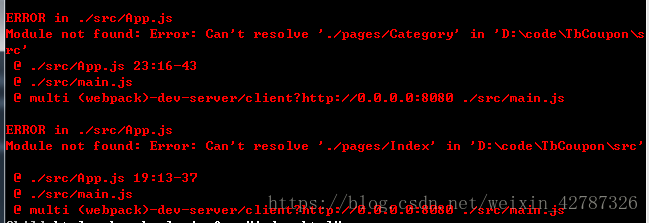
错误原因,webpack没有配置好,应对test 更改成jsx ,增加插件resolve
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader"
}
]
},
resolve: {
extensions: ['.js', '.jsx', '.json'] //表示这几种文件的后缀名可以省略,按照从前到后的方式来进行补全
},