onmouseover和onmouseout事件和各种position定位的练习,
效果是鼠标指示一级菜单显示二级菜单, 指示二级菜单的选项出现相应三级菜单
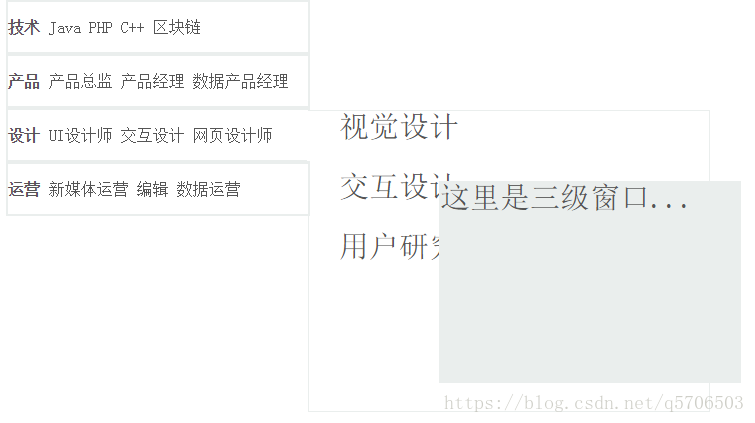
效果图:
一级菜单:
鼠标停留时的二级菜:
三级:
有一个小技巧效果就是二级菜单出现时 , 一级菜单的右边框 消失,和二级菜单连起来 ,
其实是二级菜单的大div下加了一个白块div, 调整position使之覆盖交界处的边框,达到隐藏的效果
其实我本来的想法是通过JS调整一级菜单的右边框颜色,后来发现一级菜单作为父元素 总是被压在二级菜单之下,
也就是一级菜单的右边框消失了,二级菜单的左边框还在,不能产生如图效果:
鼠标停留打开下级窗口,移开时隐藏
显示和隐藏的切换是用JS对div的display属性的调整,
block是以块元素显示,none是不显示,并且不保留位置(visibility属性有些类似,可以隐藏并保留位置)
还有一个细节问题就是 onmouseover事件是鼠标悬停在元素上触发,
那么鼠标从一级窗口到二级窗口时还会触发一级窗口的onmouseover事件吗?
答案是会的,该事件不只对自身悬停有效,子元素也能触发一级窗口的该事件
为什么要提这个呢,因为有另一个悬停事件对子元素不生效:
- mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
该事件如果用到这个例子上的效果就是鼠标指向一级窗口时, 二级窗口出现,
当你想指二级窗口上的选项时, 二级窗口消失了,就是说你永远创建不出三级窗口
下边是源代码, js和css 和HTML分成了三份 ,HTML 有些长,都是重复性的,只是文本不同:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>拉勾</title>
<link href="lagou.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="bigA" class="big_menu" onmouseover="myMouseOver('mid_container_A')" onmouseout="myMouseOut('mid_container_A')">
<b>技术</b> Java PHP C++ 区块链
<div id="mid_container_A" class="mid_container" >
<div id="div_empty"></div>
<div id="mid_A_1" class="mid" onmouseover="myMouseOver('small_A_1')" onmouseout="myMouseOut('small_A_1')">
后端开发
<div id="small_A_1" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_A_2" class="mid" onmouseover="myMouseOver('small_A_2')" onmouseout="myMouseOut('small_A_2')">
移动开发
<div id="small_A_2" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_A_3" class="mid" onmouseover="myMouseOver('small_A_3')" onmouseout="myMouseOut('small_A_3')">
前端开发
<div id="small_A_3" class="small_menu">这里是三级窗口...</div>
</div>
</div>
</div>
<div id="bigB" class="big_menu" onmouseover="myMouseOver('mid_container_B')" onmouseout="myMouseOut('mid_container_B')">
<b>产品</b> 产品总监 产品经理 数据产品经理
<div id="mid_container_B" class="mid_container" >
<div id="div_empty"></div>
<div id="mid_B_1" class="mid" onmouseover="myMouseOver('small_B_1')" onmouseout="myMouseOut('small_B_1')">
产品经理
<div id="small_B_1" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_B_2" class="mid" onmouseover="myMouseOver('small_B_2')" onmouseout="myMouseOut('small_B_2')">
产品设计师
<div id="small_B_2" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_B_3" class="mid" onmouseover="myMouseOver('small_B_3')" onmouseout="myMouseOut('small_B_3')">
高端职位
<div id="small_B_3" class="small_menu">这里是三级窗口...</div>
</div>
</div>
</div>
<div id="bigC" class="big_menu" onmouseover="myMouseOver('mid_container_C')" onmouseout="myMouseOut('mid_container_C')">
<b>设计</b> UI设计师 交互设计 网页设计师
<div id="mid_container_C" class="mid_container" >
<div id="div_empty"></div>
<div id="mid_C_1" class="mid" onmouseover="myMouseOver('small_C_1')" onmouseout="myMouseOut('small_C_1')">
视觉设计
<div id="small_C_1" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_C_2" class="mid" onmouseover="myMouseOver('small_C_2')" onmouseout="myMouseOut('small_C_2')">
交互设计
<div id="small_C_2" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_C_3" class="mid" onmouseover="myMouseOver('small_C_3')" onmouseout="myMouseOut('small_C_3')">
用户研究
<div id="small_C_3" class="small_menu">这里是三级窗口...</div>
</div>
</div>
</div>
<div id="bigD" class="big_menu" onmouseover="myMouseOver('mid_container_D')" onmouseout="myMouseOut('mid_container_D')">
<b>运营</b> 新媒体运营 编辑 数据运营
<div id="mid_container_D" class="mid_container" >
<div id="div_empty"></div>
<div id="mid_D_1" class="mid" onmouseover="myMouseOver('small_D_1')" onmouseout="myMouseOut('small_D_1')">
运营
<div id="small_D_1" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_D_2" class="mid" onmouseover="myMouseOver('small_D_2')" onmouseout="myMouseOut('small_D_2')">
编辑
<div id="small_D_2" class="small_menu">这里是三级窗口...</div>
</div>
<div id="mid_D_3" class="mid" onmouseover="myMouseOver('small_D_3')" onmouseout="myMouseOut('small_D_3')">
客服
<div id="small_D_3" class="small_menu">这里是三级窗口...</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="lagou.js" defer></script>
</html>.big_menu{
width:300px;
height:50px;
border: 2px solid rgb(234, 238, 237);
position:relative;
line-height:50px;
color:#555;
}
.mid_container{
width:400px;
height:300px;
border: 1px solid rgb(234, 238, 237);
position:relative;
left:300px;
display: none;
bottom:50px;
line-height:30px;
}
.small_menu{
width:300px;
height:200px;
border: 1px solid rgb(234, 238, 237);
position:relative;
left:100px;
bottom:20px;
display: none;
background-color:rgb(234, 238, 237);
}
.mid{
width:150px;
height:30px;
font-size:30px;
margin-bottom:30px;
margin-left:30px;
}
#div_empty{
position:absolute;
width:6px;
height:50px;
background-color:white;
left:-2px;
}
function myMouseOver(next)
{
var next=document.getElementById(next);
next.style.display="block";
}
function myMouseOut(next)
{
var next=document.getElementById(next);
next.style.display="none";
}
欢迎指正!