1、div默认是纵向排列的,例子如下:
<div id="wrap">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</div>

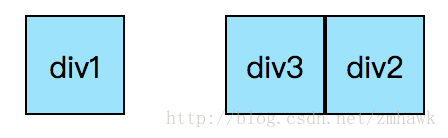
2、如果要div横向排列,用:float:left
#div1{
float: left;
}
#div2 {
float: right;
}
#div3 {
float: right;
}

横向排列了,但是顺序错位了。
div2 和 div3,可以通过将它们再用一个 div 包起来的方法解决。
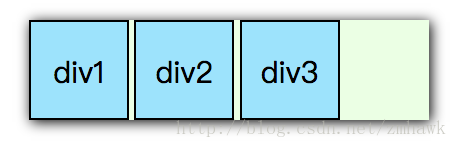
3、inline-block 行块标签
#div1, #div2, #div3{
display: inline-block;
}

元素间会有空白。这个空白其实是空白符,因为 inline-block 会使元素在行内排列,也就是跟文字在一起排列,而我们源代码中 div 和 div 之间的空格、Tab、换行符在浏览器里会被合并成一个空白符,所以就会出现缝隙 --------------------- 本文来自 love--baby 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/hunhun1122/article/details/78591103?utm_source=copy
参考文章:https://blog.csdn.net/hunhun1122/article/details/78591103