效果图
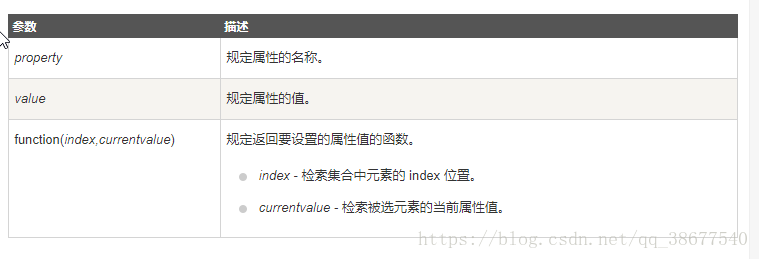
prop方法
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
<input type="checkbox" id="all">全选
<div class="box">
<input type="checkbox">第一个<br>
<input type="checkbox">第二个<br>
<input type="checkbox">第三个<br>
</div> $(function(){
$("#all").click(function(){
var get=$(this).prop("checked");
$(".box").find(":checkbox").prop("checked",get);
});
$(".box").find(":checkbox").click(function(){
var one= $(".box").find(":checkbox").length;
var two= $(".box").find(":checked").length;
if(one==two){
$("#all").prop("checked",true);
}else{
$("#all").prop("checked",false);
}
})
})