前言:执行自动化测试过程中遇到下拉框,包含:单选、多选,如何定位到下拉框并选中某个选项?
1 下拉框的分类
-
select 标签
-
非 select 标签
2 Select 下拉列表处理
针对 select 标签的下拉列表,Selenium 提供了 Select 类进行操作:
from selenium.webdriver.support.select import Select
下面这种方式一样可以使用 Select,原理是 ui 中又去调用的 Select 类:
from selenium.webdriver.support.ui import Select
Select 方法列表

Select 单选
针对单选的下拉框,每次仅能选择一个选项,可以在不同的选项中切换。
如图:

代码:
from selenium.webdriver.support.select import Select
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 浏览器访问本地html地址
driver.get("file:///D:/ac/select.html")
# 根据select下拉框的id定位
select = driver.find_element_by_id("traffic")
# 获取select的所有选项
options_list = Select(select).options
# 循环把select所有选项读取出来
for option in options_list:
print(option.text) # 打印每个选项的文本值
time.sleep(1)
# 选中索引值为1的选项"地铁"(index从0开始)
Select(select).select_by_index(1)
time.sleep(1)
# 选中标签的value=train选项"火车"
Select(select).select_by_value("train")
time.sleep(1)
# 选中文本名称为"轻轨"选项
Select(select).select_by_visible_text("轻轨")
# 获取当前选中的下拉框中的选项
first = Select(select).first_selected_option.text
print("当前选中的下拉框:", first)Select 多选
如图:

代码:
from selenium.webdriver.support.select import Select
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 浏览器访问本地html地址
driver.get("file:///D:/ac/select.html")
# 根据select下拉框的id定位
select = driver.find_element_by_id("discipline")
time.sleep(1)
# 选中索引值为1的选项"语文"
Select(select).select_by_index(1)
time.sleep(1)
# 选中索引值为4的选项"物理"
Select(select).select_by_index(4)
time.sleep(1)
# 选中索引值为5的选项"生物"
Select(select).select_by_index(5)
time.sleep(1)
# 选中标签的value=English的选项"英语"
Select(select).select_by_value("English")
time.sleep(1)
# 选中文本名称为"数学"选项
Select(select).select_by_visible_text("数学")
# 获取所有选中的选项
options = Select(select).all_selected_options
for option in options:
print(option.text) # 打印选项的文本值
time.sleep(1)
# 取消选中标签的value=organism的选项"生物"
Select(select).deselect_by_value("organism")
time.sleep(1)
# 取消选中文本名称为"语文"选项
Select(select).deselect_by_visible_text("语文")
time.sleep(1)
# 取消选中索引值为4的选项"物理"
Select(select).deselect_by_index(4)
time.sleep(1)
# 取消选中所有的选项
Select(select).deselect_all()select 下拉框(隐藏)
隐藏式的下拉框必须在点击了下拉框之后,才会把所有的可选项的元素显示在html中,如果采用常规的 select 方式无法定位,一般此种采用 ul + li 标签的方式开发的下拉框。
如下图所示:禅道的提交bug的"操作系统"下拉框,我们直接通过 select 的下拉框操作方式进行定位:

代码:
from selenium import webdriver
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 设置全局等待时间,最大超时时间为10秒
driver.implicitly_wait(10)
# 浏览器最大化
driver.maximize_window()
# 打开禅道的地址
driver.get("http://127.0.0.1/zentao")
# 根据登录页面的id定位用户名输入框并输入用户名
driver.find_element_by_id("account").send_keys("admin")
# 根据登录页面的name定位密码输入框并输入密码
driver.find_element_by_name("password").send_keys("123456")
# 根据id定位登录按钮,并点击
driver.find_element_by_id("submit").click()
# 根据超文本连接的文本"测试"定位并点击
driver.find_element_by_link_text("测试").click()
# 根据xpath定位"Bug"并点击
driver.find_element_by_xpath("//*[@id='subNavbar']/ul/li[1]/a").click()
# 根据css定位"+提Bug"并点击
driver.find_element_by_css_selector(".btn-toolbar.pull-right > .btn.btn-primary").click()
# 根据id定位到"操作系统"的select下拉框
sel = driver.find_element_by_id("os")
# 根据下拉框中选项的index选择第三个选项
Select(sel).select_by_index(2)执行结果如下:
元素当前不可见,不能被操作。

selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable: Element is not currently visible and may not be manipulated
(Session info: chrome=111.0.5563.146)而实际真正的元素必须要点击了页面的下拉框的箭头才能把所有下拉框中的选项显示出来,所以执行的过程中,就不能使用原始的 select 下拉框定位的方式去做。
此处使用方法,先定位下拉框的箭头或者整个输入框,点击之后,html页面的元素显示出来后使用常规的8大定位方式来进行定位其中一个选项,再执行点击的动作:

from selenium import webdriver
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 设置全局等待时间,最大超时时间为10秒
driver.implicitly_wait(10)
# 浏览器最大化
driver.maximize_window()
# 打开禅道的地址
driver.get("http://127.0.0.1/zentao")
# 根据登录页面的id定位用户名输入框并输入用户名
driver.find_element_by_id("account").send_keys("admin")
# 根据登录页面的name定位密码输入框并输入密码
driver.find_element_by_name("password").send_keys("123456")
# 根据id定位登录按钮,并点击
driver.find_element_by_id("submit").click()
# 根据超文本连接的文本"测试"定位并点击
driver.find_element_by_link_text("测试").click()
# 根据xpath定位"Bug"并点击
driver.find_element_by_xpath("//*[@id='subNavbar']/ul/li[1]/a").click()
# 根据css定位"+提Bug"并点击
driver.find_element_by_css_selector(".btn-toolbar.pull-right > .btn.btn-primary").click()
# 根据id定位到"操作系统"的select下拉框
# sel = driver.find_element_by_id("os")
#
# # 根据下拉框中选项的index选择第三个选项
# Select(sel).select_by_index(2)
# 1、根据css定位查找下拉框旁边的按钮
# driver.find_element_by_css_selector("#os_chosen > a > div:nth-child(2)").click()
# 2、根据css定位查找下拉列表的输入框(点击输入框后html中才会有所有下拉选项的元素)
driver.find_element_by_css_selector(" #os_chosen > a > span").click()
# 根据其中要选择的选项使用css定位,点击后显示在下拉框的输入框中
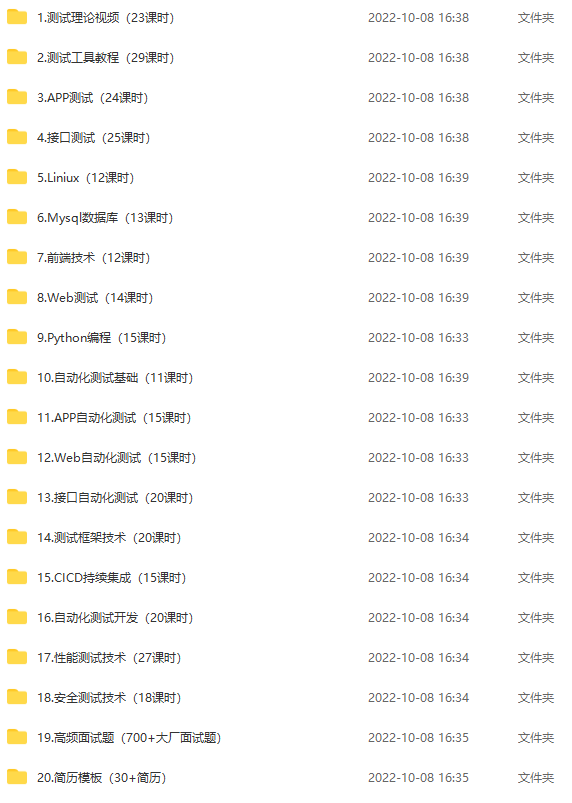
driver.find_element_by_css_selector("#os_chosen > div > ul > li:nth-child(2)").click()最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
软件测试技术交流群社:786229024(里面还有工作内推机会,毕竟我们是关系社会。)软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

面试文档获取方式: