两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据(从服务器请求数据)
- POST - 向指定的资源提交要处理的数据(网页的表单数据提交)
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据
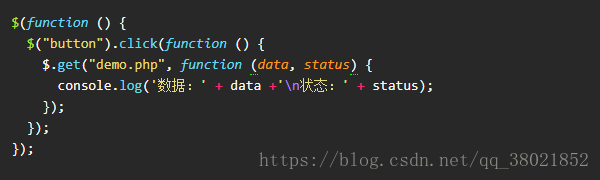
语法:$.get(URL,callback);
回调函数是可选的,指定get请求成功之后要执行的操作。
语法:$.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。