本文介绍的是 Sencha Touch 结合 Cordova/Phonegap 开发移动应用的环境搭建介绍。
其实Sencha Touch 和 Cordova/Phonegap 并没太大关联,而只是 Sencha Cmd (打包工具)内部调用了 Cordova/Phonegap 的 build 命令。
所以,如果你用的是 ExtJS6 Modern 而不是 Sencha Touch,步骤也是差不多的。
所以,如果你用的是 ExtJS6 Modern 而不是 Sencha Touch,步骤也是差不多的。
官方指南(英文)里面有详细步骤说明:
下面以Phonegap/Cordova+Sencha Touch开发安卓为例:
首先需要一台windows电脑、一个webkit内核的浏览器,推荐Google Chrome
一、Java环境和Android SDK
1、安装JDK和JRE
JRE会在JDK安装完成后自动出现安装界面。
安装完成后,设置环境变量
- JAVA_HOME D:\Program Files\Java\jdk1.7.0_45(不同版本的JDK路径可能不一样)
- CLASSPATH .;%JAVA_HOME%\lib(注意开头的.)
- PATH %JAVA_HOME%\bin(追加到PATH)
2、下载安装Android Studio和Android SDK
(1) 先下载Android Studio
如果你没有Android SDK,可以下载名字为"android-studio-bundle-xxxxxxxxx"的安装包,内含SDK。安装完后,Android SDK就在安装目录下的sdk文件夹内;
如果你已经有了Android SDK,只要下载不包含SDK的IDE包"android-studio-ide-xxxxxxxx",装完再配置Android SDK路径。
(2) 更新Android SDK
打开你{Android SDK目录}\SDK Manager.exe,选择需要的安卓版本(一般选择大于等于4.0的版本)进行安装,安装过程比较慢,大概一个多小时。
(3) 设置Android SDK环境变量
- 把 {Android SDK目录}\tools 和{Android SDK目录}\platform-tools两个绝对路径添加到系统"PATH"环境变量中
- 添加一个名为"ANDROID_HOME"的环境变量,设为 {Android SDK目录}\ 的绝对路径
3、安装Ant
下载安装Ant(什么是Ant,以及具体步骤请百度),完成后将Ant的安装路径(具体到bin下)添加到PATH环境变量,比如
D:\apache-ant-1.8.1\bin
注意:如果你以前装过adt eclipse,可以不装Ant,直接将adt下的Ant目录添加到PATH,比如D:\eclipse\plugins\org.apache.ant_1.8.3.v201301120609\bin
二、Sencha Touch
1、下载 Sencha Touch
并解压,如解压到D:\Code\Web\touch-2.4.2
sencha touch 2.4.2 下载:https://pan.baidu.com/s/1geVXLIF
2、下载 Sencha Cmd 并安装
Sencha Cmd是开发Sencha应用程序(sencha touch或者ExtJs)的一个命令行工具,提供了创建、编译(压缩)、部署等功能。
最好使用sencha cmd 5.x
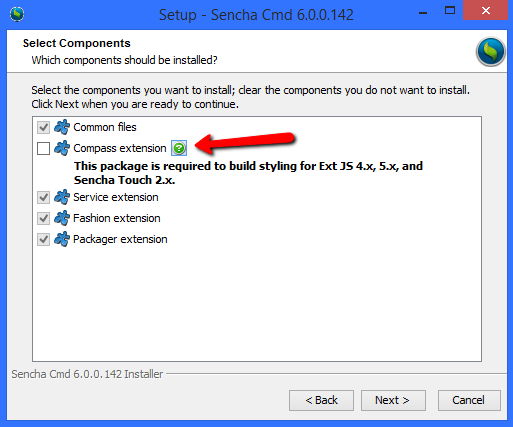
如果你一定要使用 sencha cmd 6,请在安装的时候务必要勾选下图的"compass extension"。
因为sencha touch必须要有compass。

更多请查看:
http://docs.sencha.com/cmd/
3、安装 RubyInstaller 1.9.3
安装时选择"Add Ruby executables to your PATH",即添加到PATH环境变量
Sencha Cmd 需要Ruby,必须安装小于2.0的版本
4、安装compass
(前提是安装了第三步的Ruby,compass用于编译sass样式)
打开cmd,执行gem install compass
注意:
1) 如果安装不上,请查看
2)
如果编译sass的时候,出现"File to import not found or unreadable: blueprint/typography"这个错误,请查看
三、PhoneGap/Cordova
1、先安装NodeJS
PhoneGap/Cordova的安装需要用到NodeJS里面的npm模块管理工具
如果要安装特定版本,执行:
2、安装PhoneGap/Cordova
这个只能用命令行安装,没有安装包(提供安装包的都是2.x的几年前的版本)。
打开cmd,运行:
npm install -g phonegap
如果要卸载,执行:
npm uninstall -g phonegap
如果要更新,执行:
npm update -g phonegap如果要安装特定版本,执行:
npm install -g phonegap@版本号
注意:
1) 如果安装Cordova,请把上面的cmd命令中"phonegap"换成"cordova"
2) 如果安装不上,请查阅《使用npm安装phonegap失败了的看过来(npm国内镜像介绍)》
3、安装Git工具
在用sencha touch开发webapp的时候,可能需要用到手机的原生API,如摄像头、陀螺仪等,phonegap提供了调用原生API的支持,但是需要手动为项目添加对应功能的phonegap插件,这些插件需要用Git下载
安装之后,将Git\bin的目录添加到PATH环境变量,比如D:\Program Files\Git\bin