1.最近对于刚接触的vue学习中遇到这样的问题:
2.需求:我想在一个后缀为.vue的文件中,导入其他后缀为.vue的文件,即能过实现在同一个路由下,能够显示多个视图
3.解决方案:
有3个待加载的vue文件:HelloWorld.vue ,topBar.vue, footBar.vue
一个主vue文件app.vue
要将三个待加载的都通过app.vue在同一个路径显示在同一个页面上
首先处理index.js这个文件:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import topBar from '@/components/topBar'
import footBar from '@/components/footBar'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
components: {
default: HelloWorld,
topBar: topBar,
footBar: footBar
}
}
]
})这里对app.vue的处理:
<template>
<div id="app">
<div>
<router-view name="topBar"></router-view>
<router-view></router-view>
//此处没写name,表示name="default"
<router-view name="footBar"></router-view></div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
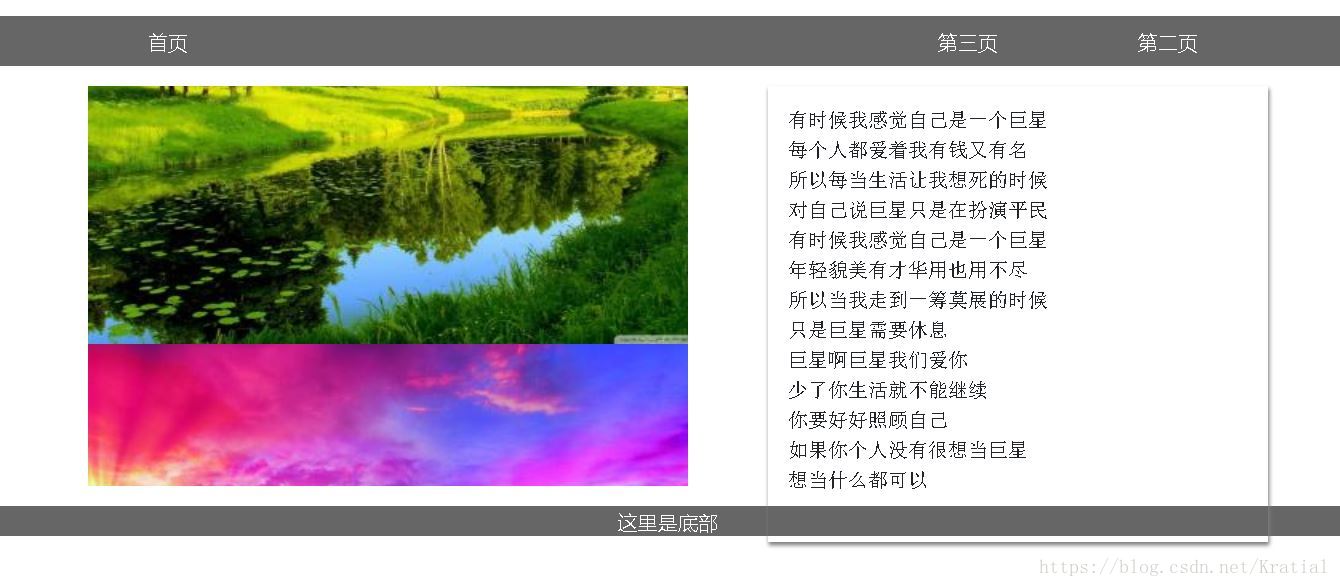
</style>最终得到了想要的结果: