一.关于DOM的事件操作
1.JavaScript基础分为三个部分:
ECMAScript: JavaScript的语法标准,包括变量,表达式,运算符,函数,if语句,for语句
DOM: 文档对象模型, 操作网页上的元素的API, 比如让盒子移动, 变色, 轮播图等..
BOM: 浏览器对象模型, 操作浏览器部分功能的API, 比如让浏览器自动滚动
2.事件
JS是以事件驱动为核心的一门语言
3.事件的三要素
(1).事件的三要素: 事件源, 事件, 事件驱动程序
(2).总结:
事件源: 引发后续是奇偶那的HTML标签
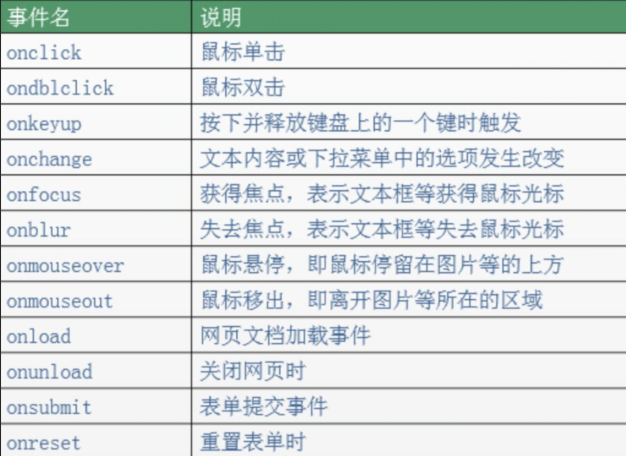
事件: JS已经定义好了(见下图)
事件驱动程序: 对样式和HTML的操作, 也就是DOM
(3).代码书写步骤如下:(重要)
获取事件源: document.getElementById("box")
绑定事件: 事件源box, 事件onclick = function(){事件驱动程序}
书写事件驱动程序: 关于DOM的操作

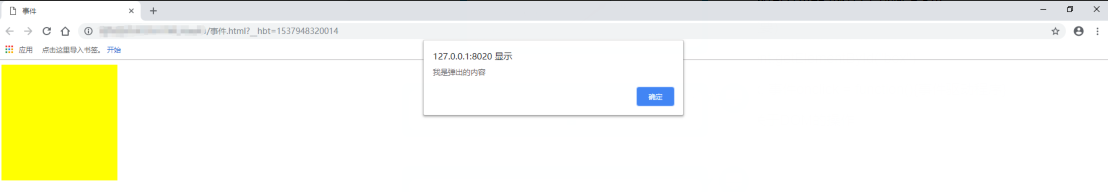
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: #FFFF00;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
</html>

常见的事件如下:

4.下面针对这事件的三要素,进行分别介绍
(1).获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
(2).绑定事件的方式
方式一:直接绑定匿名函数

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: #FFFF00;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
</html>
方式二:先单独定义函数,再绑定

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: #FFFF00;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var div = document.getElementById("box");
//绑定事件的第二种方式
div.onclick = fn; //注意:这里是fn,并不是fn(),fn指的是 返回值
//单独定义函数
function fn(){
alert("弹出内容");
}
</script>
</body>
</html>
注意:上方代码的注释, 绑定的时候是写fn, 不是写fn(), fn代表的是整个函数,而fn()代表的是返回值
方式三: 行内绑定

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: #FFFF00;
}
</style>
</head>
<body>
<!-- 行内绑定-->
<div id="box" onclick="fun()"></div>
<script type="text/javascript">
function fun(){
alert("弹出内容")
}
</script>
</body>
</html>
注意第一行代码,绑定时,是写的"fun()", 不是写的"fn", 因为绑定的这段代码不是写在JS代码里的, 而是被识别成立字符串
(3).事件驱动程序
我们在上面拿alert举例, 不仅如此, 我们还可以操作标签的属性和样式:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件驱动程序</title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: azure;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变小了,背景变成棕色了
oDiv.onclick = function() {
oDiv.style.width = "100px"; //属性值要写引号
oDiv.style.height = "100px";
oDiv.style.backgroundColor = "brown"; //属性名是backgroundColor,不是background-color
}
</script>
</body>
</html>
注意事项:
在JS里写属性时, 要用引号
在JS里写属性名时, 是backgroundColor, 不是CSS里面的background-Color, 记得所有的像CSS属性的text-*, line-*,background-*等在JS中都写成驼峰
5.onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件
<script type="text/javascript"> //onload事件 window.onload = function() { console.log("娃哈哈"); } </script>
有一点我们知道:JS的加载是和HTML同步加载的, 因此,如果使用元素定义元素之前,容易报错; 这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,这就能保证这段代码是最后执行
建议:整个页面上所有元素加载完毕再执行JS内容, 所以:window.onload可以预防使用标签在定义标签之前
6.事件案例
(1).京东顶部广告栏关闭

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } .top-banner{ /*position: relative;*/ background-color: rgb(230, 15, 82); } .top-banner .w{ width: 1190px; position: relative; margin: 0 auto; } .top-banner .banner{ display: block; width: 100%; height: 80px; background: url('./close.jpg') no-repeat center 0; } .top-banner .close{ position: absolute; right: 0; top:0; text-decoration: none; color: white; width: 20px; height: 20px; line-height: 20px; text-align: center; } .hide{ display: none; } </style> </head> <body> <div class="top-banner" id="topBanner"> <div class="w"> <a href="#" class="banner"></a> <a href="#" class="close" id="closeBanner">x</a> </div> </div> <script type="text/javascript"> // /需求:点击案例,隐藏盒子。 //思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。 window.onload = function(){ // /1.获取事件源和相关元素 var closeBanner = document.getElementById('closeBanner'); var topBanner = document.getElementById('topBanner'); //2.绑定事件 closeBanner.onclick = function(){ //3.书写事件驱动程序 //类控制 //topBanner.className += ' hide';//保留原类名,添加新类名 //topBanner.className = 'hide'; //替换旧类名 topBanner.style.display = 'none'; } } </script> </body> </html>
(2).要求实现效果:当鼠标悬停在img上时,更换为另外一张图片:鼠标离开时,还原为本来的图片

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> //window.onload页面加载完毕以后再执行此代码 window.onload = function () { //需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。 //步骤: //1.获取事件源 //2.绑定事件 //3.书写事件驱动程序 //1.获取事件源 var img = document.getElementById("box"); //2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件) img.onmouseover = function () { //3.书写事件驱动程序(修改src) img.src = "image/jd2.png"; // this.src = "image/jd2.png"; } //1.获取事件源 var img = document.getElementById("box"); //2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件) img.onmouseout = function () { //3.书写事件驱动程序(修改src) img.src = "image/jd1.png"; } } </script> </head> <body> <img id="box" src="image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/> </body> </html>
二.DOM介绍
1.什么是DOM
(1).DOM:文档对象模型,DOM为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构,目的其实就是为了能让JS操作HTML元素而制定的一个规范
(2).DOM就是由节点组成的
2.解析过程
HTML加载完毕,渲染引擎在内存中把HTML文档,生成一个DOM数,getElementById是获取内存中DOM上的元素节点,然后操作的时候修改的是该元素的属性
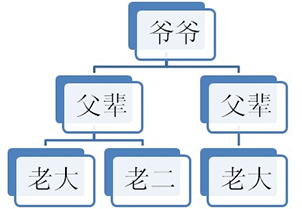
3.DOM树(一切都是节点)
DOM的数据结构如下:

上图可知,在HTML中,一切都是节点:(非常重要)
元素节点: HTML标签
文本节点: 标签中的文字(比如标签之间的空格, 换行)
属性节点: 标签的属性
整个html文档就是一个文档节点,所有的节点都是Object
4.DOM可以做什么:
找对象(元素节点)
设置元素的属性值
设置元素的样式
动态创建和删除元素
事件的触发响应: 事件源,事件,事件的驱动程序
5.DOM节点的获取
DOM节点的获取方式其实就是获取事件源的方式
操作元素节点,必须首先找到该节点,有三种方式可以获取DOM节点:
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
既然方式二,方式三获取的是标签数组,那么习惯性是先遍历之后再使用
特殊情况:数组中的值只有1个,即使如此,这一个值也是包在数组里的,这个值得获取方式:
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素
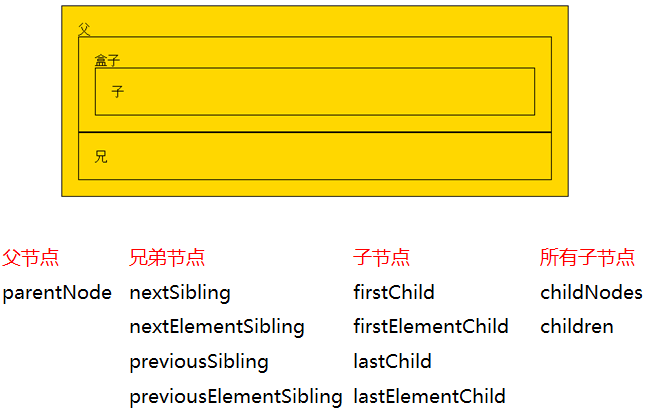
6.DOM访问关系的获取
DOM的节点并不是孤立的,因此可以通过DOM及诶单之间的相对关系对它们进行访问,如图:

节点的访问关系,是以属性的方式存在的
JS中的父子兄访问关系:

7.这里我们要重点知道parentNode和children这两个属性的用法,下面分别介绍:
(1).获取父节点
调用者就是及诶单,一个及诶单只有一个父节点,调用方式就是
节点.parentNode
①.nextSibling:
指的是下一个节点(包括标签,空文档和换行节点)
火狐、谷歌、IE9+版本:都指的是下一个节点(包括标签、空文档和换行节点)
IE678版本:指下一个元素节点(标签)
②.nextElementSibling:
火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)
总结:为了获取下一个元素节点,我们可以这样做: 在IE678中用nextSibling, 在火狐谷歌IE9+以后用nextElementSibling, 于是综合这两个属性, 可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling
previous的中文是:前一个
①.previousSibling:
火狐、谷歌、IE9+版本:都指的是前一个节点(包括标签、空文档和换行节点)
IE678版本:指前一个元素节点(标签)
②.previousElementSibling:
火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)
总结:为了获取前一个元素节点, 我们可以这样做: 在IE678中用previousSibling,在火狐谷歌IE9+以后用
previousElementSibling,综合这两个属性,可以这样写:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling
(2).补充:获得任意一个兄弟节点:
节点自己.parentNode.children[index]; //随意得到兄弟节点
(3). 获取单个的子节点
①.第一个子节点 | 第一个子元素节点:
a: firstChild:
火狐、谷歌、IE9+版本:都指的是第一个子节点(包括标签、空文档和换行节点)
IE678版本:指第一个子元素节点(标签)
b: firstElementChild:
火狐、谷歌、IE9+版本:都指的是第一个子元素节点(标签)
总结: 为了获取第一个子元素节点, 我们可以这样做: 在IE678中用firstChild,在火狐谷歌IE9+以后用firstElementChild,于是,综合这两个属性,可以这样写:
第一个子元素节点 = 节点.firstElementChild || 节点.firstChild
②.最后一个子节点 | 最后一个子元素节点:
a: lastChild:
火狐、谷歌、IE9+版本:都指的是最后一个子节点(包括标签、空文档和换行节点)
IE678版本:指最后一个子元素节点(标签)
b: lastElementChild:
火狐、谷歌、IE9+版本:都指的是最后一个子元素节点(标签)
总结: 为了获取最后一个子元素节点, 我们可以这样做: 在IE678中用lastChild,在火狐谷歌IE9+以后用lastElementChild,于是,综合这两个属性,可以这样写:
最后一个子元素节点 = 节点.lastElementChild || 节点.lastChild
(4).获取所有的子节点
①.childNodes: 标准属性, 返回的是指定元素的子节点的 集合(包括元素节点,所有属性,文本节点); 是W3C的亲儿子
火狐 谷歌等高本版会把换行也看做是子节点。(了解)
子节点数组 = 父节点.childNodes; //获取所有节点。
②.children: 非标准属性, 返回的是指定元素的子元素节点的集合.[重要]
它只返回HTML节点,甚至不返回文本节点。
在IE6/7/8中包含注释节点(在IE678中,注释节点不要写在里面)
虽然不是标准的DOM属性, 但它和innerHTML方法一样,得到了几乎所有浏览器的支持
用法:(用的最多)
子节点数组 = 父节点.children; //获取所有节点。用的最多。
8.DOM节点操作(重要)
上一段的内容: 节点的访问关系都是属性
节点的操作都是函数(方法)
(1).创建节点
格式如下:
新的标签(元素节点) = document.createElement("标签名");
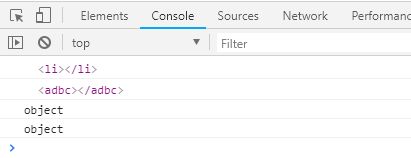
比如,如果我们想创建一个li标签, 或者是创建一个不存在的adbc标签,可以这样做:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<li></li>
<script type="text/javascript">
var a = document.createElement("li"); //创建一个li标签
var b = document.createElement("adbc"); //创建一个 不存在的标签
console.log(a);
console.log(b);
console.log(typeof a);
console.log(typeof b);
</script>
</body>
</html>

