版权声明:本文为博主原创文章,欢迎转载,转载请注明出处。 https://blog.csdn.net/FE_dev/article/details/80079372
问题
实现 字符串类型的数字 相加的一个方法。
比如:
输入 '11111111111111111' ,'22222222222222222',
返回 '33333333333333333'
解决思路
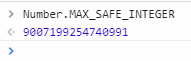
JavaScript 能表示的最大安全整数是 9007199254740991,可以用API Number.MAX_SAFE_INTEGER 看一下
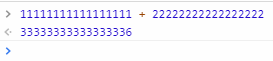
超出范围就会发生精度丢失,像这样

至于更详细的关于精度丢失的问题,推荐看这篇文章
该死的IEEE-754浮点数,说「约」就「约」,你的底线呢?以JS的名义来好好查查你
这个问题中的两个数字,都是超出范围的,所以就不能简单的把两个数字,转为Number类型,进行相加。
需要取两个数字的每一位,进行相加,大于10,就进1,把结果保存在一个字符串中。
代码
function add(a,b){
// 保存最终结果
var res='';
// 保存两位相加的结果 和 进位值
var c=0;
// 字符串转数组
a = a.split('');
while (a.length || b.length || c){
// ~~ 用来把String类型 转为 Number类型
// 把两位相加的结果 和 进位值相加
c += ~~a.pop() + ~~b.pop();
// 取余,把余数拼接到最终结果中
res = c % 10 + res;
// 保存进位,true 或者 false
c = c>9;
}
return res;
}
add('11111111111111111','22222222222222222');解释
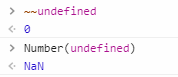
1、~ 是JavaScript中的操作符,按位非,~~ 经常用来进行取整和类型转换,他和显示的用Number进行类型转换还是有区别的,比如处理 undefined 的时候。
而在两个大整数,长度不一样的时候,其中一个数 已经 pop 了所有数组中的元素之后,还要pop的话,就会返回 undefined ,所以如果用 Number 显示的转化,起码要写成这样。
var ai = a.pop();
ai = ai===undefined? 0:Number(ai);
var bi = b.pop();
bi = bi===undefined? 0:Number(bi);
c += ai + bi;明显是用 ~~ 方便。
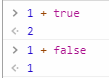
2、在保存进位值的时候,用的并不是 1 和 0 ,而是true 和 false,这是因为隐式类型转换的时候,true会转为1,false会转为0。
总结
好的,最开始提到的问题已经解决了,准确的说,文中的代码只是实现了 超出范围的正整数相加,不支持负整数和小数,也许我们可以继续去做点什么。
扫描二维码关注公众号,回复:
3340929 查看本文章