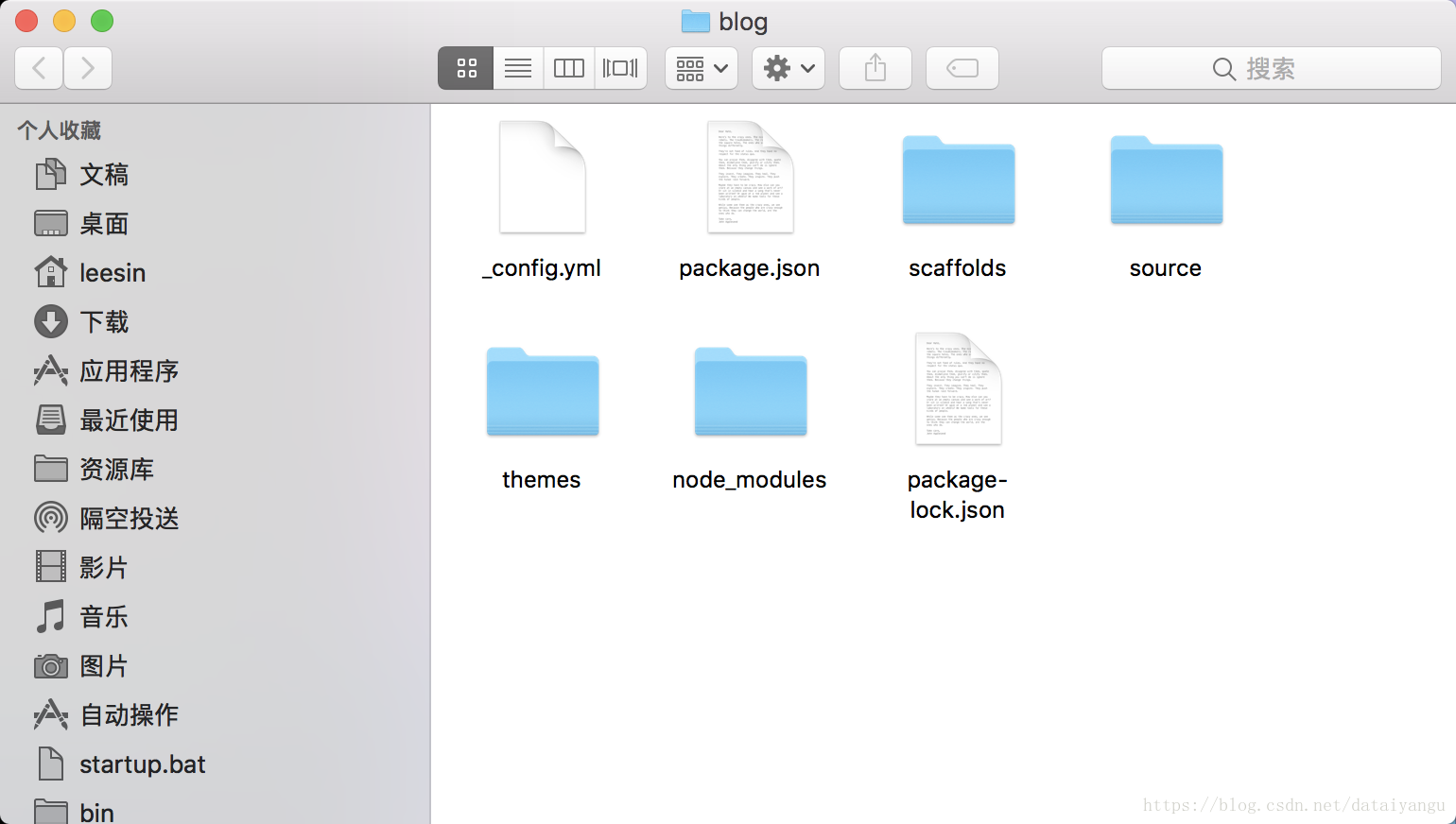
初始化完成:
node_modules:是依赖包
public:存放的是生成的页面
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章
themes:主题
_config.yml:整个博客的配置
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息
4.建立城堡:
默认都有github账号。
respositor name 格式:你的名字+github.io 这里的你的名字必须与前面的Owner一致!