(2).插入节点
插入节点有两种方式,他们的含义是不同的
方式一:
父节点.appendChild(新的子节点);
注释:父节点的最后插入一个新的子节点
方式二:
父节点.insertBefore(新的子节点,作为参考的子节点);
注释:
在参考节点前插入一个新的节点
如果参考节点为null, 那么他将在父节点最后插入一个子节点
(3).删除节点
格式:
父节点.removeChild(子节点);
注释: 用父节点删除子节点, 必须要指定是删除哪个子节点
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
(4).复制节点(克隆节点)
格式:
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。 要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的,解释如下:
不带参数/带参数False: 只复制节点本身, 不复制子节点
带参数True: 既复制节点本身,也复制其所有节点
9.设置节点的属性
我们可以获取节点的属性值,设置节点的属性值,删除节点的属性
示例:
<img src="img/xiaohua.jpeg" class="image-box" title="校花" alt="="写真" id="a">
(1).获取节点的属性值:
方式一:
元素节点.属性;
元素节点[属性];

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/xiaohua.jpeg"class="img-box" title="校花" alt="写真" id="a" /> <script type="text/javascript"> //设置节点属性 var a = document.getElementsByTagName("img")[0] console.log(a.src); console.log(a.className); //注意是className,不是class console.log(a.title); console.log("----------------------") console.log(a["src"]); console.log(a["className"]); //注意是className,不是class console.log(a["title"]); </script> </body> </html>
方式二:(推荐)
素节点.getAttribute("属性名称");

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/xiaohua.jpeg"class="img-box" title="校花" alt="写真" id="a" /> <script type="text/javascript"> console.log(a.getAttribute("src")); console.log(a.getAttribute("class")); //注意是class,不是className console.log(a.getAttribute("title")); </script> </body> </html>
(2).设置节点的属性值
方式一:
a.src = "img/jianhao.png" //修改src的属性值 a.className = "image2-box"; //修改class的name
方式二:(推荐)
元素节点.setAttribute(属性名, 新的属性值);

