原文地址:http://blog.csdn.net/lovelyelfpop/article/details/45005543
扩展的NavigationView导航容器控件
by 神秘博士
————————————————————————————————————————————————————
比senchatouch自带的NavigationView多了以下的功能:
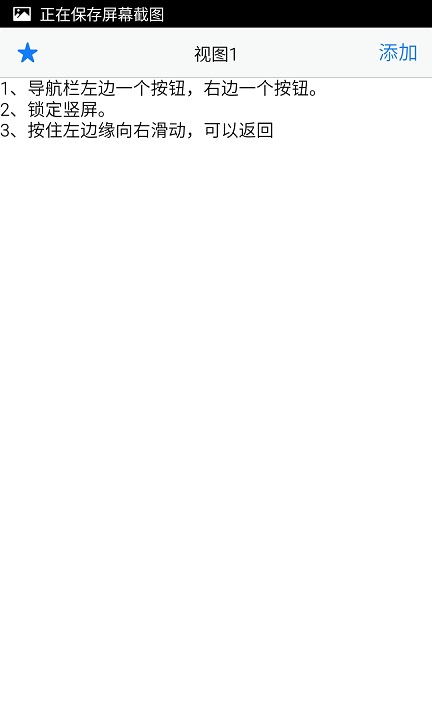
1、 支持根据不同的view(子视图),显示不同的顶栏按钮 (所有的view共用一个顶部导航栏)
2、 支持根据不同的view(子视图),锁定不同的屏幕方向 (需要配合phonegap/cordova)
3、 支持滑动返回
4、 增加了视图缓存机制,提高了性能
5、 给子视图增加了一些事件和方法,方便控制业务逻辑
动图欣赏:
————————————————————————————————————————————————————
本控件不开放源码,需要的请联系我QQ(本文末尾)
————————————————————————————————————————————————————
一、扩展的NavigationView导航容器
1、具有下面的config:
1) swipeback: 类型int。滑动手势返回,小于等于0表示不支持,大于0表示距离左边缘多少像素开始按住可以滑动
注:滑动返回,意思是手指从左边缘向右滑动,可以返回
2) cacheNum:类型int。视图缓存机制,表示NavigationView最多可以缓存的视图个数,
注:当autoDestroy为false(不自动销毁子视图)的时候,适当设置这个数字,可以提高性能
------------------------------------------------------------------------------------------------------------------------------------------------------------
二、navigationView中的每个子视图view
1、都可以配置下面的config:
1) navBtns: 类型array。表示这个view需要在顶栏显示什么按钮
2) backBtnConfig: 类型object。表示这个view的返回按钮显示成什么样子
3) orient: 类型string。表示锁定视图屏幕方向(需要配合phonegap/cordova),可取值有portrait-primary、portrait-secondary、portrait、landscape-primary、landscape-secondary、landscape.
4) canSwipeback: 类型boolean。表示可不可以滑动返回
2、事件:
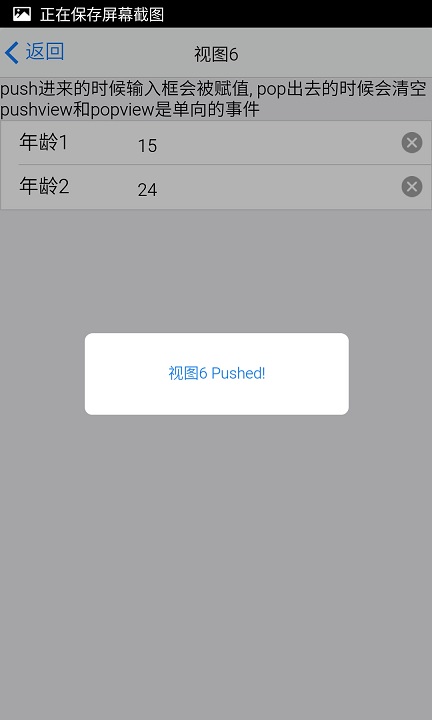
1) pushview: 参数view。子视图push之后会触发的事件
2) popview: 参数view。子视图pop之后会触发的事件
注:pushview和popview,都是单向的
3) activateview: 参数newView, oldView。切换到(或者激活)子视图newView会触发到的事件(类似windows某个窗口获得焦点)
4) deactivateview: 参数oldView, newView。切换到了其他视图newView,原来的子视图oldView失去焦点会触发到的事件(类似windows某个窗口失去焦点)
注:activateview和deactivateview,都是双向的(也就是push这个动作会一起触发这两个事件,pop这个动作也是)
3、还有方法:
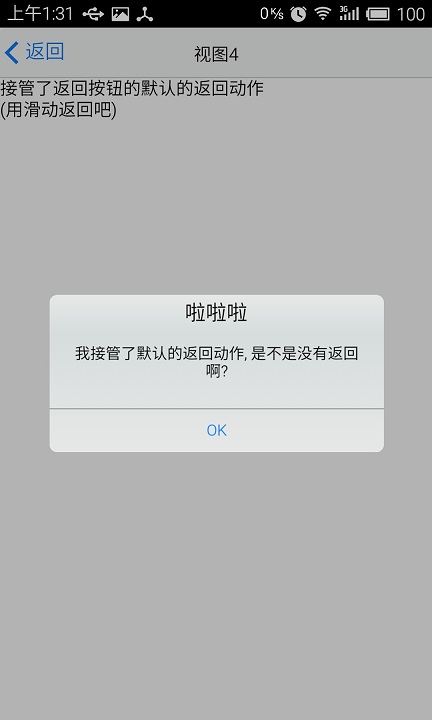
1) tapBackBtn: 点击返回按钮要做的事情, return false则接管默认的返回行为
2) beforePop: pop之前会调用的, return false则不会继续pop view
————————————————————————————————————————————————————
示例图欣赏:
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)