继续在终端操作(貌似要在上面的文件夹中,未证实):
git config --global user.name ""
git config --global user.email ""
生成ssh
ssh-keygen -t rsa -C "[email protected]
~/.ssh/id_rsa.pub文件中记录了我们的ssh
接着选择ssh and GPG keys ——>new ssh key ——>tittle 随意,key填我们的.ssh/id_rsa.pub文件中的内容。
验证是否配置成功:
终端输入:ssh -T [email protected]
出现:
Warning: Permanently added the RSA host key for IP address '192.30.253.112' to the list of known hosts.
host文件问题,在本地配置一下就好了
Hi dataiyangu! You've successfully authenticated, but GitHub does not provide shell access.上面这句说明成功了。
5.测试一波
进入blog目录中,vim _config.yml
末行加入
deploy: 每个配置后面要加一个英文空格
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
回到blog目录
hexo clean hexo generate hexo server
6.上传至github
将文章上传至github
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy
浏览器:http://XXX.github.io
一开始我怎么也打不开,后来切到我自己搭的外网就没问题了,后来关掉外网也能访问了,具体原因,不了解,后期我会试试国内的码云。-----------经过后来没有外网的小伙伴的测试,他们都能访问,再加上我的推理分析,可能是配置完了之后还要再缓冲(不知道怎么表达,就是等一会的意思)一会吧。
7.绑定域名
说到绑定要先买,我用的是 GoDadday(外国的),支持中文,支持支付宝。
首先说一下原因,也咨询了很多比我厉害的人儿。国内的XXX,等都需要备案的,备案需要很久。
再就是买国内和国外的域名,域名是放在dns服务器上的,这个服务器肯定不会被墙所以,肯定是没问题的。被墙不被墙那和你的空间主机在国内和国外有关系,而且不是所有的外网都会被墙,只要不要发布不合法的之类的东西,一般也没事。
敲黑板了:cn域名指的是中国的域名,必须要备案的,而且时不时的可能给你停了。
主流的是com,搜索友好貌似。
非主流的也不错,xyz 、 i o、 im、me 我用的就是me,因为我就是为了自己写博客做笔记,想尝试搭建博客的过程,不需要太多的访客。
剩下的就是购买的操作,在中文的环境下,经常逛淘宝的同学应该看一眼就会了,没事上网搜索优惠码也能省不少钱。
绑定:
在我们本地的文件夹中加入CNAME文件,并添加在根目录下的source文件夹中,文件中加入
xxxxxxx.com 前面没有http也没有www
然后进入 DNSpod
主机记录有
@是游客可以没有前缀的访问我们的博客
www是游客用有www前缀的访问我们的博客
A貌似是用来陪我们的github ip地址的。 通过 ping xxx.github.io得到
建议通过@ 和www配置因为 ip地址是会变的。
重新回到godaddy
点击你的账户,管理我的域名——>管理dns——>将nameservers更改如下
8.修改主题
修改主题:
修改站点配置文件_config.yml
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next进入theme文件中的_config.yml文件
四种主题:
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist - Muse 的紧凑版本,整洁有序的单栏外观
Pisces - 双栏 Scheme,小家碧玉似的清新
Gemini - 左侧网站信息及目录,块+片段结构布局
喜欢的留下,不喜欢的注释掉
修改语言:
language: zh-Hans
之前我试了很多次,哪哪都试了什么hexo clean 啊之类的,还要确保language文件夹下的名字对不对之类的,最后通过google发现:
这个配置是在根部路,也就是我们博客的跟文件下而不是themes的_config文件夹下改的
修改背景:
themes下的_config文件夹修改
Canvas-nest
three_waves
canvas_lines
canvas_sphere
需要的拿出来不需要的注释掉。