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/xiaohua.jpeg"class="img-box" title="校花" alt="写真" id="a" /> <script type="text/javascript"> //设置节点属性 a.setAttribute("src","img/jianhao.png"); a.setAttribute("class","image3-box"); a.setAttribute("id","你好"); </script> </body> </html>
(3).删除节点的属性
格式:
元素节点.removeAttribute(属性名);

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/xiaohua.jpeg"class="img-box" title="校花" alt="写真" id="a" /> <script type="text/javascript"> //删除节点属性 a.removeAttribute("class"); a.removeAttribute("id"); </script> </body> </html>
三.关于DOM操作的相关案例
1.模拟框案例
需求:打开网页时有一个普通的按钮,点击当前按钮显示一个背景图,中心并弹出一个弹出框,点击X的时候会关闭当前的模态框

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } html,body{ height: 100%; } #box{ width: 100%; height: 100%; background: rgba(0,0,0,.3); } #content{ position: relative; top: 150px; width: 400px; height: 200px; line-height: 200px; text-align: center; color: red; background-color: #fff; margin: auto; } #span1{ position: absolute; background-color: red; top: 0; right: 0; width: 30px; height: 30px; line-height: 30px; text-align: center; color: #fff; } </style> </head> <body> <button id="btn">弹出</button> </body> <script type="text/javascript"> //获取dom元素 1.获取事件源 var oBtn = document.getElementById('btn'); //创建弹出模态框的相关DOM对象 var oDiv = document.createElement('div'); var oP = document.createElement('p'); var oSpan = document.createElement('span'); // 设置属性 oDiv.id = 'box'; oP.id = 'content' oP.innerHTML = '模态框成功弹出' oSpan.innerHTML = 'X'; oSpan.id = 'span1' // 追加元素 oDiv.appendChild(oP); oP.appendChild(oSpan); // 点击弹出按钮 弹出模态框 oBtn.onclick = function(){ //动态的添加到body中一个div this.parentNode.insertBefore(oDiv,oBtn) } // 点击X 关闭模态框 oSpan.onclick = function(){ // 移除oDiv元素 oDiv.parentNode.removeChild(oDiv) } </script> </html>
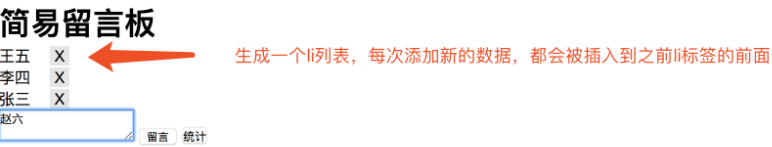
2.简易留言板
需求:当在textarea中输入内容,点击留言按钮,会添加到浏览器中



<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>留言板</title> <style type="text/css"> *{ padding: 0; margin: 0; } .close{ display: inline-block; width: 20px; height: 20px; line-height: 20px; text-align: center; cursor: pointer; background-color: rgba(0,0,0,.1); margin-left: 20px; } </style> </head> <body> <h1>简易留言板</h1> <div id="box"> <!--<ul> </ul>--> </div> <textarea id="msg"></textarea> <input type="button" id="btn" value="留言"/> <button onclick="sum()">统计</button> </body> <script type="text/javascript"> // 0 将ul标签添加到div#box标签中 var oUl = document.createElement('ul'); var oBox = document.getElementById('box'); oBox.appendChild(oUl); var oBtn = document.getElementById('btn'); var oMsg = document.getElementById('msg') // 控制留言的总数量 var count = 0; oBtn.onclick = function(){ // 点击留言按钮事件操作 // 1.创建li标签 var oLi = document.createElement('li'); //2.设置内容 oLi.innerHTML = oMsg.value + "<span class='close'>X</span>" // 3.如果想在插入的第一个li获取的前面继续添加li标签 //3.1获取li标签 var olis = document.getElementsByTagName('li'); //3.2 如果是第一次添加的li标签,则直接添加到ul的后面 if(olis.length == 0){ oUl.appendChild(oLi); count++; }else{ // 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面 oUl.insertBefore(oLi,olis[0]); count++; } // 4.添加完成之后 清空textarea的值 oMsg.value = ''; // 5.点击X的时候删除当前的一条数据 //5.1先获取所有的X var oSpans = document.getElementsByTagName('span'); // 5.2for循环 对所有的X添加点击事件 for(var i = 0; i< oSpans.length; i++){ oSpans[i].onclick = function(){ // 5.3 移除当前的li标签 oUl.removeChild(this.parentNode) count--; } } } function sum(){ alert('一共发布了'+count+'条留言'); } </script> </html>
3.使用JS模拟选择器中的hover

