- GitHub克隆hdjs
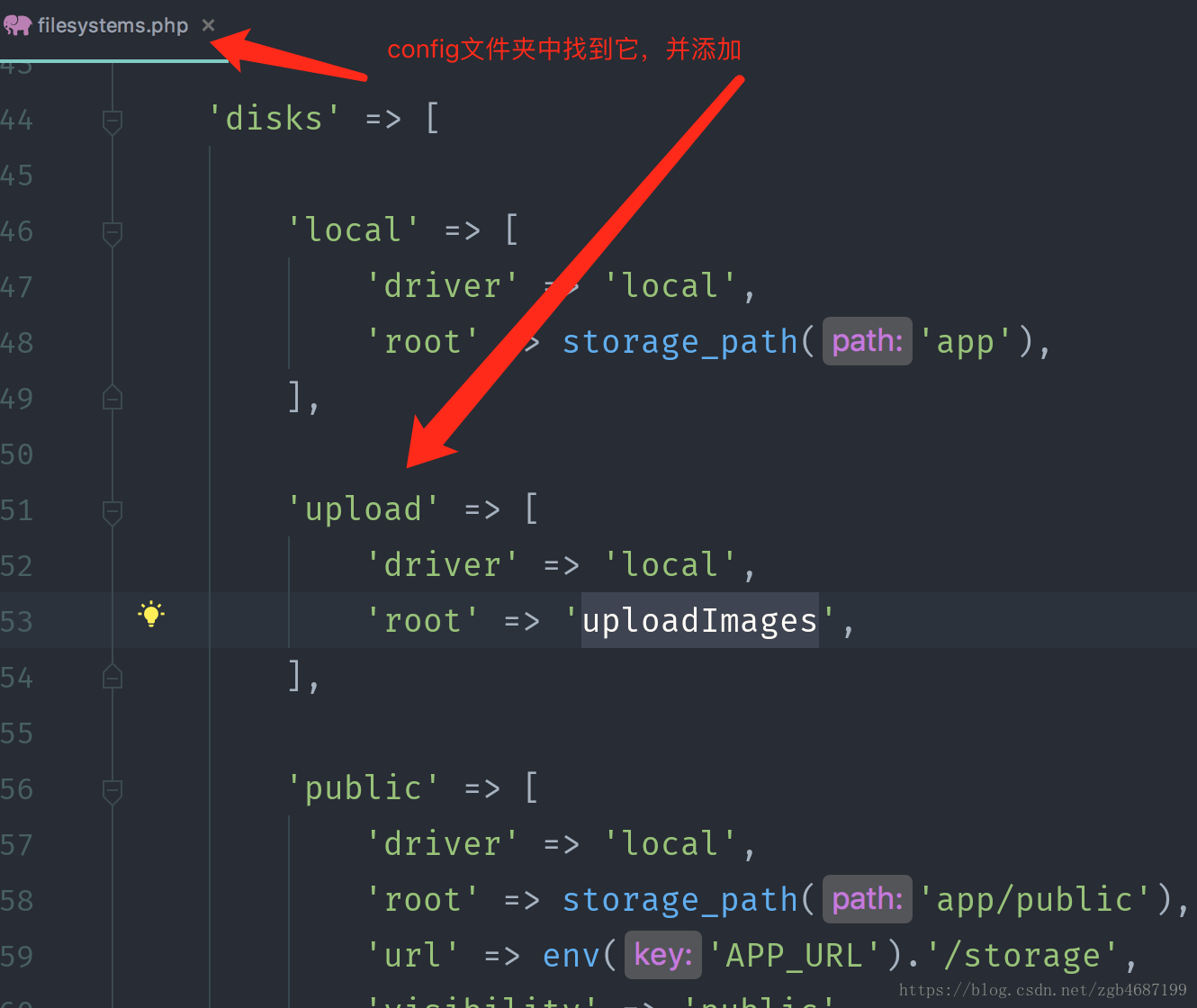
- 配置
代码如下:
'upload' => [
'driver' => 'local',
'root' => 'uploadImages',
],<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<script>
window.hdjs={};
//组件目录必须绝对路径
window.hdjs.base = 'hdjs';
//上传文件后台地址
window.hdjs.uploader = '/upload?';
//获取文件列表的后台地址
window.hdjs.filesLists = '/filesLists?';
</script>
<script src="hdjs/require.js"></script>
<script src="hdjs/config.js"></script>如果在Laravel等框架中使用组件,需要在标签中添加以下代码,这样可以实现框架的CSRF表单令牌验证。
<meta name="csrf-token" content="{{csrf_token()}}">在route/web.php中添加上传方法路由
//上传图片路由
Route::any('/upload', 'UploadController@upload');
//已经上传路由图片地址
Route::any('/filesLists','UploadController@filesLists');后台脚本
在app/http/Controllers创建UploadController类
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UploadController extends Controller
{
//
public function upload(Request $request){
$file = $request->file('file');
if ($file->isValid()){
$path = $file->store(date('ymd'),'upload');
return ['file' => asset('/uploadImages/' . $path), 'code' => 0];
}
}
/**
*传提供选择以往上传文件的功能,后台需要返回文件列表数据
* 获取已经上传图片数据
* @return array
*/
public function filesLists(){
$files = glob('uploadImages/*/*');
foreach ($files as $f) {
$file = asset($f);
$data[] = [
'url' => $file,
'path' => $file,
'size' => filesize($f),
'name' => basename($f),
'createtime' => date('Y-m-d', filemtime($f)),
];
}
return ['data' => $data,'code'=>0, 'page' => []];
}
}
编辑器(可以添加图片)
<textarea id="container" style="height:300px;width:100%;" name="content"></textarea>
<script>
require(['hdjs'], function (hdjs) {
hdjs.ueditor('container', {hash: 2, data: 'hd'}, function (editor) {
console.log('编辑器执行后的回调方法1')
});
})
</script>