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> button { margin: 10px; width: 100px; height: 40px; cursor: pointer; } .current { background-color: red; } </style> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> //需求:鼠标放到哪个button上,改button变成黄色背景(添加类) var btnArr = document.getElementsByTagName("button"); //绑定事件 for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环 btnArr[i].onmouseover = function () { //【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current //排他思想和for循环连用 for(var j=0;j<btnArr.length;j++){ btnArr[j].className = ""; } this.className = "current"; //【重要】核心代码 } } //鼠标离开current时,还原背景色 for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环 btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原 this.className = ""; } } </script> </body> </html>
注释: 鼠标悬停时,current栏变色,这里用到了排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current,就可以达到变色的效果。核心代码是:
//排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current //排他思想和for循环连用 for(var j=0;j<btnArr.length;j++){ btnArr[j].className = ""; } this.className = "current";
4.tab栏选项卡

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } #tab{ width: 480px; margin: 20px auto; border: 1px solid red; } ul{ width: 100%; overflow: hidden; } ul li{ float: left; width: 160px; height: 60px; line-height: 60px; text-align: center; background-color: #cccccc; } ul li a{ text-decoration: none; color:black; } li.active{ background-color: red; } p{ display: none; height: 200px; text-align: center; line-height: 200px; background-color: red; } p.active{ display: block; } </style> </head> <body> <div id="tab"> <ul> <li class="active"> <a href="#">首页</a> </li> <li> <a href="#">新闻</a> </li> <li> <a href="#">图片</a> </li> </ul> <p class="active">首页内容</p> <p>新闻内容</p> <p>图片内容</p> </div> </body> <script type="text/javascript"> window.onload = function(){ // //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类); //思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。 var tabli = document.getElementsByTagName('li'); var tabContent = document.getElementsByTagName('p') for(var i = 0; i < tabli.length; i++){ // 绑定索引值(新增一个自定义属性:index属性) tabli[i].index = i; tabli[i].onclick = function(){ // 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想) for(var j = 0; j < tabli.length; j++){ tabli[j].className = ''; tabContent[j].className = ''; } this.className = 'active' tabContent[this.index].className = 'active';//【重要代码】 } } } </script> </html>
5.购物车案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 500px; height: 400px; margin: 100px auto; background-color: rgba(255,255,255,0.4); position: relative; } .car{ width: 150px; height: 30px; background-color: #fff; padding-left: 30px; position: absolute; left: 130px; top: 3px; z-index: 3; border: 1px solid green; } .shop{ width: 310px; height: 70px; background-color: #fff; position: absolute; top:33px; left: 0; display: none; } div.c{ border-bottom-width: 0; } div.t{ border: 1px solid green; } </style> </head> <body> <div class="box"> <div class="car" id="myCar">我的购物车</div> <div class="shop t" id="shop"></div> </div> <script type="text/javascript"> var myCar = document.getElementById('myCar'); var shop = document.getElementById('shop'); myCar.onmouseover = function(){ shop.style.display = 'block'; myCar.className +=' c'; } myCar.onmouseout = function(){ shop.style.display = 'none'; myCar.removeAttribute('class'); myCar.className = 'car'; } </script> </body> </html>
